Украшательство различных объектов в Фотошопе – очень увлекательное и интересное занятие. Эффекты и стили появляются как бы сами собой, достаточно лишь нажать несколько кнопок. Продолжая тему стилизации, в этом уроке создадим золотой шрифт, применив к нему стили слоя.
Золотой шрифт в Photoshop
Создание золотой надписи мы разобьем на два этапа. Сначала сделаем фон, а затем стилизуем сам текст.
Этап 1: Фон для текста
Фон для золотых букв должен быть контрастным, чтобы подчеркивать цвет и блики.
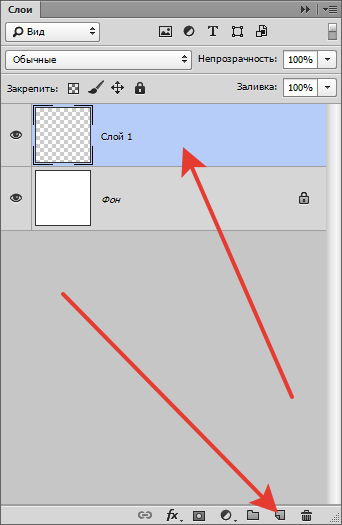
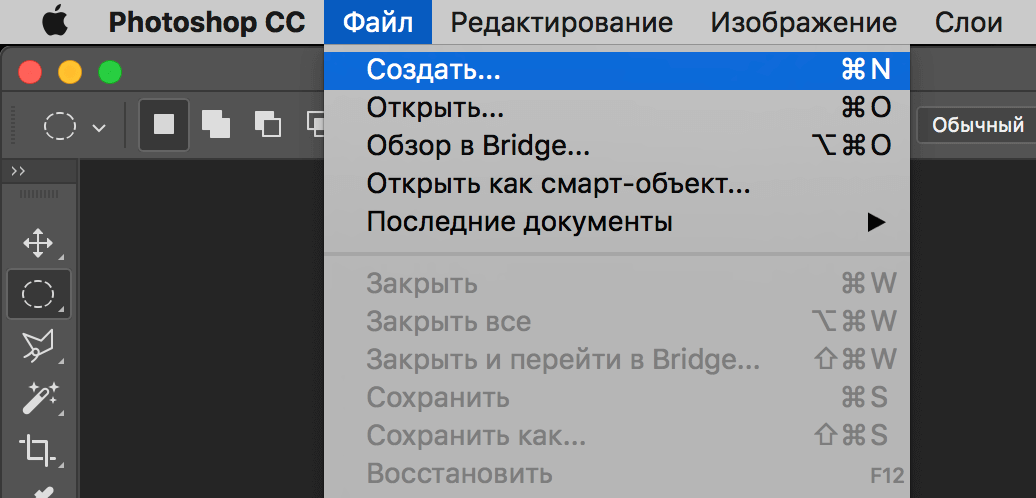
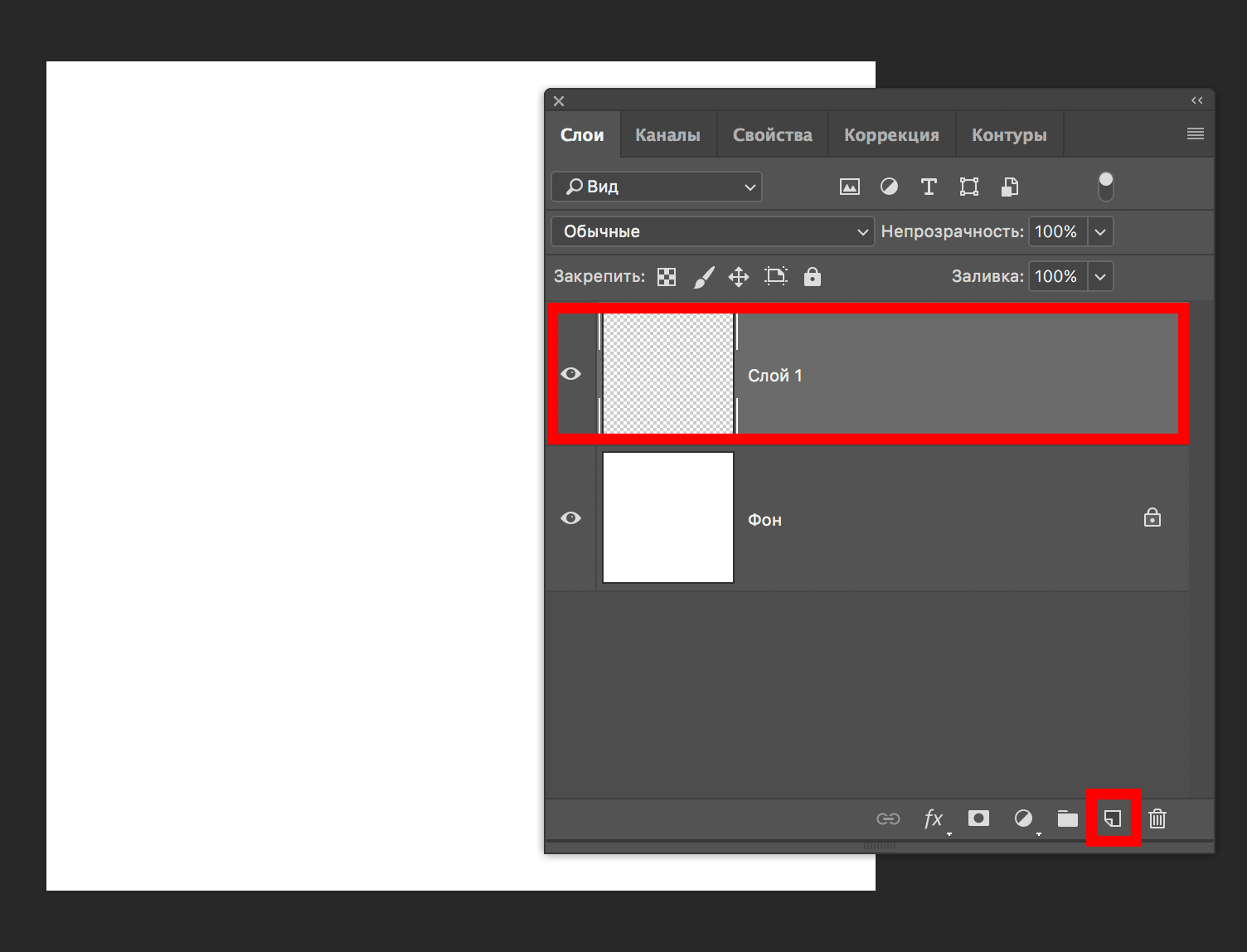
- Создаем новый документ, а в нем новый пустой слой.
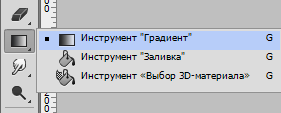
Затем выбираем инструмент «Градиент».
