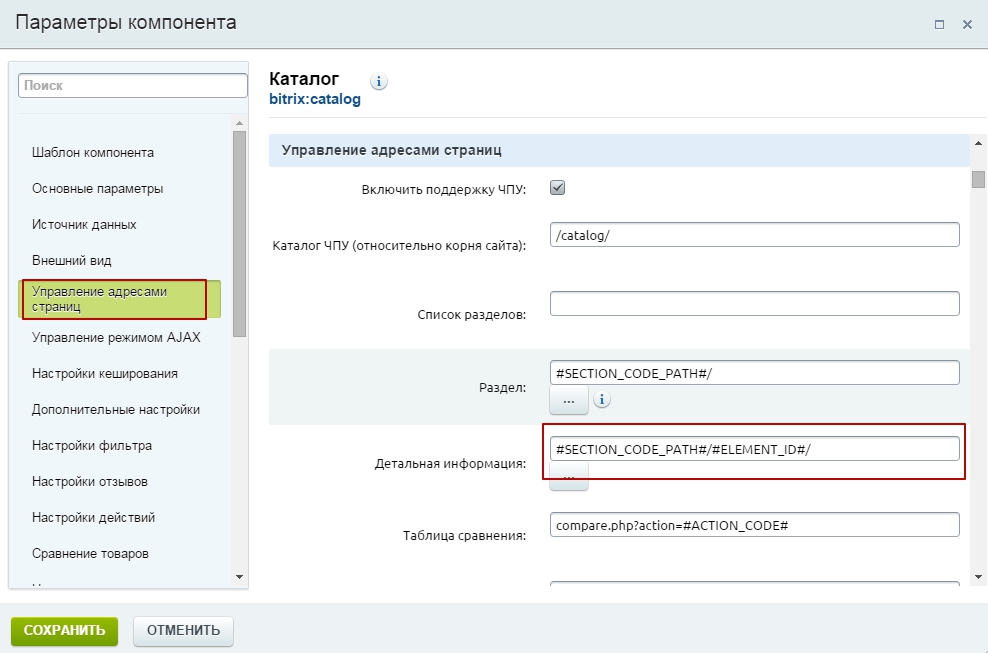
1. Переключитесь в режим правки и зайдите в настройки любого компонента каталога.
2. Перейдите в пункт меню «Управление ссылками», отредактируйте поле «Детальная информация», задав нужные параметры для отображения ссылок.
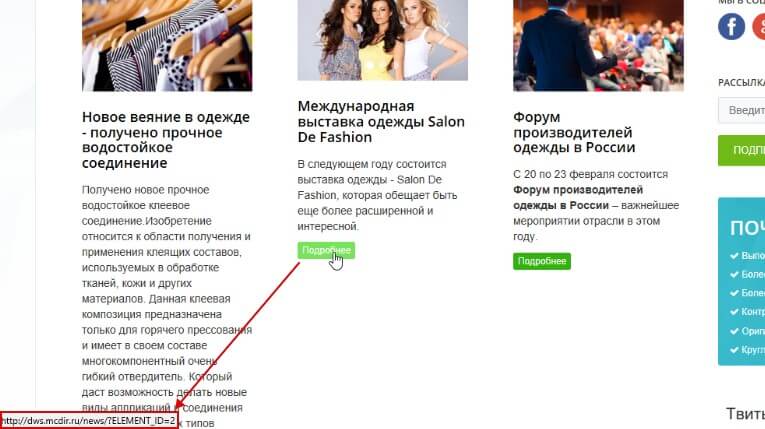
ELEMENT_ID — если вы хотите, чтобы в ссылках отображался ID товара: /catalog/dushevye_kabiny/254 (ID товара)
ELEMENT_CODE — для отображения символьного кода товара: catalog/santekhnika/dushevye_kabiny/victoria_f-217 (код товара)
