Каждый день мы видим сотни графических объектов. Картинки, цифры и буквы мелькают перед нашими глазами, передавая ценную ( и не очень ) информацию. Если какая-то геометрическая фигура рисуется на бумаге, то принцип её появления понятен: следы от грифеля карандаша попадают на лист благодаря точным движениям руки того, кто чертит:

Но в электронных документах все далеко не так просто. Алгоритмы машинного графического отображения действуют иначе, чем человек. Компьютер должен применять одну и ту же логику для всех типов изображений.
Однако универсального способа все же не существует, так как для разных целей подходят разные методы. В рамках данной статьи будет рассмотрена векторная графика, как один из вариантов представления изображений.
Основные сведения
Если попросить человека нарисовать на листе бумаге кота, а затем указать размеры изображенного животного, то художник начнет мерить расстояние от ушей до хвоста. Для компьютера же был бы важен весь лист бумаги, ведь белый – это тоже цвет, который нужно отобразить.
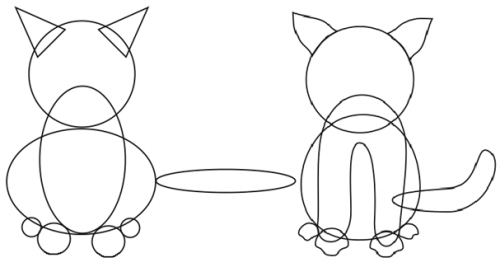
В связи с этим, возникает необходимость каким-то образом хранить данные о графическом объекте. В векторной графике изображение состоит из простых объектов, таких как линии, многоугольники, точки:

Этот способ представления в корне отличается от широко распространенной растровой графики, где сохраняется информация о каждом пикселе.
Во многих ситуациях тип применяемой графики не имеет значения. Тем не менее, в определенных областях представление изображений с помощью графических примитивов гораздо удобнее; перечислим некоторые из них:
- Электронная полиграфия;
- Системы автоматического проектирования;
- Создание любых изображений, которые в дальнейшем будут масштабироваться.
Преимущества и недостатки
Рассмотрим основные положительные стороны векторной графики по сравнению с растровой.
- Сохранение качества изображения при изменении масштаба
- Точность при построении графических объектов;
- Малый размер файлов, содержащих изображение.
Однако существуют и некоторые недостатки векторной графики.
- Невозможность преобразования растровых объектов в векторные;
- Изображения, созданные в одном редакторе, как правило, только в нем и открываются;
- Нереалистичное отображение сложных объектов.
Основные форматы
Объекты векторной графики формируются в различных программах, а следовательно – применяются отличные друг от друга алгоритмы построения изображений. В связи с этим существуют разнообразные форматы векторной графики. Рассмотрим некоторые из них.
- AI. Файлы с таким расширением получаются в результате работы программы Adobe Illustrator :

Отмечается высокое качество изображений. К сожалению, файлы, сохраненные в новых версиях программы, не могут быть прочитаны в старых.
- CDR. Эти файлы – « детище » графического редактора CorelDRAW , который признан многими как самый лучший редактор векторной графики:

Отличительной особенностью этой программы является огромное количество возможностей редактирования изображений, однако это в главной степени и вменяется редактору в качестве недостатка, так как освоение неопытными пользователями проходит с большими трудностями.
- EPS. Данный формат поддерживается многими популярными графическими редакторами, изначально же он использовался Adobe Illustrator.
- SVG. Изображения, сохраненные в этом формате, обладают достаточно средним качеством. Формат никому не принадлежит и полностью открыт для использования. Активно применяется в веб-технологиях.
О чем нужно помнить
Работа с векторной графикой имеет свои специфические особенности. Ниже приведены некоторые рекомендации, которые помогут неопытному пользователю более уверенно чувствовать себя при выборе графического редактора и во время работы с ним.
- Не стоит заниматься версткой в программах, использующих векторную графику, особенно, если текста достаточно много;
- Не стоит работать с фотографиями, используя векторную графику. Также следует избегать любых картинок с богатой цветовой гаммой;
- Для лучшего понимания того, что происходит при создании изображений, необходимо обладать базовыми знаниями в геометрии.
Таким образом, векторная графика используется там, где необходимо обеспечить « безболезненную » масштабируемость изображений и малый размер файлов. Один из лучших редакторов, позволяющих применять векторную графику – CorelDRAW . Он обеспечивает широкий спектр возможностей для создания и редактирования изображений.
Векторная графика — способ представления объектов и изображений (формат описания) в компьютерной графике, основанный на математическом описании элементарных геометрических объектов, обычно называемых примитивами, таких как: точки, линии, сплайны, кривые Безье, круги и окружности, многоугольники.
Объекты векторной графики являются графическими изображениями математических объектов.
Термин «векторная графика» используется для пояснения различий от растровой графики, в которой изображение представлено в виде графической матрицы.
При выводе на матричные устройства отображения (мониторы) векторная графика предварительно преобразуется в растровую графику, преобразование производится программно или аппаратно средствами современных видеокарт.