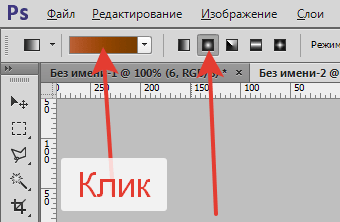
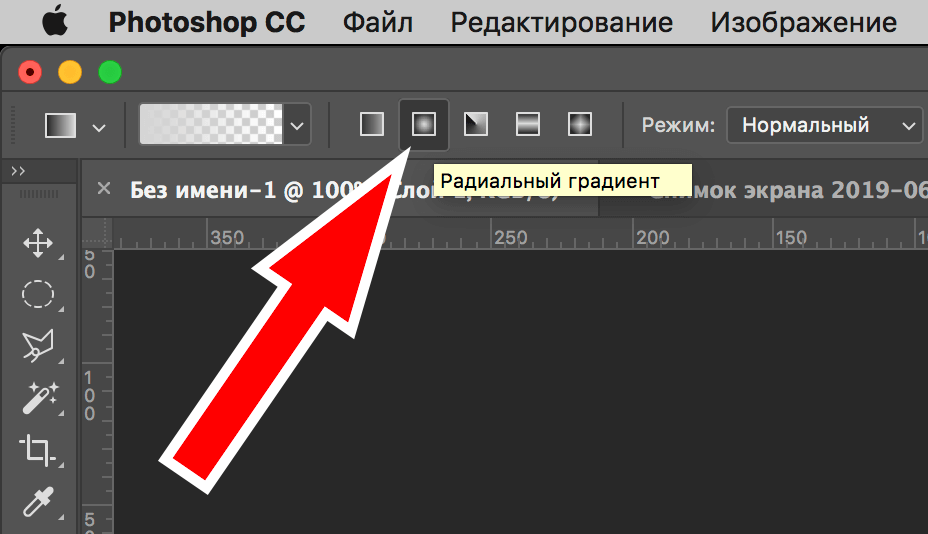
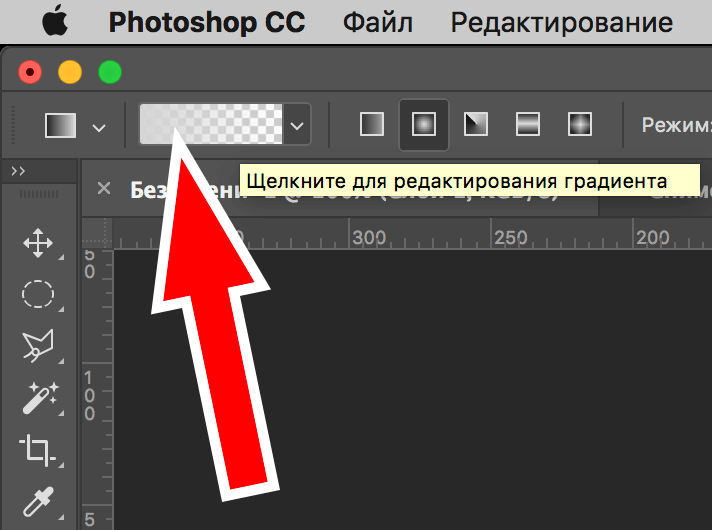
Тип выбираем «Радиальный», потом кликаем по образцу градиента на верхней панели.
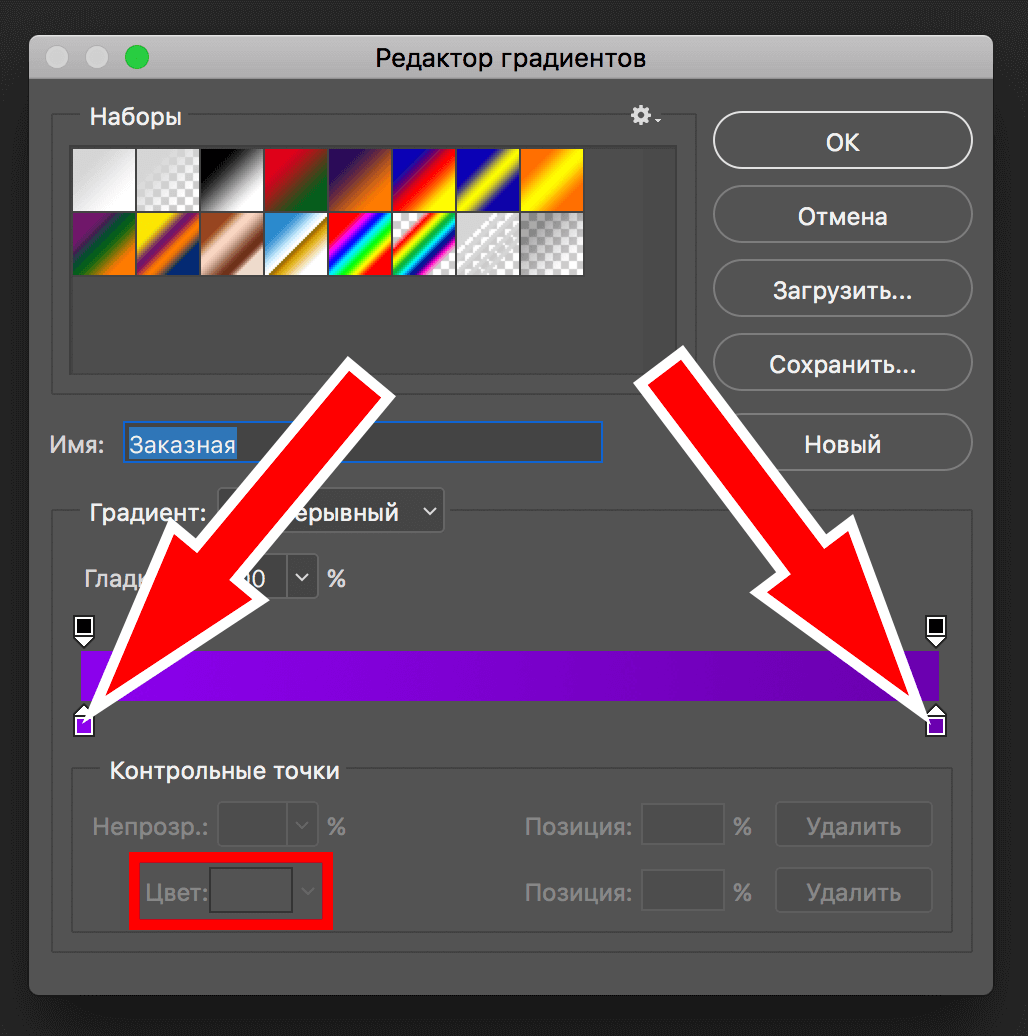
Подбираем цвета градиента.