Настройка инфоблока каталога
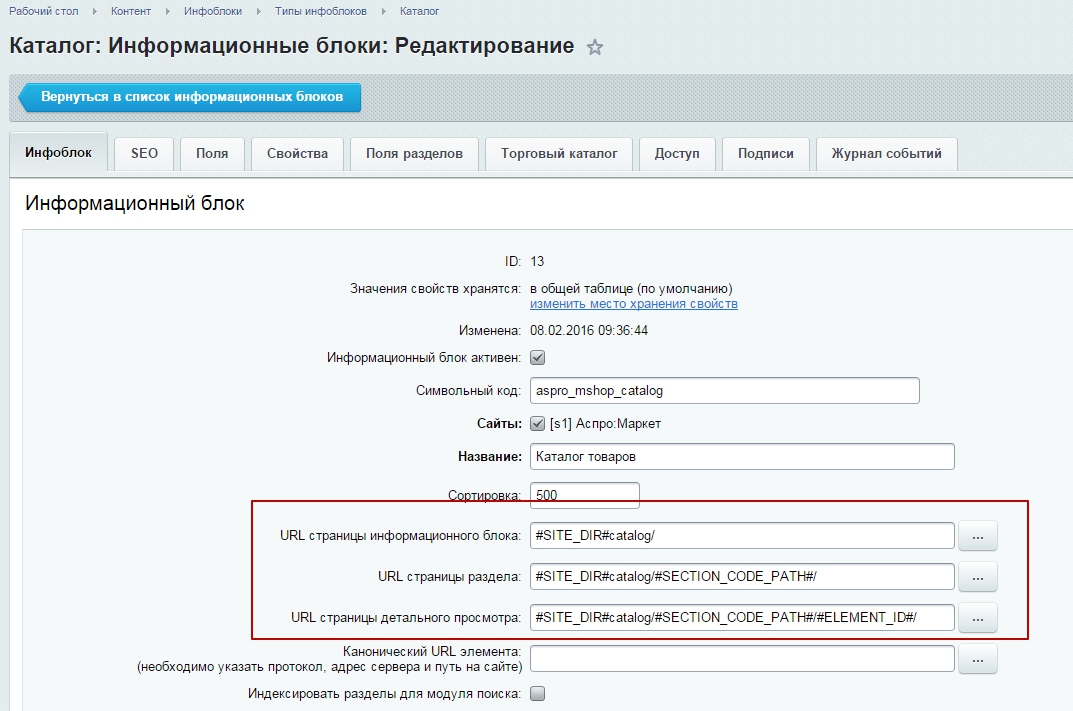
1. В административной части сайта перейдите в настройки каталога товаров:
Контент → Инфоблоки →Типы инфоблоков → Каталог → Каталог товаров
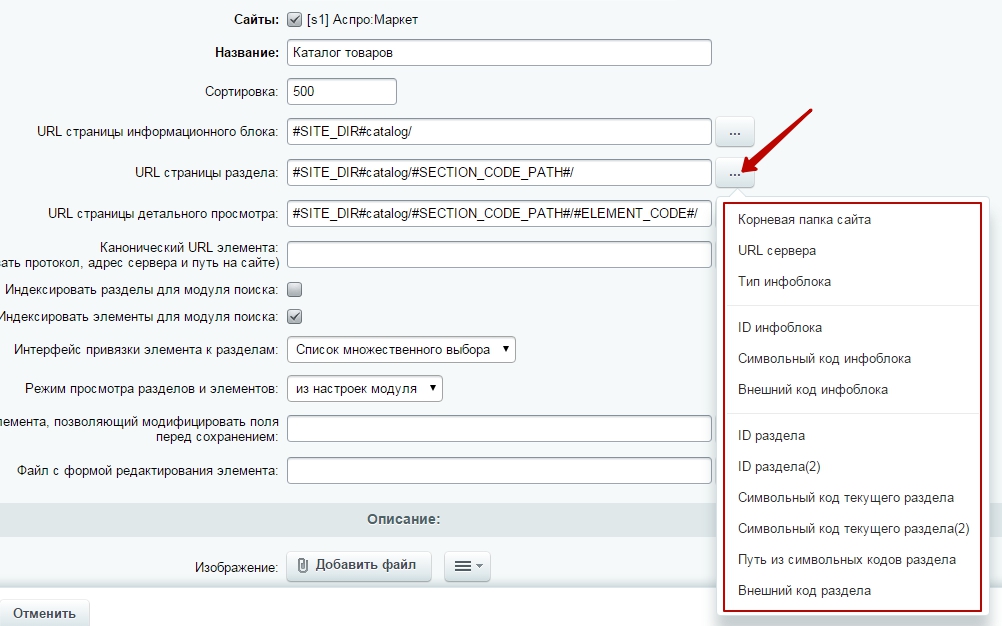
2. Проверьте, совпадают ли коды, заданные в компоненте каталога, с кодами в строках URL страницы инфоблока, URL страницы раздела и URL страницы детального просмотра.