Содержание
Обзор [ править | править код ]
Для создания изображения векторного формата, отображаемого на растровом устройстве, используются преобразователи математического описания графических примитивов в растровое изображение для отображения на матричных мониторах, эти преобразователи либо реализованы программно, или аппаратные преобразователи (цифровая логика, встроенная в современные видеокарты).
Способ хранения изображения [ править | править код ]
Рассмотрим, к примеру, такой графический примитив, как окружность радиуса r. Для её построения необходимо и достаточно следующих исходных данных:
- координаты центра окружности;
- значение радиуса r;
- цвет заполнения (если окружность не прозрачная);
- цвет и толщина контура (в случае наличия контура);
- порядок плана (передний план, задний план).
Координаты центра и радиус являются обязательными параметрами, остальные данные из описания окружности часто называют атрибутами и в некоторых графических векторных редакторах опускаются. В этом случае при графическом выводе они заменяются атрибутами по умолчанию или текущими атрибутами.
Преимущества векторного способа описания графики над растровой графикой [ править | править код ]
- Объём данных, занимаемый описательной частью, не зависит от реальной величины объекта, что позволяет, используя минимальное количество информации, описать сколько угодно большой объект файлом минимального размера. Например, описание окружности произвольного радиуса требует задания только 3 чисел, не считая атрибутов.
- В связи с тем, что информация об объекте хранится в описательной форме, можно бесконечно увеличить графический примитив при выводе на графическое устройство, например, дугу окружности, и она останется при любом увеличении гладкой. С другой стороны, если кривая представлена в виде ломаной линии, увеличение покажет, что она на самом деле не кривая.
- Параметры объектов хранятся и могут быть легко изменены. Также это означает что перемещение, масштабирование, вращение, заполнение и т. д. не ухудшает качества рисунка. Более того, обычно указывают размеры в аппаратно-независимых единицах (англ. device-independent unit ), которые ведут к наилучшей возможной растеризации на растровых устройствах.
- При увеличении или уменьшении объектов толщина линий может быть задана постоянной величиной, независимой от реальной площади изображаемой фигуры.
Фундаментальные недостатки векторной графики [ править | править код ]
- Не каждая графическая сцена может быть легко изображена в векторном виде — для подобного оригинальному изображению может потребоваться описание очень большого количества примитивов с высокой сложностью, что негативно влияет на количество памяти, занимаемой изображением и на время необходимое для преобразования его в растровый формат для графического вывода (отрисовки или растеризации).
- Перевод векторной графики в растровое изображение достаточно прост. Но обратный путь, как правило, сложен — этот процесс называют трассировкой растра, и зачастую требует значительных вычислительных мощностей и процессорного времени, и не всегда обеспечивает высокое качество полученного векторного рисунка.
- При этом спецификации векторных форматов (и, соответственно, рендереры векторной графики) намного сложнее таковых для растровой графики.
- Преимущество векторной картинки — масштабируемость — пропадает, когда векторный формат отображается в растровое разрешение с особо малыми разрешениями графики (например, иконки 32×32 или 16×16). Чтобы не было «грязи», картинку под такие разрешения приходится подгонять вручную. В векторных шрифтах TrueType есть довольно сложные коды хинтинга, позволяющие избавиться от пропущенных (и, наоборот, излишне толстых) линий.
Типичные примитивные объекты [ править | править код ]
- Линии и ломаные линии.
- Многоугольники.
- Окружности и эллипсы.
- Кривые Безье.
- Безигоны ( англ. ) .
- Текст (в компьютерных шрифтах, таких как TrueType, изображение каждой буквы порождается по её математическому описанию в виде кривых Безье).
Этот список примитивов неполон. Есть разные типы кривых (Catmull-Rom сплайны, NURBS и т. д.), которые используются в различных приложениях. Также возможно рассматривать растровое изображение как примитивный объект, описанные как прямоугольник.
Векторные операции [ править | править код ]
Векторные графические редакторы, типично, позволяют вращать, перемещать, отражать, растягивать, скашивать, выполнять основные аффинные преобразования над объектами, изменять порядок и комбинировать примитивы в более сложные объекты.
Векторная графика идеальна для простых или составных рисунков, которые должны быть аппаратно-независимыми или не нуждаются в фотореализме. К примеру, PostScript и PDF используют модель векторной графики.
В современном мире компьютерные изображения занимают особое место. Компьютерная графика является разделом такой науки, как информатика. Векторная графика, в свою очередь, является одним из разделов компьютерной графики. Так называется изображение, которое создано с помощью математических формул.
Растровая графика – это набор пикселей. А векторная графика является набором объектов, которые описываются формулами.
С помощью подобного способа представления графической информации векторная иллюстрация получает ряд преимуществ.
Зачем нужна векторная графика?
Возможность точнейших геометрических построений – главная задача векторной компьютерной графики. То есть с помощью нее создают схемы, чертежи и прочую документацию.
Необходимо заметить, что подавляющее большинство систем автоматизированного проектирования создано на основе векторной графики.
Стоит ли говорить, что растровые и векторные графические редакторы, такие, как Photoshop, Adobe Illustrator, Paint Tool Sai и прочие, активно используются художниками-дизайнерами. Это связано с особенностями векторной компьютерной графики.