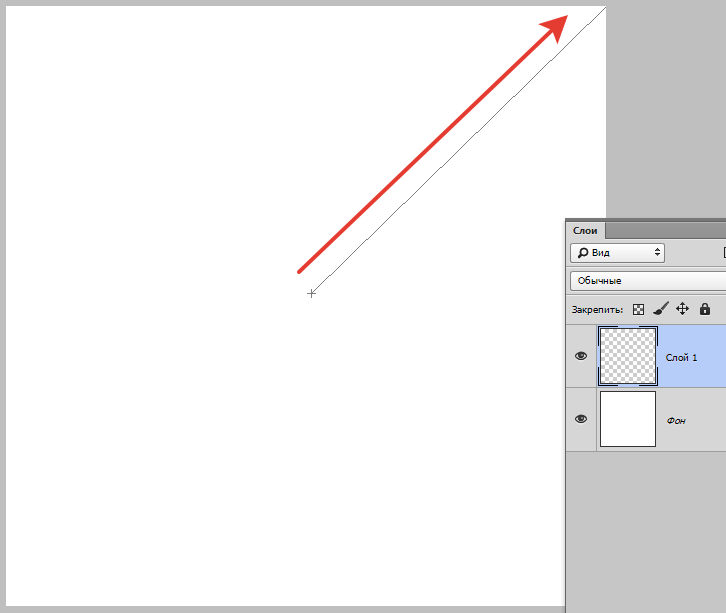
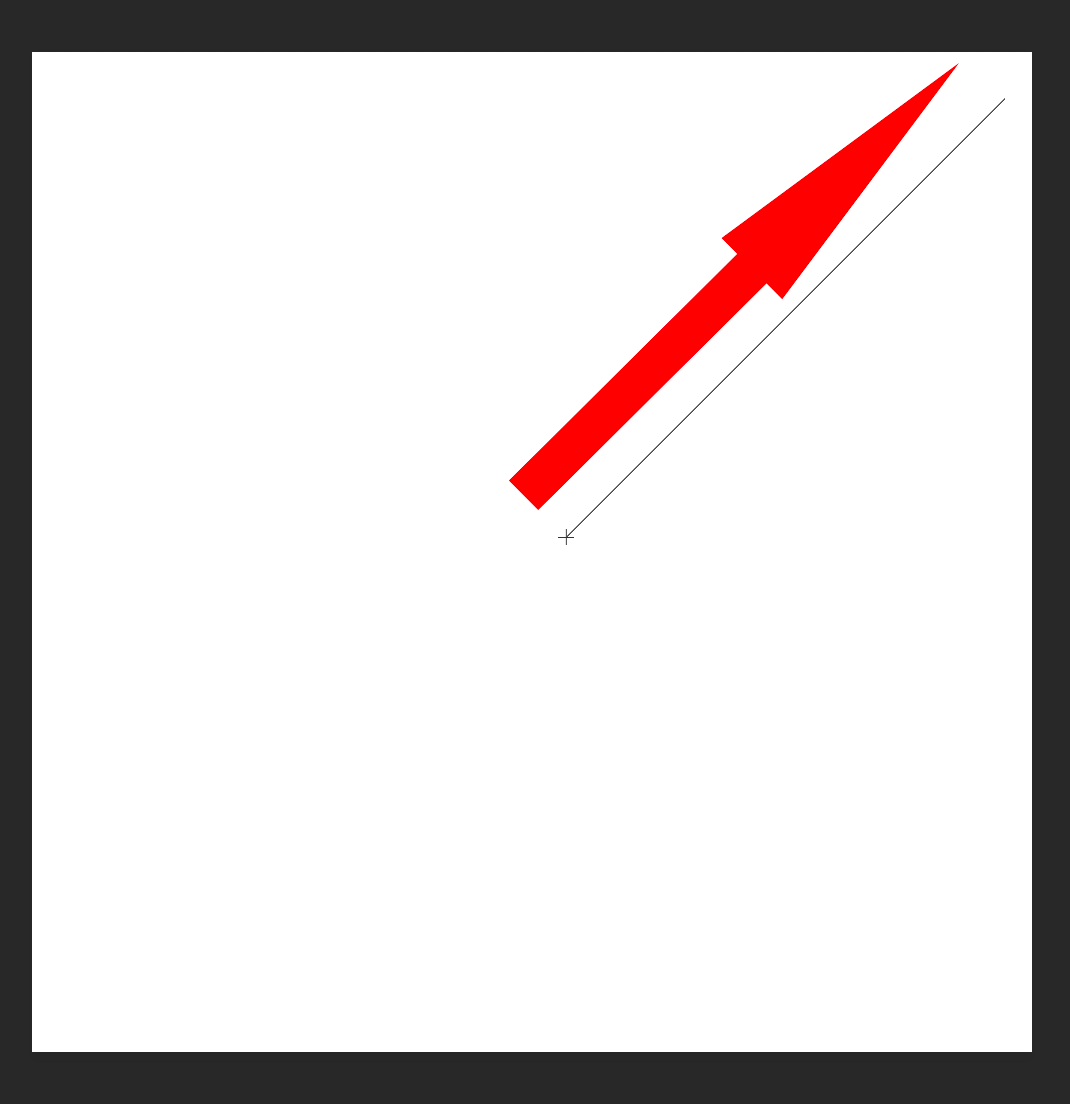
После настройки градиента протягиваем линию от центра холста к любому из углов.
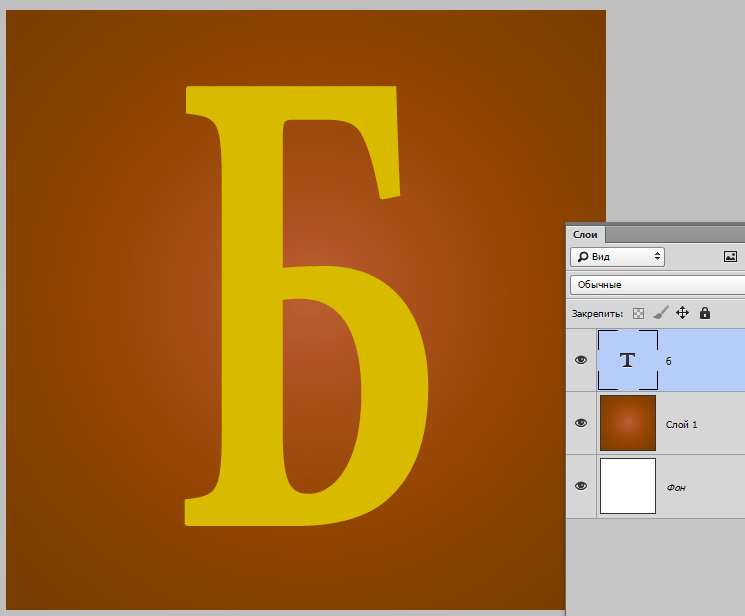
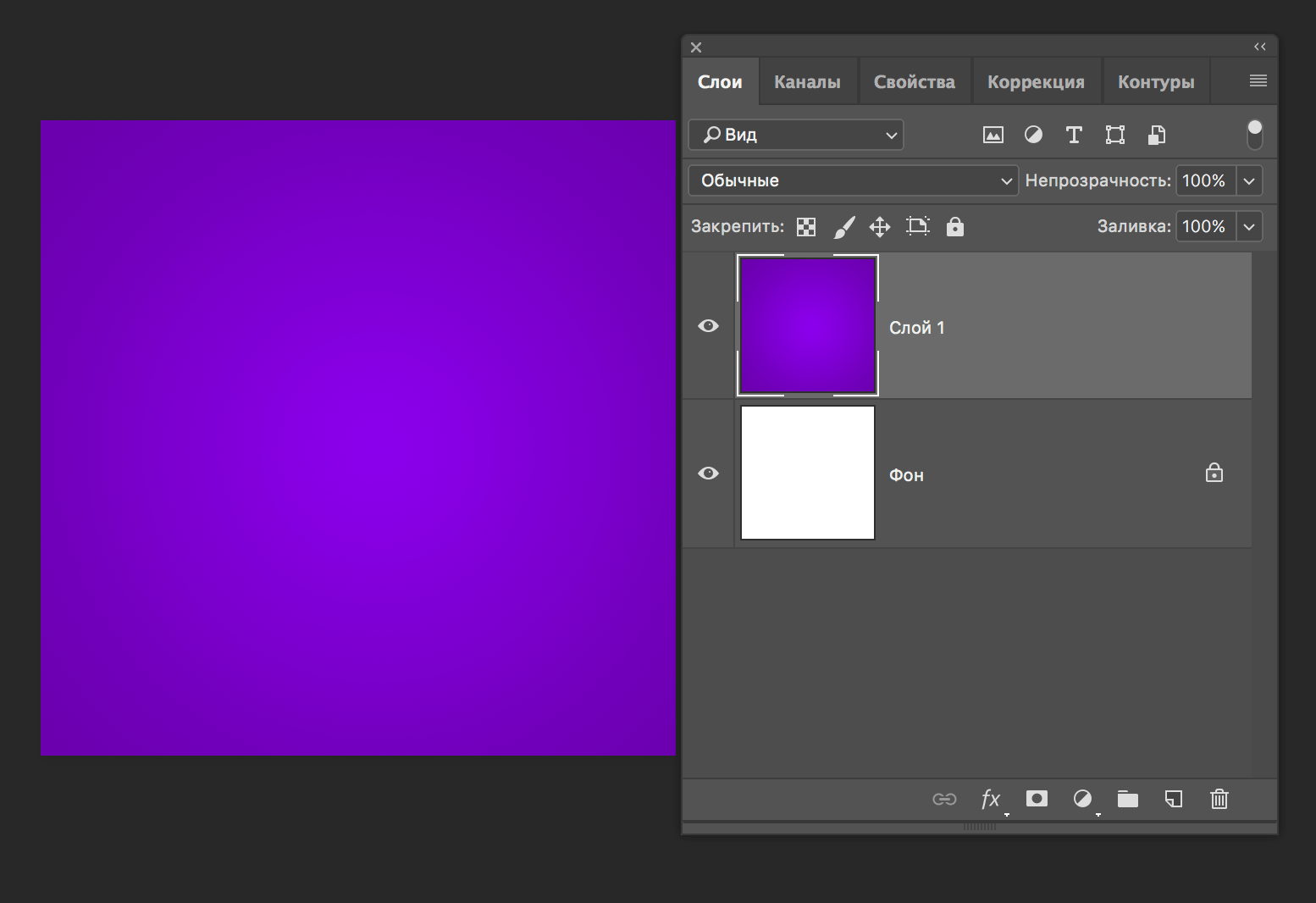
Должен получиться вот такой фон:
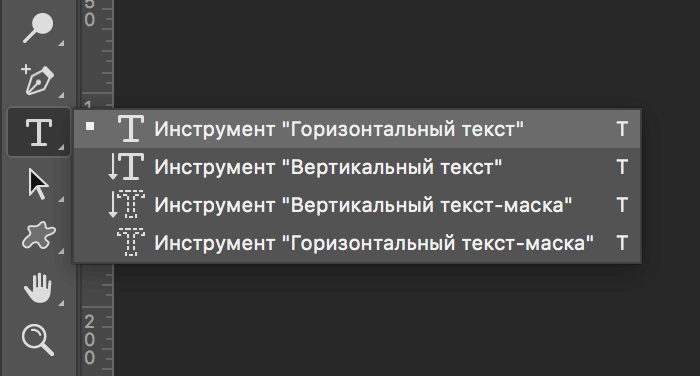
Теперь выбираем инструмент «Горизонтальный текст».
Этап 2: Стилизация текста
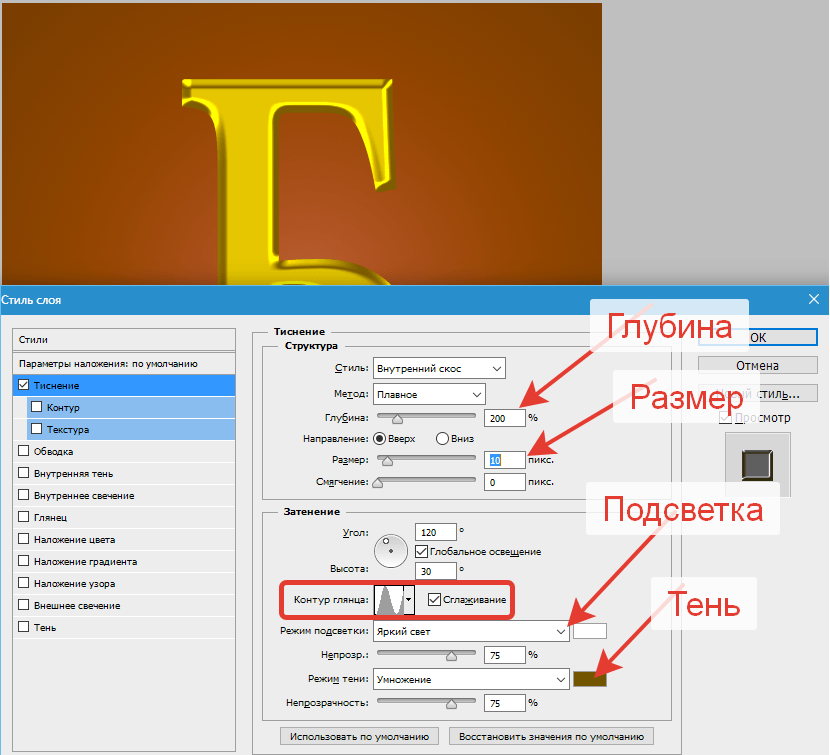
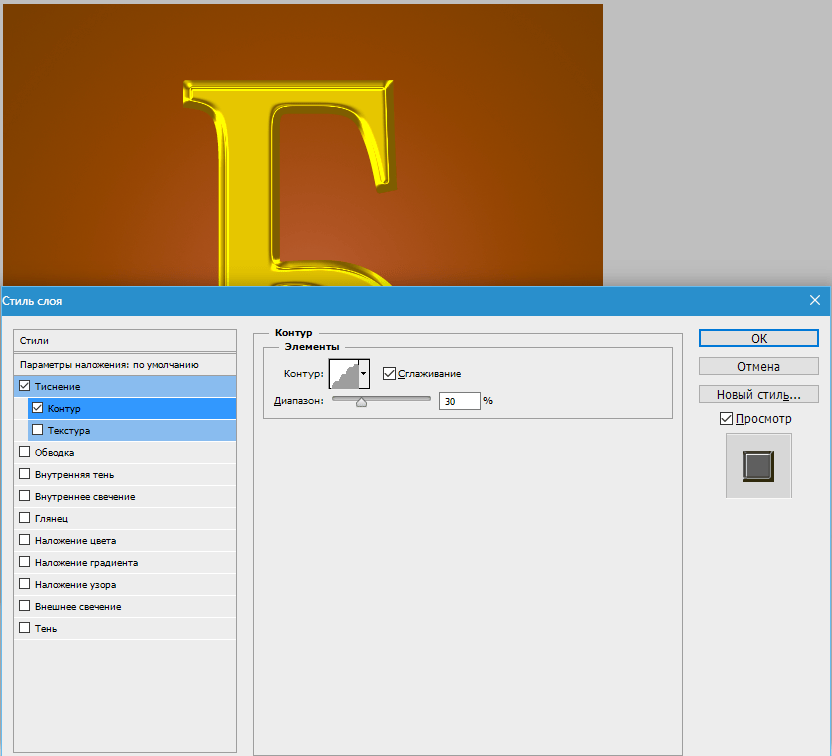
- Дважды кликаем по слою с текстом. В открывшемся окне стилей в первую очередь выбираем «Тиснение».