Если вы указали в настройках параметров компонента ELEMENT_ID, то и в этих строках должен содержаться именно это значение. Иначе ЧПУ будет работать некорректно, из-за чего возникнут проблемы с отображением товаров каталога.
Здесь же вы можете задать дополнительные параметры для разделов, кликнув на кнопку с многоточием и выбрав нужные настройки ЧПУ.
Например:
SECTION_CODE – символьный код родительского раздела
SECTION_ID – ID родительского раздела
SECTION_CODE_PATH – путь из символьных кодов раздела.
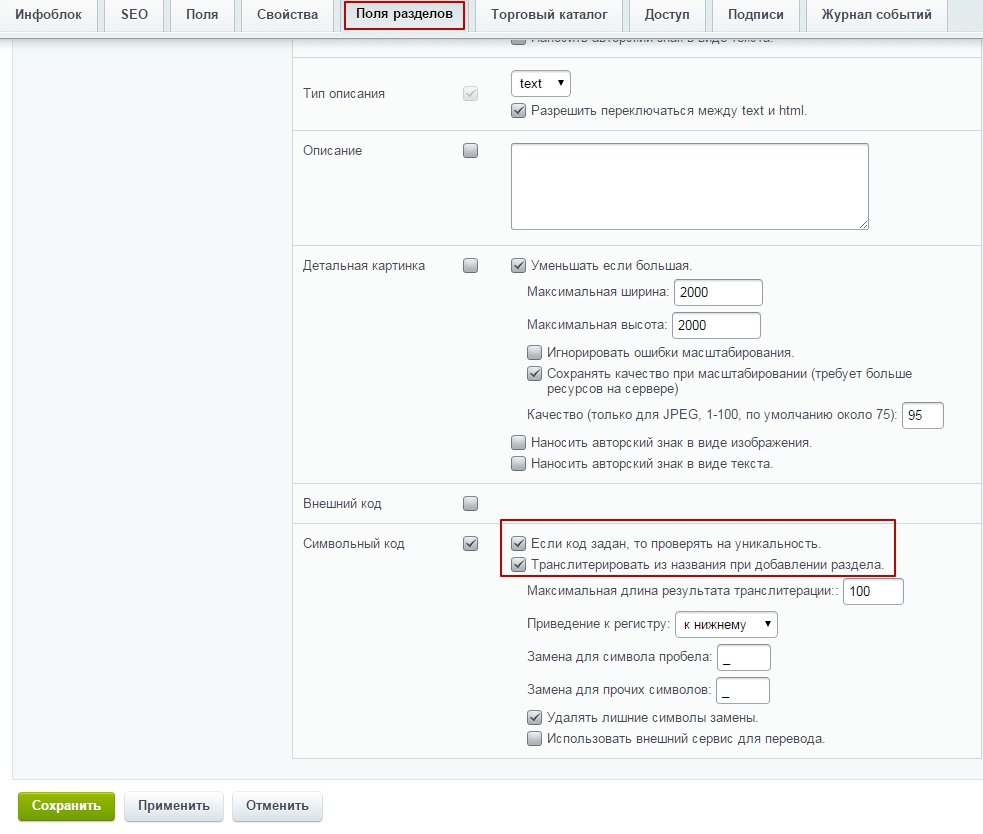
Внимание! Если вы используете параметр SECTION_CODE или SECTION_CODE_PATH, убедитесь, что символьные коды разделов уникальны. При совпадении символьных кодов система не поймет, какой раздел ей открыть, и не отобразит данные.
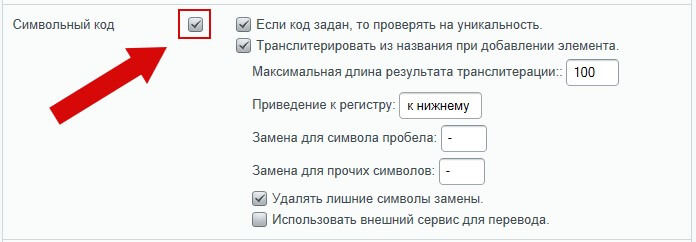
Для этого перейдите на вкладку «Поля разделов» в настройках инфоблока и отметьте пункты «Если код задан, то проверять на уникальность» и «Транслитерировать из названия при добавлении раздела».