Что является основой?
Уроки векторной графики, которые проводятся и в школе, и в высшем учебном заведении, подробно рассказывают о векторном изображении.
В его основе лежит, во-первых, расчет координат точек на экране, которые входят в состав контура картинки. Этот вид векторной графики называют вычисляемым.
Во-вторых, в основе растрового изображения лежат математические сведения о том, какими свойствами обладает та или иная геометрическая фигура.
Для построения иллюстраций векторная графика использует координатный способ. Базовое понятие этого вида компьютерной графики – линия.
Где она применяется?
Векторная компьютерная графика в современном обществе имеет весьма широкую сферу применения в разнообразных областях человеческой деятельности. Она используется везде, начиная от рекламных баннеров на страницах газет и журналов и заканчивая схемами и чертежами в такой области, как космическая.
Состав векторного изображения
Векторная картинка представляет собой совокупность отрезков векторов, тогда как растровое изображение является совокупностью точек.
Векторная графика описывает иллюстрацию с помощью изогнутых и прямых линий, которые называются векторами.
Кроме того, векторный редактор использует такие параметры, как расположение и цвет линии.
К примеру, иллюстрация отписывается точками, чем создает контур. Задается цвет контура и области внутри него.
Объекты векторной графики
Необходимо подробнее рассмотреть отличительные черты растровых и векторных изображений – объектов. Каждая такая иллюстрация может включать в себя один или несколько объектов соответствующего типа.
Любой векторный графический элемент состоит из двух частей: контура и внутренней области. Последняя может иметь заливку или быть пустой. Заливка внутренней области может быть в виде цвета, мозаичного рисунка или же цветового перехода.
Контур, в свою очередь, может быть разомкнутым или, наоборот, замкнутым. В векторном объекте он выполняет двойную функцию:
1) С помощью контура возможно изменять форму объекта на рисунке.
2) Контур векторного объекта можно оформить – в этом случае он будет играть роль обводки. Можно задать его ширину, цвет и стиль линии.
Форматы векторной графики
CDR является «родным» форматом программы CorelDraw. Необходимо заметить, что этот формат несовместим даже со своими старшими версиями, не говоря уже о прочих редакторах.
SWF – это flash-формат, который предназначен для просмотра анимации. Для того чтобы ее просмотреть, необходимо установить программу FlashPlayer.
Многими векторными редакторами поддерживаются лишь некоторые форматы векторной графики. EPS является одним из них. Это самый универсальный формат для работы с векторной компьютерной графикой. Он поддерживается подавляющим большинством векторных редакторов.
Для создания анимированной графики используется программа AdobeFlash. Ее формат – FLA. С помощью языка Action Script можно создавать управляемые сценарии.
Программа Adobe Illustrator по умолчанию создает формат AI. Необходимо заметить, что более поздние ее версии несовместимы с ранними, однако она имеет возможность сохранить рисунок в предшествующей версии.
На основе языка разметки XML создан формат SVG, он создавался для публикации изображений векторной графики в интернете. Формат поддерживает анимацию, а также является открытым стандартом. Бесплатная программа для векторной графики Inkscape сохраняет файлы в этом формате по умолчанию.
Каковы достоинства векторной графики?
Во-первых, векторная графика – это сравнительно небольшой вес изображения. Кроме того, картинка обладает сравнительно несложной детализацией.
Во-вторых, векторная графика – это возможность неограниченно масштабировать изображение. При этом его качество не страдает.
В-третьих, векторная графика – это возможность неограниченного перемещения, растягивания, вращения, группировки и прочего. Качество изображения при этом, опять же, не страдает.
В-четвертых, программа для векторной графики позволяет управлять толщиной и цветом линии. Причем эта возможность не зависит от масштаба изображения.
В-пятых, векторная графика – это возможность выполнения таких преобразований над объектами, как вычитание, сложение, дополнения и пересечения.
Каковы недостатки векторной графики?
Первым недостатком является то, что если векторное изображение имеет много элементов, то его размер заметно увеличивается. Так, случается, что вес растровой копии значительно меньше веса векторного оригинала.
Из первого недостатка вытекает второй – это трудность передачи фотореалистичной картинки.
И последний, третий недостаток векторной графики, – это проблема совместимости программ.
Средства работы с векторной компьютерной графикой
Так же, как и в случае с растровой графикой, для работы с векторной существует огромное количество разнообразных программных средств. Однако освоить их куда сложнее, чем растровые графические редакторы. Основными программами для работы с векторной графикой являются следующие:
1) Adobe Illustrator. Этот графический редактор совместно с Adobe PageMaker и Adobe Photoshop образует мощный пакет для разработки сложных документов и верстки полиграфических изданий.
2) CorelDraw. Эта программа является профессиональным редактором компьютерной графики. Она обладает богатым набором настроек, а также развитой системой управления и удобным интерфейсом.
3) Macromedia Freehand. Этот графической редактор является одной из самых интуитивно понятных и дружественных программ, в которой можно работать с векторной графикой. Главные отличительные черты: простейшая система управления и высокое быстродействие. Однако ее способности куда скромнее, чем у предыдущих редакторов.