- Глубина 200%.
- Размер 10 пикс.
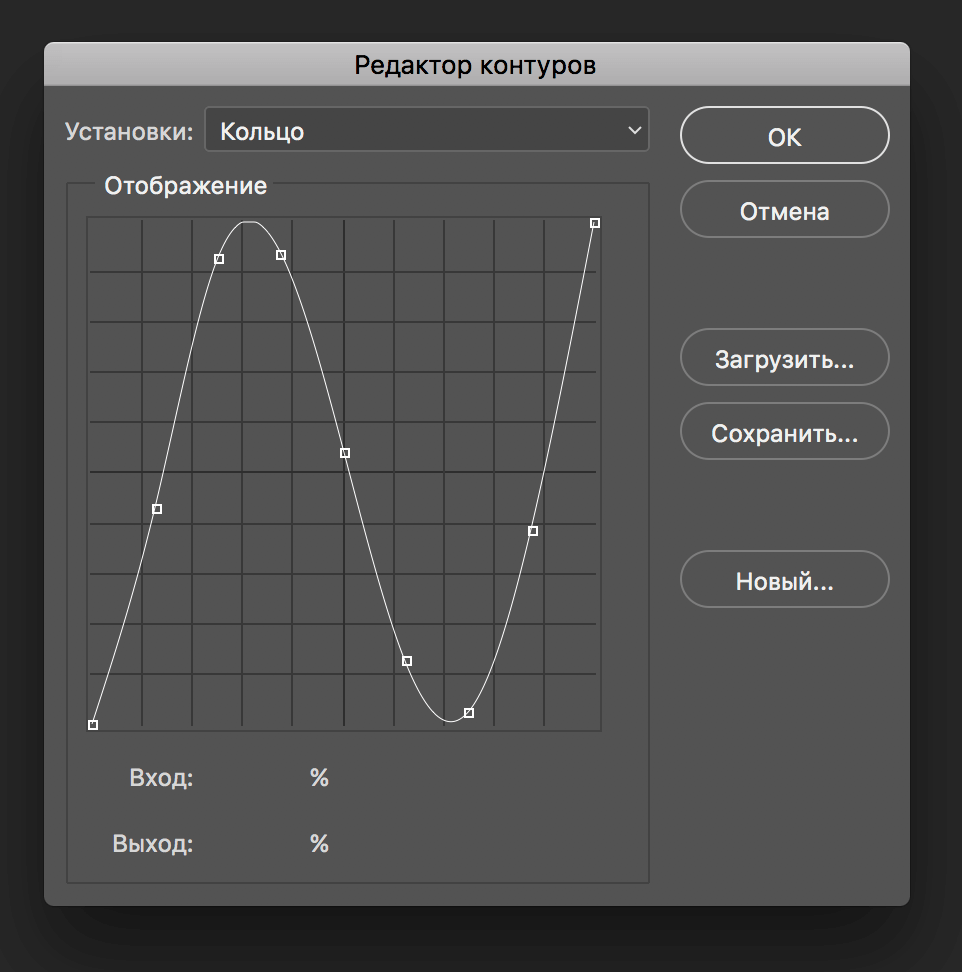
- Контур глянца «Кольцо».
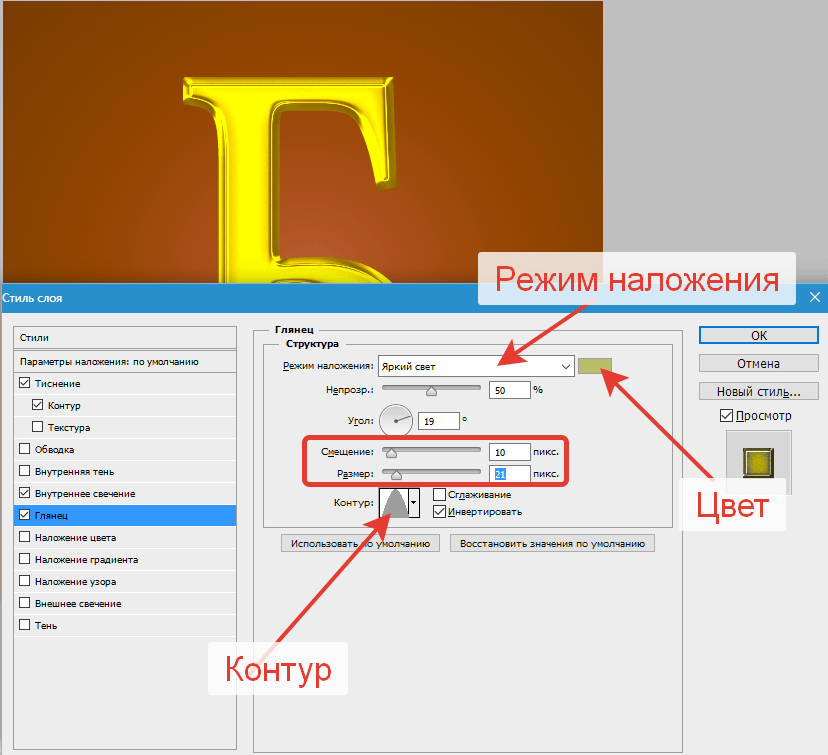
- Режим подсветки «Яркий свет».
- Цвет тени темно-коричневый.
- Ставим галку напротив сглаживания.