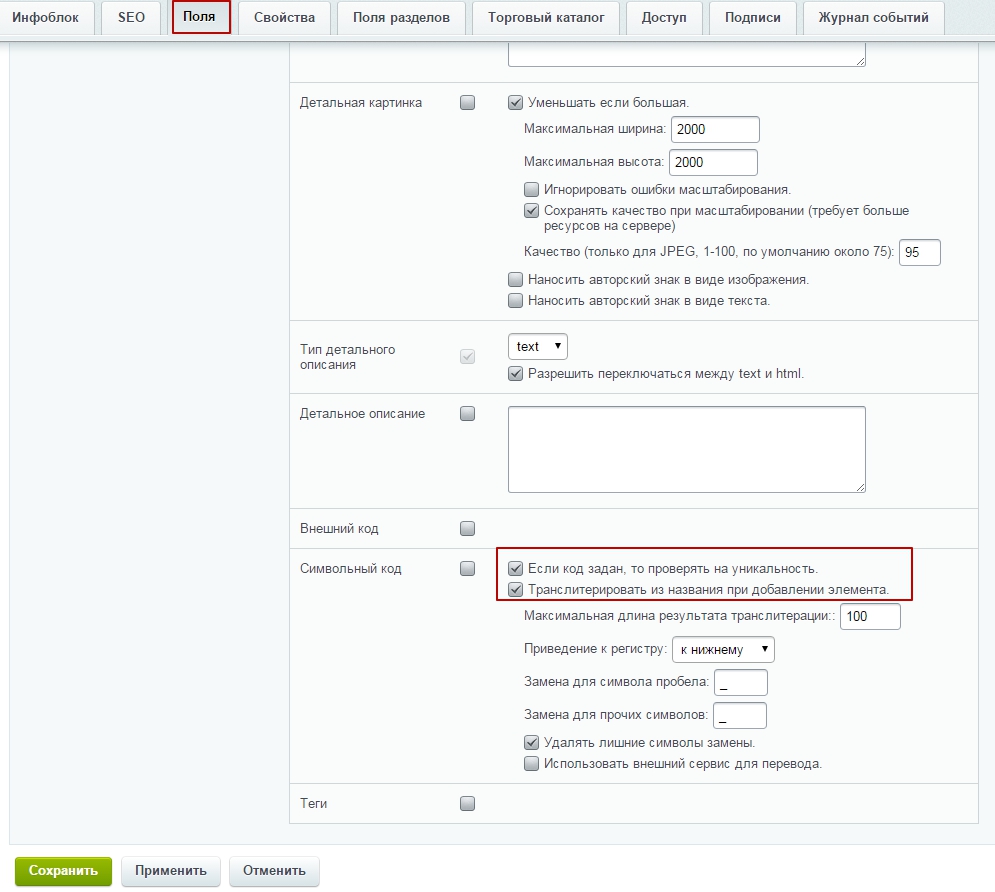
Эти же параметры выставляем на вкладке «Поля», если задаем символьный код элемента (ELEMENT_CODE).
К примеру, вы хотите, чтобы в ссылках на товары использовался символьный код. Тогда код в поле «Детальная информация» в компоненте каталога будет выглядеть так:
А код в инфоблоке будет выглядеть так:
3. Сохраняем изменения и проверяем результат на сайте:
Очередь просмотра
Очередь
- Удалить все
- Отключить
YouTube Premium
Хотите сохраните это видео?
- Пожаловаться
Пожаловаться на видео?
Выполните вход, чтобы сообщить о неприемлемом контенте.
Понравилось?
Не понравилось?
Текст видео
Видео урок посвящен интересной теме: как настроить чпу комплексного компонента каталог следующего вида:
Хотелось бы выразить слова благодарности Дмитрию Межнину — сотруднику технической поддержки 1с Битрикс, именно он подсказал, как решить данную проблему!
И еще, хотелось бы отметить, что не забудьте включить AJAX режим.
Мой сайт(Дмитрий Гончаров.Заказать певца на свадьбу в Волгограде):
http://dmitrygoncharov.ru/
Пишите комментарии под видео!
