Курс дистанционного обучения:
"Экономическая информатика"
Модуль 3 (1 кредит): Компьютерные сети
Тема 3.1: Сетевые технологии. Локальные вычислительные сети
Тема 3.2: Сетевые технологии. Глобальные сети (WAN)
Тема 3.3: Прикладные программы для создания Веб-сайтов
Тема 3.4: Применение Интернет в экономике и защита информации
3.2. Сетевые технологии. Глобальные сети и технологии глобальных сетей
3.2.5. Прикладные программы просмотра Web-страниц
Суть системы World Wide Web (WWW) состоит в применении гипертекстовой модели к информационным ресурсам, распределенным в глобальной сети. WWW — один из видов сервиса Интернет. WWW предоставляет возможность работы с документами, в которых объединены текст, графические изображения, звуки, анимация, что значительно облегчает восприятие информации. Гипертекстовые документы (Web-страницы) создаются с помощью специального языка разметки гипертекста HTML (Hyper Text Markup Language).
Система WWW работает по принципу клиент-сервер. Клиент – это интерпретатор HTML, специальная программу просмотра, называемая WWW-браузер (WWW-browser). WWW-браузер — это прикладная программа, которая взаимодействует с системой WWW, получает затребованные документы, интерпретирует данные и отображает содержание документов на экране. Программа клиент обеспечивает доступ практически ко всем информационным ресурсам Интернет, которые хранятся на серверах.
Для работы с системой WWW необходимо установить на своем компьютере одну из программ просмотра Web-страниц, например, Internet Explorer, Mozilla Firefox, MyIE Web Browser, Opera и т.д. Большинство браузеров предоставляют доступ к другим серверам Интернета: к FTP-серверам, Gopher-серверам и серверам телеконференций UseNet.
Обозреватель Internet Explorer
Программа Internet Explorer устанавливается вместе с инсталляцией Windows и на рабочем столе появляется значок обозревателя Internet Explorer. Этот значок может использоваться для запуска программы Internet Explorer. После запуска программы просмотра Web-страниц Internet Explorer на экране появится окно обозревателя.
Окно программы просмотра или обозревателя Internet Explorer содержит:
- строку меню;
- три панели инструментов: Обычные кнопки, Адресная строка, Ссылки;
- строку состояния.
Панель Обычные кнопки содержит все основные кнопки управления обозревателем. Панели Адрес и Ссылки используются для указания адреса загружаемой Web-страницы.
Строка состояния, находящаяся в нижней части окна, содержит сообщения о состоянии Web-страницы. Индикатор процесса в правой части строки состояния отражает процесс загрузки файла. В строке состояния также находится индикатор, показывающий установленный уровень безопасности загружаемых Web-страниц.
Для перехода на Web-страницы можно использовать:
- гиперссылки, содержащиеся в открытой странице;
- панель Адрес, на которой вводится адрес требуемой Web-страницы;
- панели Ссылки и Избранное.
Каждая Web-страница содержит ссылки на другие страницы. Наиболее простым способом перехода от одной Web-страницы к другой является переход с помощью манипулятора мышь. Для перехода на другие страницы можно использовать меню навигация, текстовые гиперссылки, графические гиперссылки.
Обычно текстовые гиперссылки подчеркнуты, поэтому их легко можно найти. Текстовые ссылки к тем страницам, которые вы уже посетили, изменяет свой цвет. Сложнее определить графические гиперссылки. Если при установке курсора на изображение он принимает вид ладони с указывающим перстом, то это гиперссылка.
При нажатии на ссылку указанная в ней Web-страница по умолчанию открывается в текущем окне обозревателя. Но ее можно открыть и в новом окне. Для этого установите курсор на ссылку, нажмите правую кнопку мыши и из появившегося контекстного меню выберите команду Открыть в новом окне.