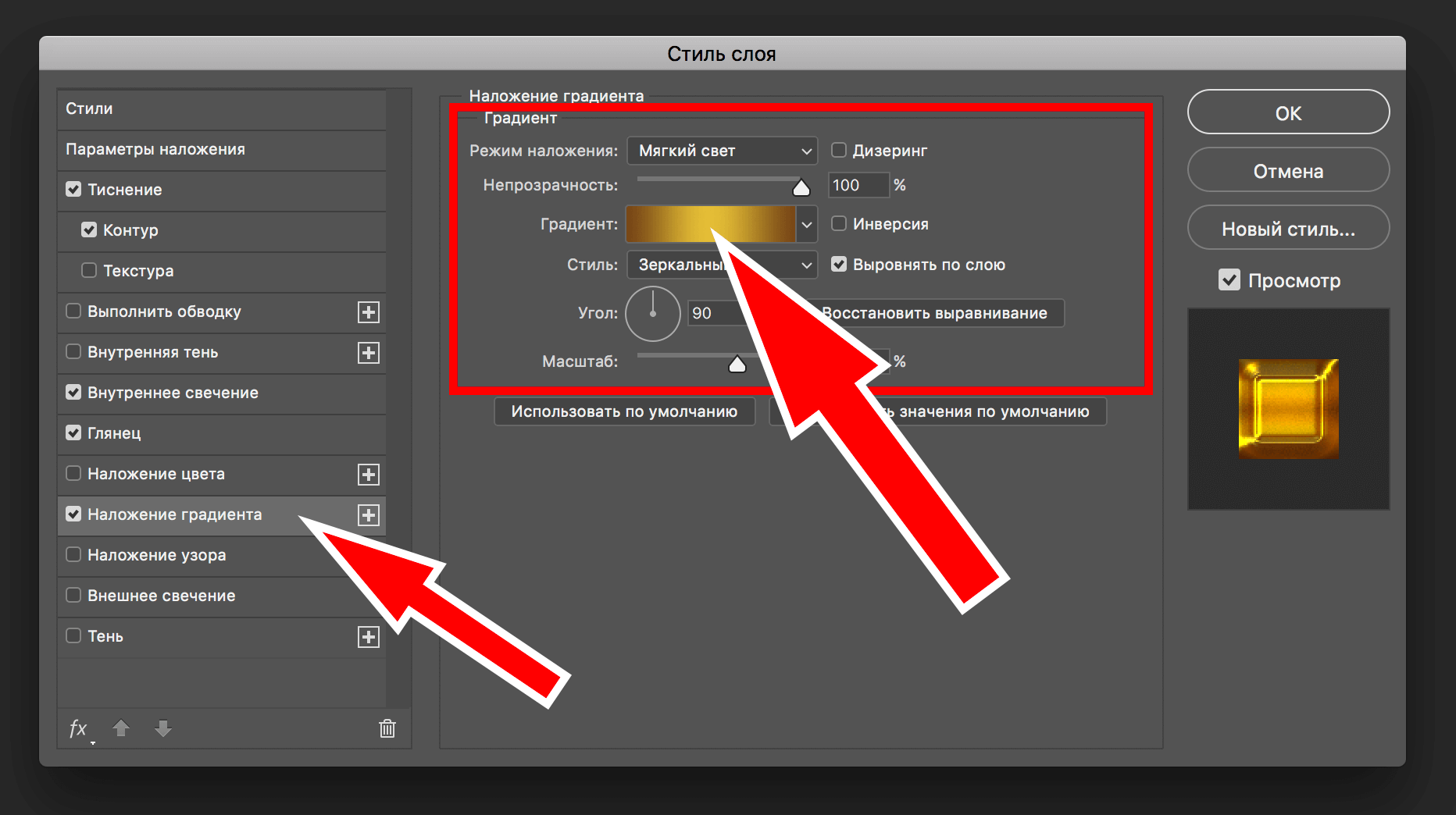
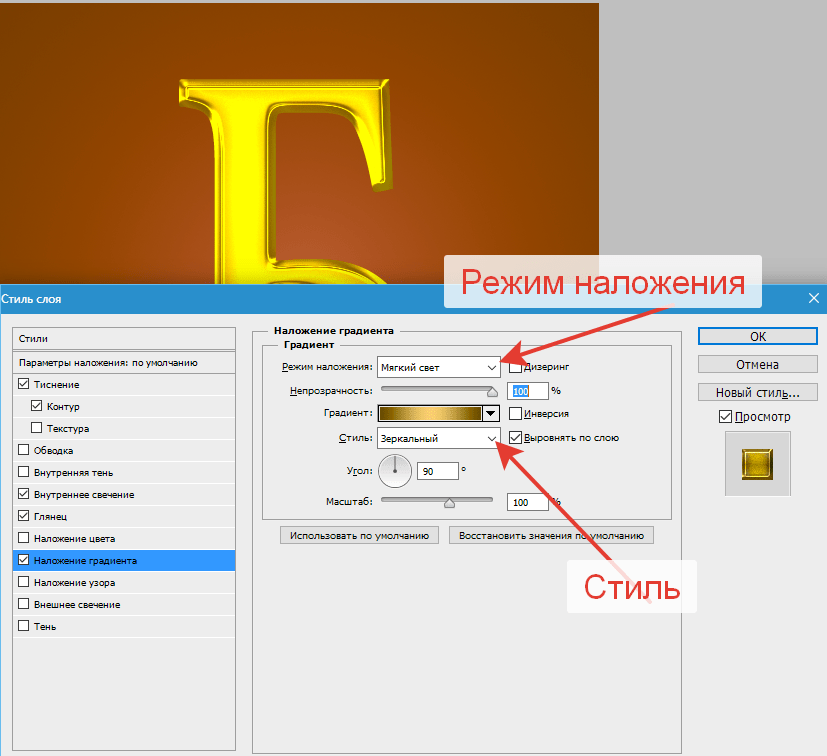
Следующий стиль – «Наложение градиента».
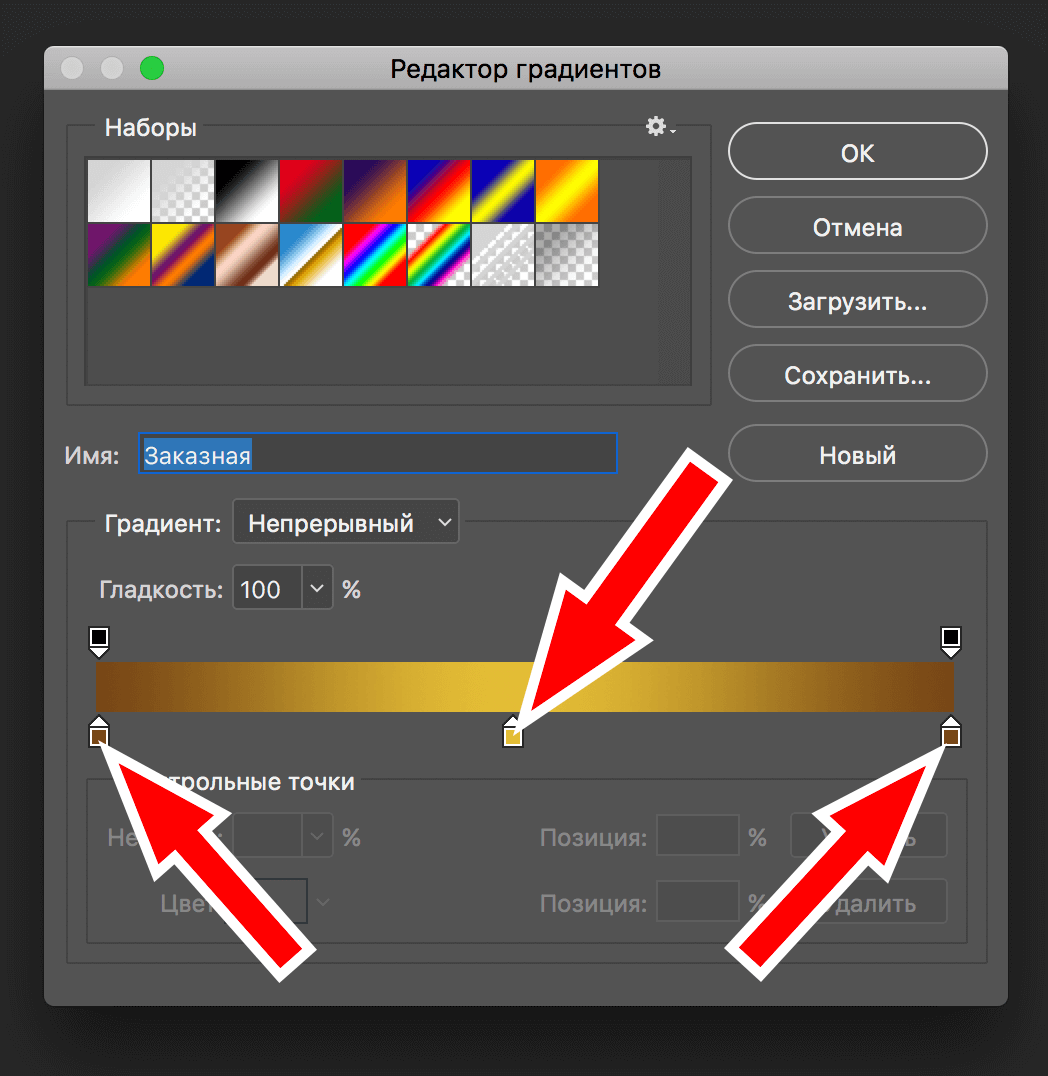
Цвет крайних точек #604800, цвет центральной точки #edcf75.