КАК НАСТРОИТЬ ЧПУ КАТАЛОГА 1С БИТРИКС ТАК,ЧТОБЫ ТОВАРЫ И РАЗДЕЛЫ БЫЛИ ДОСТУПНЫ С КОРНЯ САЙТА?
- CSS / CSS3
- Flexbox CSS
- JavaScript
- JavaScript с нуля
- JS и Jquery
ПОДПИСКА на УРОКИ
В данном видео уроке настроим ЧПУ в 1С Битрикс. Разберем основные настройки компонента новостей, рассмотрим как устанавливать адекватные адреса динамических страниц, настроим инфоблок и элементы новостей для отображения человеко-понятного URL.
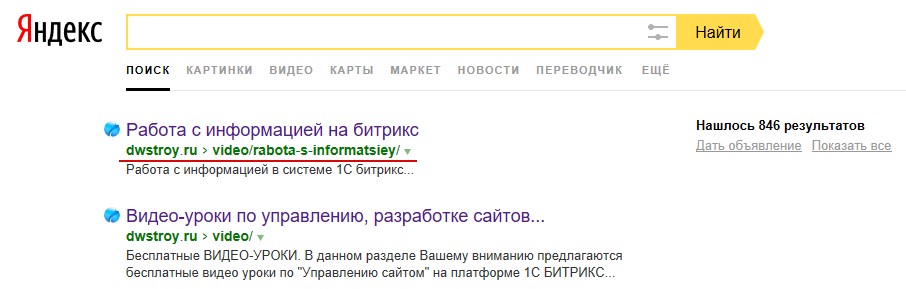
Мы знаем, что ЧПУ используют не только пользователи как адекватное восприятие ссылки, но и это учитывают поисковые системы.
Вся динамическая информация на сайте под управлением Битрикс представлена в информационных блоках, если установить компонент без использования ЧПУ, то адреса страниц будут выводиться в трудно воспринимаемом человеком виде.
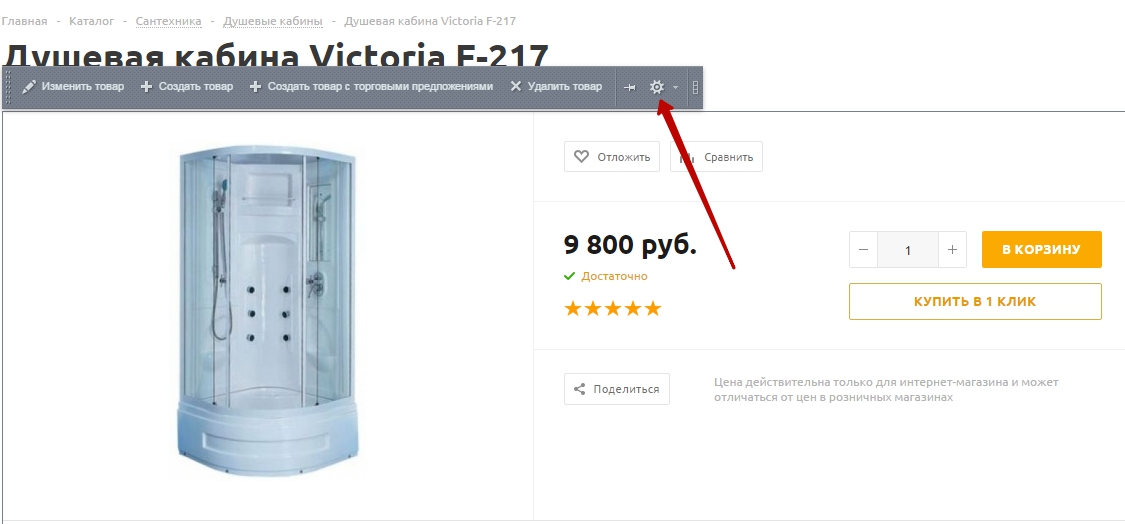
Давайте рассмотрим на примере компонента новостей, перейдем на страничку новости. Смотрим сам компонент и как он формирует ссылки, видим, что в нашем случае он не настроен и по этой причине мы в место понятных URL, ссылки на странички формируются с переменой, в которую передается параметр ID новости.