Использование адреса Web-страницы
Для осуществления перехода на Web-страницу можно использовать ее адреса, который начинается с названия протокола. Затем следует имя домена и расположение файла относительно домена. По умолчанию панель Адрес находится под основной панелью инструментов обозревателя.
Когда вы вводите адрес в находящемся на этой панели раскрывающемся списке и нажимаете клавишу Enter или кнопку Переход, обозреватель открывает Web-страницу, адрес которой вы указали. Все адреса, которые вы раньше вводили на панели Адрес, сохраняются в раскрывающемся списке, и вы можете их выбрать из этого списка по мере надобности.
В панель Адрес можно вводить URL страницы непосредственно с клавиатуры. При вводе адреса вы можете не вводить начальную часть адреса http://www, так как обозреватель добавит ее сам.
Использование папок Ссылки и Избранное для перехода на Web-страницы
Первоначально в папках Ссылки и Избранное надо сохранить адреса отобранных Вами Web-страниц. Необходимо отметить, что папка Ссылки является вложенной в папку Избранное. Для сохранения адреса открытой Web-страницы необходимо щелкнуть мышью на меню Избранное и выбрать команду Добавить в Избранное.
Откроется окно диалога Добавление в избранное, в котором необходимо выбрать папку для сохранения адреса (в том числе и папку Ссылки). После этого для перехода на требуемую страницу щелкните на меню Избранное и выберите в папках нужный адрес Web-страницы, обозреватель открывает Web-страницу, адрес которой вы указали.
Перемещение по Web-странице
Если вас не удовлетворяет скорость загрузки Web-страниц, вы можете отменить вывод графической информации.
Для этого выполните следующие действия:
- Выполните команду Свойства обозревателя меню Сервис.
- В диалоговом окне Свойства обозревателя перейдите на вкладку Дополнительно.
- В разделе Мультимедиа снимите флажок Отображать рисунки.
Изменение вида кодировки web — страницы
Если вид кодировки страницы не совпадает с установленной кодировкой в обозревателе, вы увидите бессмысленный набор символов, то установите требуемый вид кодировки с помощью команды Вид / Кодировка. Наиболее распространенными видами кодировки русскоязычного текста являются Кириллица (КОИ8) и Кириллица (Windows).
Сохранение Web-страницы и ее фрагментов
Web-страница состоит из HTML-документа и других файлов, используемых для оформления страницы. С помощью обозревателя Internet Explorer вы можете сохранить как всю страницу целиком, так и отдельные ее фрагменты.
Для сохранения Web-страницы выполните следующие действия:
- Выберите команду Файл / Сохранить как, откроется диалоговое окно Сохранение веб-страницы.
- Выберите папку и задайте имя создаваемого файла.
- В поле Тип файла укажите тип сохраняемых данных:
- веб-страница, полностью — применяется для сохранения всей страницы целиком;
- веб-архив, один файл — вся Web-страница сохранится в виде одного файла;
- веб-страница, только HTML – используется для сохранения только HTML-документа без рисунков и других файлов;
- текстовый файл – для сохранения Web-страницы в обычном текстовом формате.
- Нажмите кнопку Сохранить.
Сохранение фрагментов текста и рисунков Web-страницы
Для сохранения фрагмента текста выделите его и нажмите правую кнопку мыши. Откроется контекстное меню, из которого выберите команду Копировать, фрагмент сохранится во временном буфере обмена Windows. Теперь его можно вставить, например, в документ Word.
Для копирования рисунка с Web-страницы установите курсор на рисунок, и нажмите правую кнопку мыши. Затем из контекстного меню выберите команду "Копировать изображение".
Рисунок можно сохранить в виде отдельного файла. Для этого из контекстного меню рисунка выполните команду "Сохранить изображение как". При сохранении рисунка вы можете выбрать тип файла, совпадающий с типом рисунка, или сохранить рисунок в формате bmp.
Copyright
© Обучение в интернет, .