- Режим наложения «Мягкий свет».
- Стиль «Зеркальный».
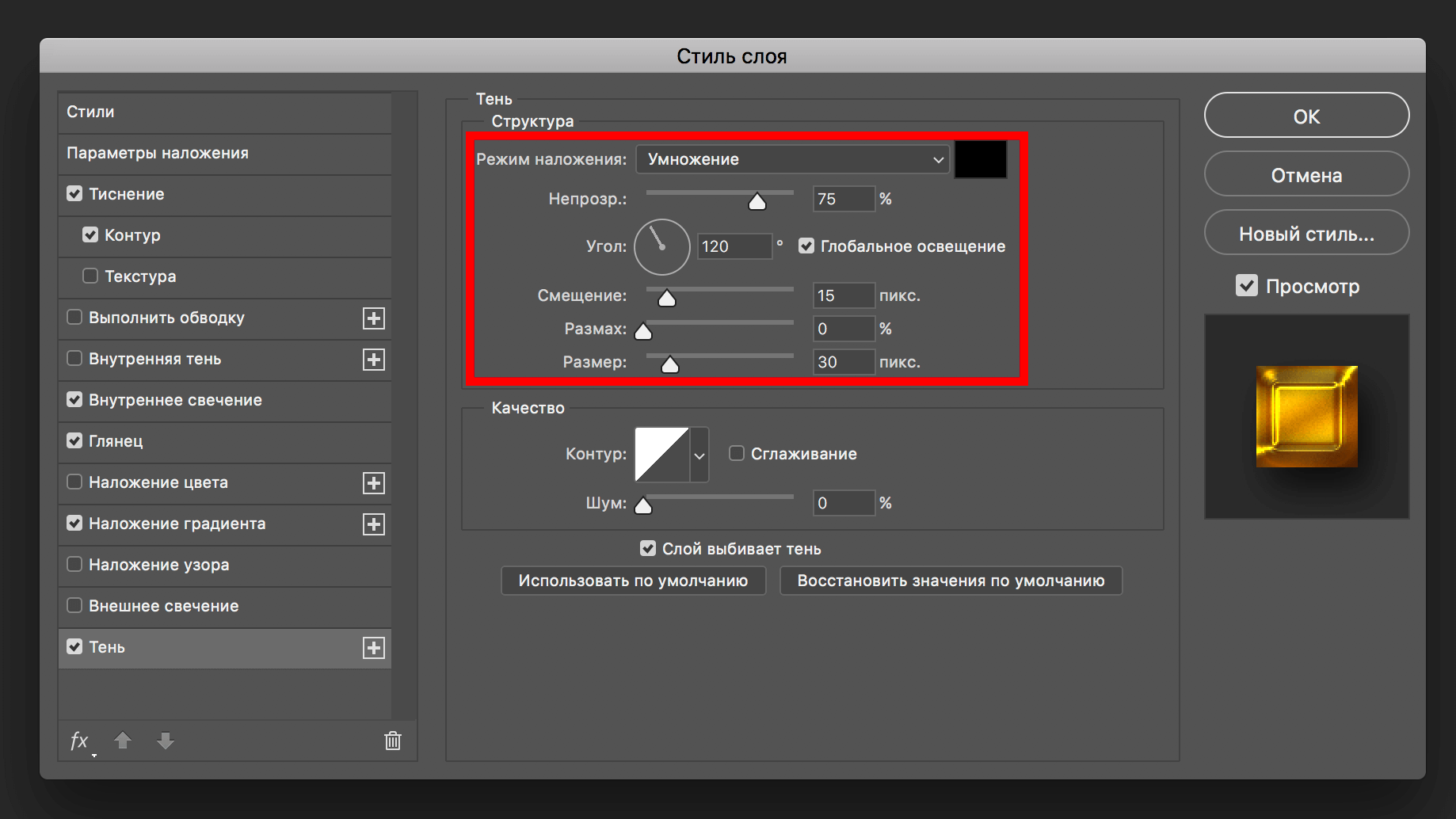
И, наконец, «Тень». Смещение и размер подбираем исключительно по своему усмотрению.
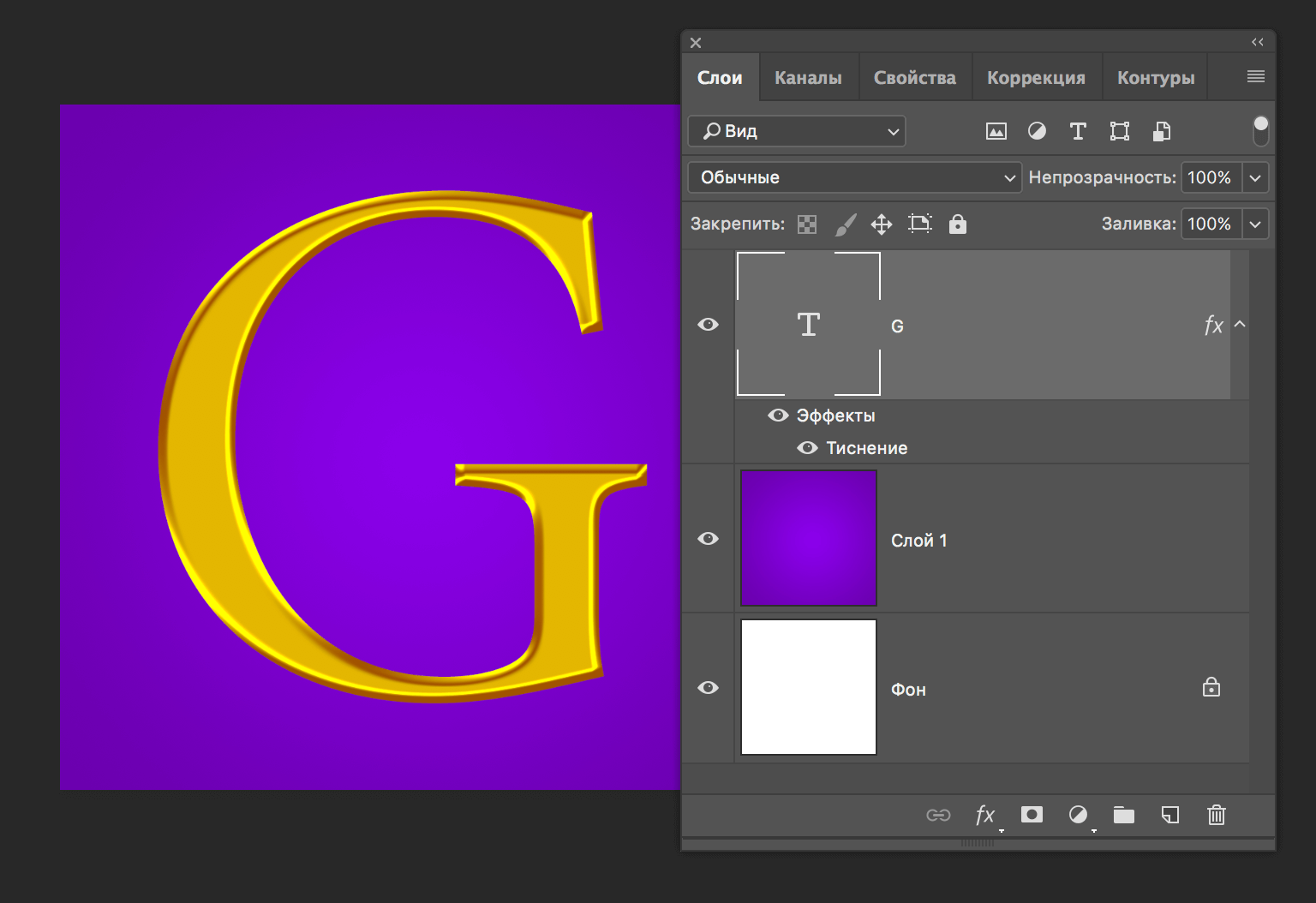
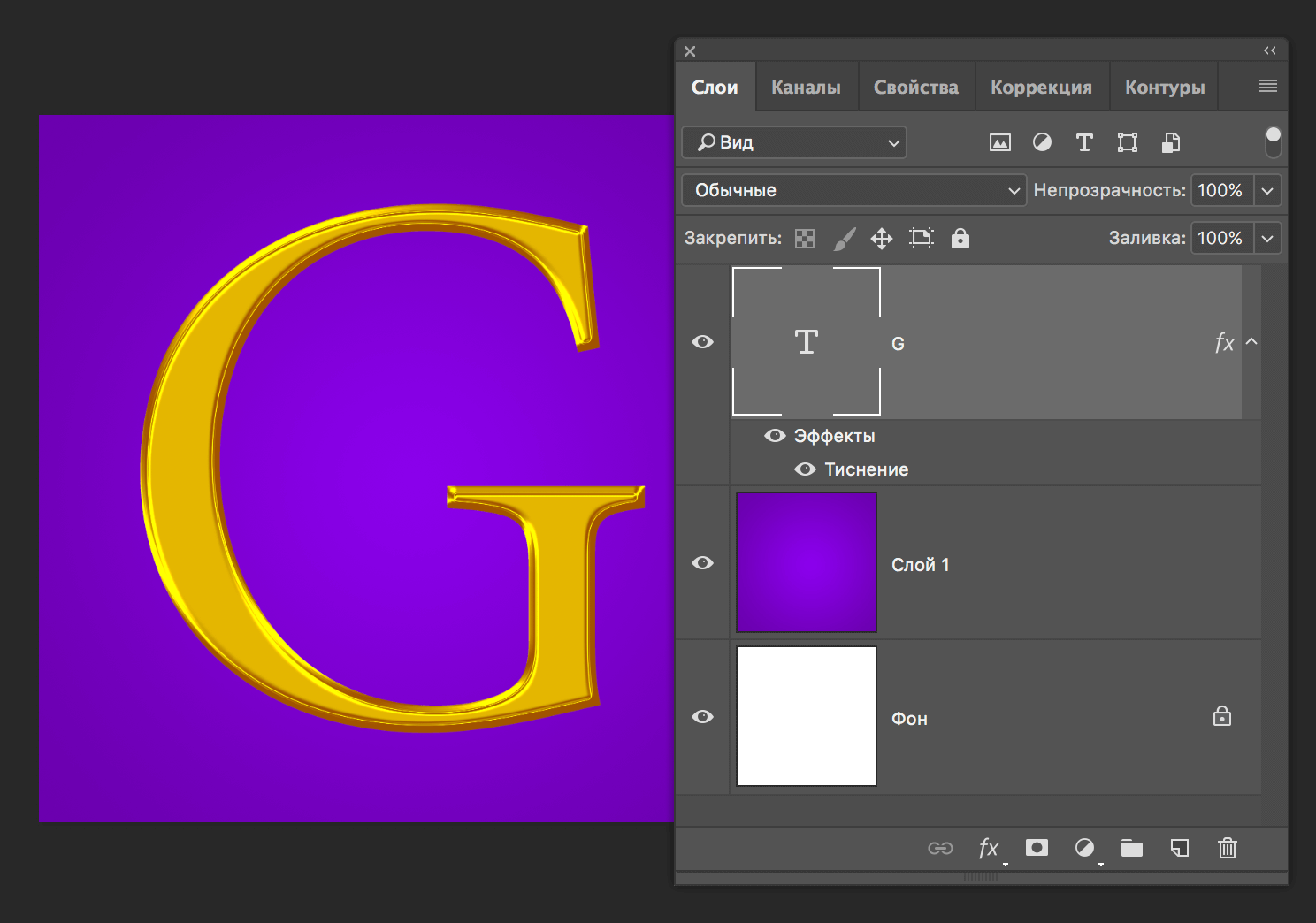
Взглянем на результат работы со стилями.
Золотой шрифт готов. Применяя стили слоя, можно создавать шрифты с различными эффектами.
Отблагодарите автора, поделитесь статьей в социальных сетях.
Сегодняшняя подборка поможет вам сделать в Фотошопе буквы золотым шрифтом быстро и без лишних сложностей. Такое оформление будет отлично смотреться в иллюстрациях каких-то элитных, дорогих вещей, плакатах с важными событиями, звездными анонсами и т.п. — в общем, подойдет всем задачам, связанным с Luxury тематикой.
Если вы уже искали подобные материалы в интернете, то заметили, что существует много методов и описаний как сделать надпись из золотых букв в Фотошопе, но использование специальных оригинальных стилей для текста значительно упрощает данный процесс. Несколько кликов — и нужный вам эффект будет применен. Новички оценят. Скачивайте, переходя по ссылками, кое-где перед загрузкой придется выполнить репост/регистрацию.