Битрикс имеет возможность настраивать вывод динамической информации с человеко понятным URL. Давайте на примере данного инфоблока и компонента проведем настройки для отображения ЧПУ в битрикс.
Включаем режим правки, наводим на динамическую область, появляется панель управление компонентом, в ней выбираем шестеренку, кликнув по ней, переходим в настройки компонента.
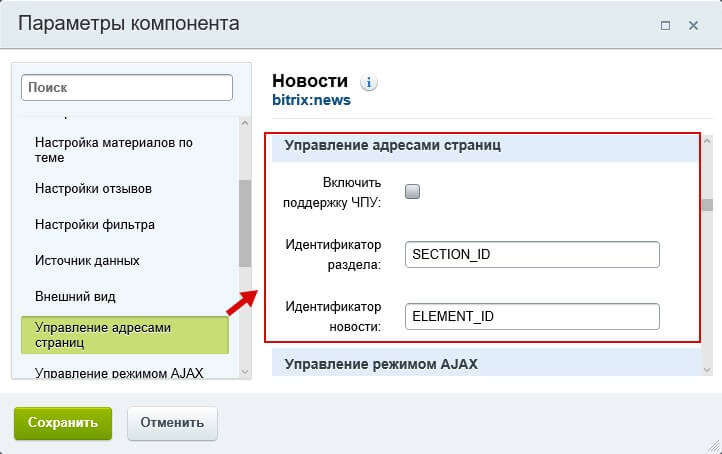
В форме спускаемся до группы «Управление адресами страниц», и тут видим, что данный функционал у нас не активирован и это неспроста, так как если его просто активировать без дополнительных настроек инфоблока мы результата не добьемся.
Для начала разберем текущие поля, что они означают:
- Включить поддержку ЧПУ – это и есть активация данного механизма;
- Идентификатор раздела – поле принимает параметр идентификатор раздела, по умолчанию поле содержит SECTION_ID, мы можем заменить данный параметр на тот который удобен нам, для примера заменим на (new_razd);
- Идентификатор новости – поле принимает параметр идентификатор новости, по умолчанию содержит ELEMENT_ID, можем заменить на любой удобный нам, пропишем для примера (new_datal).
Заполним данные поля и сохранимся, наводя на новость, у нас формируется ссылка с нашим идентификатором и >
Управление адресами страниц ЧПУ
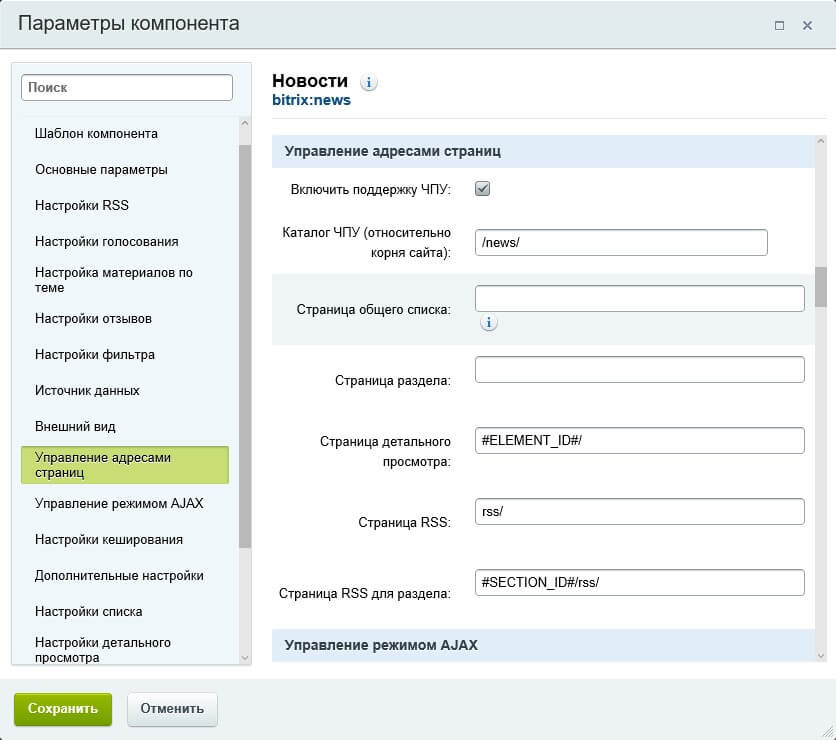
Переходим повторно в настройки компонента, в форме спускаемся до группы «Управление адресами страниц» и активируем функционал.