Обратная связь
Идёт приём заявок
Подать заявку
Для учеников 1-11 классов и дошкольников


Тест по информатике и ИКТ на тему «Язык разметки гипертекста HTML »
1. Web-страница (документ HTML) представляет собой:
a. Текстовый файл с расширением txt или doc
b. Текстовый файл с расширением htm или html
c. Двоичный файл с расширением com или exe
d. Графический файл с расширением gif или jpg
2. Для просмотра Web-страниц в Интернете используются программы:
a. MicroSoft Word или Word Pad
b. MicroSoft Access или MicroSoft Works
c. Internet Explorer или Opera (Google Chrome)
d. HTMLPad или Front Page
a. Специальная команда, записанная в угловых скобках
b. Текст, в котором используются спецсимволы
c. Указатель на другой файл или объект
d. Фрагмент программы, включённой в состав Web-страницы
a. Идентификатор заголовка окна просмотра
b. Идентификатор заголовка документа HTML
c. Идентификатор перевода строки
d. Идентификатор HTML-команд документа для просмотра страницы
5. Для вставки изображения в документ HTML используется команда:
a.
7. Гиперссылки на Web — странице могут обеспечить переход.
a. только в пределах данной web – страницы
b. только на web — страницы данного сервера
c. на любую web — страницу данного региона
d. на любую web — страницу любого сервера Интернет
a. Текст очень большого размера
b. Текст, в котором используется шрифт большого размера
c. Структурированный текст, где возможны переходы по выделенным меткам
d. Текст, в который вставлены объекты с большим объемом информации
9. Каким тегом определяется абзац текста?
10. Какие теги из перечисленных ниже определяют элементы-контейнеры?
11. Запишите атрибут, обязательный для тега : _______________
12. Значение какого адреса может принять параметр HREF тега ?__
b. Закладки (якорь с указанным именем)
c. электронной почты (с префиксом mailto:)
13. Для чего служат в HTML символы TITLE> :
а) для выделения абзаца
б) для создания заголовка
в) для выделения глав
г) для выделения заголовка
1. Тег с которого начинается любой программный кодHTML- документа.
2. Тег для разделения текста на абзацы.
4. Тег для выделения заголовка и указания его выравнивания.
5. Рисунок в HTML задается …
6. Как в HTML задается положение рисунка?
Как сохраняются изображения, вставляемые на страницу?
а) переводятся в двоичную форму и помещаются в HTML код
б) записываются в архив и прилагаются к HTML файлу
в) изображения не сохраняются, а при просмотре используются из библиотеки пользователя
г) сохраняются как отдельные файлы, а в HTML код вставляется только ссылка на них
16. Какие форматы графических файлов можно использовать для вставки на WEB –страницу?
г) все вышеперечисленные
- Пацук Татьяна АнатольевнаНаписать 6164 10.12.2015
Номер материала: ДВ-246736
- 10.12.2015 2170
- 10.12.2015 2552
- 10.12.2015 975
- 10.12.2015 1503
- 10.12.2015 399
- 10.12.2015 592
- 10.12.2015 754
Не нашли то что искали?
Вам будут интересны эти курсы:
Все материалы, размещенные на сайте, созданы авторами сайта либо размещены пользователями сайта и представлены на сайте исключительно для ознакомления. Авторские права на материалы принадлежат их законным авторам. Частичное или полное копирование материалов сайта без письменного разрешения администрации сайта запрещено! Мнение редакции может не совпадать с точкой зрения авторов.
Ответственность за разрешение любых спорных моментов, касающихся самих материалов и их содержания, берут на себя пользователи, разместившие материал на сайте. Однако редакция сайта готова оказать всяческую поддержку в решении любых вопросов связанных с работой и содержанием сайта. Если Вы заметили, что на данном сайте незаконно используются материалы, сообщите об этом администрации сайта через форму обратной связи.
Что такое web страница ? Это документ, написанный на языке разметки гипертекста ( HTML ), который можно просмотреть с помощью браузера. Доступ к веб-странице осуществляется путем ввода URL-адреса .