Нам отобразились несколько полей для ввода и давайте разберем их подробнее:
- Каталог ЧПУ (относительно корня сайта) – это сам путь до папки, с которой работает компонент. Путь может как существовать физически, так и не существовать;
- Страница общего списка – в данное поле можно прописать путь к общему списку элементов. Переход на эту страницу будет происходить по ссылке «Вернуться к списку»;
- Страница раздела – что бы перейти в раздел нужно в качестве параметра передавать ID раздела (#SECTION_ID#). По умолчанию поле пустое или содержит #SECTION_ID#/. Если разделы в инфоблоке не заданы, то поле требуется оставить пустым;
- Страница детального просмотра – прописываем путь к странице детального просмотра. В качестве параметра должно передаваться ID элемента по умолчанию содержит #ELEMENT_ID#/;
- Страница RSS – тут можно задать часть содержимого адресной строки при переходе к странице rss, например, rss/;
- Страница RSS для раздела — в поле задается часть содержимого адресной строки при переходе к странице rss в каждом разделе. По умолчанию #SECTION_ID#/rss/
В данном уроке RSS мы затрагивать не будем, мы все же разбираем настройки ЧПУ, давайте сохраним форму при нынешних настройках и посмотрим что получилось.
При наведении на новость, теперь идентификатор (new_datal=2) который до этого приписывали, пропал и отображается только /ID/ самой новости. В нашем случае это не устраивает, так как мы хотим добиться понятного URL адреса, в котором будет прописан символьный код, а не просто ID статьи.
Прежде мы должны понять, как работает механизм ЧПУ, откуда он берет символьный код и при каких условиях он его подставляет!
По сути, у нас одна страница, на которой размещен комплексный компонент новостей. Далее все манипуляция происходят именно с этим компонентом, он генерирует нам структуру статей и разделов которая находится в инфоблоке и все это на одной странице. Но что бы добиться такого результата нужно провести определенные настройки инфоблока, компонента и самих статей, а начнем мы с инфоблока.
Настройка ЧПУ в инфоблоке
Переходим в Административную часть, Контент, Инфоблоки, Типы информации, открываем наши новости. Открываем вкладку «Поля», спускаемся в самый низ и первое что мы установим это «Символьный код» был обязательным у элементов, это параметр не даст сохранить новость без символьного кода.
Далее, включаем проверку URL на уникальность, и активируем Транслитерацию, задаем максимальную длину в 100 символов, приведем ЧПУ к нижнему регистру.
Установим замену пробелов и прочих символов на прочерк, и удалим из него лишние элементы, внешние сервисы для перевода задействовать не будем, сохраняемся.
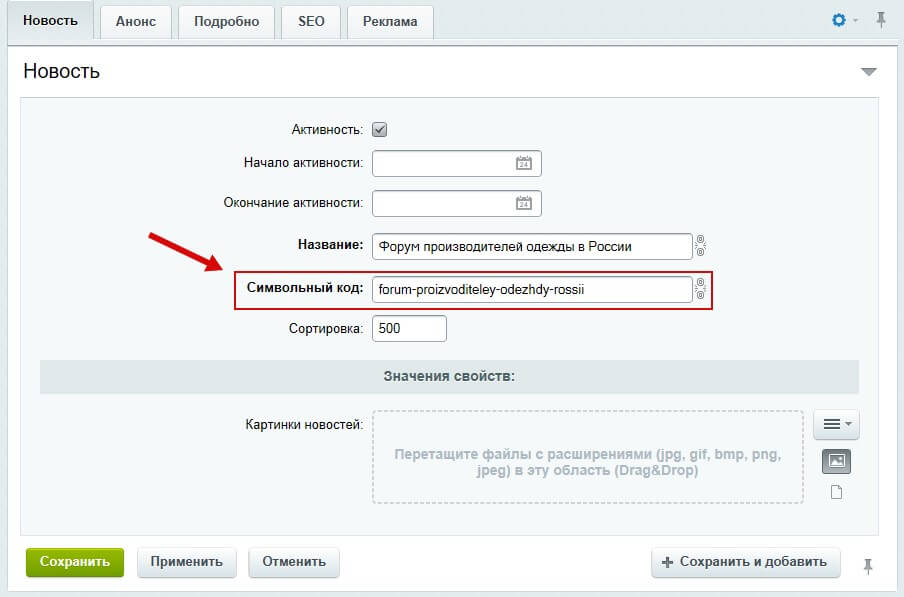
Прописываем URL в элементах инфоблока
Переходим теперь в сам контент сайта, выбираем наши новости и кликнем по любой из них. Если у нас не отображается параметр «Символьный код» нам необходимо настроить его вывод.
Щелкаем по шестеренке, в доступной вкладке выбираем новость и в доступных полях появился символьный код, выбираем его путем нажатия по стрелочке перемещаем в ту категорию в которой нам удобно будет его формировать. В моем случае я его размещу под «Названием» и сохраню изменения.
Теперь нам нужно каждой статье прописать тот URL который мы бы хотели видеть, с помощь функции «Генерации кода» мы можем нажать замок и система автоматически заполнит поле, но не всегда такой ЧПУ по этому я его немного подправлю и сохранюсь.
Мы попали на табличную страничку новостей и давайте теперь в режиме быстрой правки допишем остальным новостным статья URL. О для начала настроем в табличном виде отображение символьного кода, жмем шестеренку, настроить, выбираем символьный код в левой области и при помощи стрелки перемещаем его в основную колонку, подымаю к названию и сохраняюсь.
Выделяем новости, в которых не установлен код, жмем карандашик и прописываем свой URL, сохраняемся и далее переходим на страничку с компонентом.
Настраиваем компонент страницы для вывода понятных ЧПУ
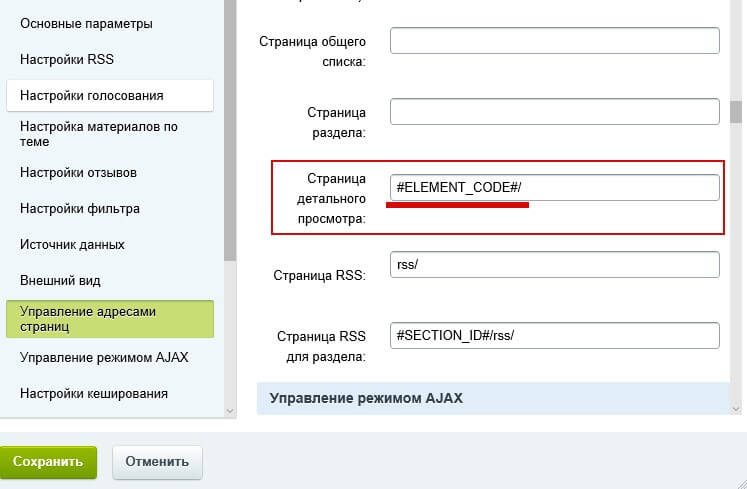
При данных настроек которые мы внесли на страничке явных изменений мы не увидим, так как сам компонент нужно настроить под вывод наших URL адресов. Если не включен режим быстрой правки, активируем его и переходим в настройки самого компонента, спускаемся до «Управления адресами страниц» и тут в поле «Страница детального просмотра» указываем не #ELEMENT_ID#/, а #ELEMENT_CODE#/ и сохраняем форму.
Теперь если мы посмотрим на ссылку детальной новости мы такой вид, весьма понятный и удобный для восприятия.
В рассмотренном нами случаи инфоблок не имел разделов, и все элементы хранились в корне инфоблока, а на сайте выводились без учета разделов. Если в инфоблоке есть разделы как на примере каталога, то в данном случае необходимо настроить ЧПУ и для разделов.
По аналогии это делается, как мы настраивали для элементов, порядок действий следующий:
- Настроить инфоблок разделов;
- Настроить символьный код разделов и элементов;
- Настроить компонент для отображения URL.
Это Вам будет домашним заданием. Настройте у себя на сайте ЧПУ у инфоблока с разделами, а в следующем видео я покажу как настраивать ЧПУ у каталог товаров в котором имеются разделы и выведем их элементы при помощи комплексного компонента «Каталога».
Если у кого остались вопросы по данному материалу, и кто-то не понял, как настраивать ЧПУ в битрикс пишите в комментариях, что вызывает сложность.