Веб-страница может содержать текст, графику и гиперссылки на другие страницы и файлы.
Как открыть веб-страницу
Для просмотра веб-страницы требуется браузер ( например, Internet Explorer , Edge , Safari , Firefox или Chrome ). В браузере можно открыть веб-страницу, указав в адресной строке URL-адрес . Например, введя « https://www.computerhope.com/esd.htm », вы откроете страницу ESD Computer Hope .
Если вы не знаете URL-адреса сайта, который хотите посетить, можно использовать поисковую систему, чтобы найти веб-страницу или воспользоваться поиском по сайту.
Когда была создана первая веб-страница?
Первая веб-страница была создана в CERN Тимом Бернерсом-Ли 6 августа 1991 года. Перед тем, как создать web страницу, вы можете посетить и просмотреть первый сайт и первую веб-страницу по адресу http://info.cern.ch/ .
В чем разница между сайтом и веб-страницей?
Сайт — это место, содержащее более одной веб-страницы. Например, наш ресурс является сайтом, который включает в себя тысячи различных веб-страниц, включая ту, которую вы сейчас читаете:

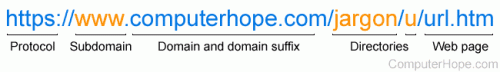
В приведенном выше примере URL-адреса «url.htm» — веб-страница, это всегда последняя часть URL-адреса . Для URL , которые не имеют окончаний .htm , .html , .php , .cgi , .pl или другого расширения файла, сервер загружает веб-страницу index.htm по умолчанию. Например, для URL-адреса страницы контактов нет веб-страницы. В этом случае загружается индексный файл по умолчанию из каталога / contact .
Примеры веб-страницы
Мы уже упоминали, что для просмотра web страниц используются браузеры. Веб-страница состоит из нескольких элементов, включая CSS , изображения и JavaScript . Тело веб-страницы создается с использованием HTML . Этот код может быть создан с использованием HTML-редактора, написан человеком или сгенерирован с использованием серверных скриптов. Обычно веб-страница, созданная человеком, заканчивается расширением .htm или .html . Например, эта страница имеет имя файла « webpage.htm ». Страницы, сгенерированные скриптом, могут заканчиваться на .cgi , .php , .pl и т.д.
Какие элементы содержит веб-страница?
Ниже приведена разбивка основных элементов, чтобы веб-дизайнеры могли понять, какова логическая структура web страницы :
- Название сайта, логотип или название компании почти всегда находятся в верхнем левом углу каждой веб-страницы. Также неплохо использовать слоган или краткое описание страницы, чтобы дать новым посетителям представление о сайте. Этот элемент веб-страницы обычно является ссылкой, которая ведет на главную страницу;
- Панель поиска позволяет посетителям быстро найти веб-страницу. Она должна присутствовать на каждой странице;
- Панель или меню навигации обычно находится в верхней или левой части каждой веб-страницы. Она и должна включать в себя ссылки на каждый из основных разделов сайта;
- Рекламные баннеры могут отображаться в разных местах на веб-странице. Обычно они отображаются в верхней, левой, правой или нижней части веб-страницы или включены в основной контент;
- Социальные кнопки позволяют посетителям делиться ссылкой на веб-страницу на сайтах социальных сетей;
- В созданных web страницах хлебные крошки помогают посетителю понять, где он находится, а также перейти к другим разделам сайта;
- Заголовок должен находиться в верхней части каждой веб-страницы. Он создается с использованием HTML-тега
;
Что пользователи могут сделать на веб-странице?
На большинстве веб-странице есть интересные гиперссылки, по которым вы переходите, чтобы найти дополнительную информацию. Также можно слушать музыку, смотреть видео, совершать покупки, общаться и многое другое.
Данная публикация представляет собой перевод статьи « Web page » , подготовленной дружной командой проекта Интернет-технологии.ру