Three Gold Styles
Golden Metallic Text Effect PSD Vol.4
70 Free Golden Photoshop Layer Styles
Free Gold Style
Free Photoshop Gold Layer PSD & .ASL
Gold Foil Text Effect PSD
Free Gold LayerStyle 3
Также следует заменить, что реализовать стиль текста золотом в Photoshop лучше всего получается для крупных букв, с использованием массивных Bold шрифтов. Если это тонкая или декоративная типографика, то градиентные переходы и рамки не всегда смотрятся хорошо. В отличии от англоязычных для кириллицы не так много достойных русских жирных шрифтов, придется подбирать тщательнее.
Golden Foil Text PSD
Gold&Silver Effect Styles
Free Gold Photoshop Style 4
Gold Text Free Style
Gold Styles Redux
Если вам понравился второй вариант сверху, то ищите его в заметке про красивые греческие шрифты, в частности больше всего подходят Gelio и Dalek.
Gold and Silver Styles PS
6 Gold Text Styles by DiZa
Photoshop fx Styles by Stefanolibe
Gold Text Effect Photoshop Layer Style
Golden Layer Style by RomenigPS
Free Photoshop Gold Styles 2 PLS
3D Gold Style by Kamarashev
Gold Paint Effect
Golden Text Style by AlexLasek
3 Photoshop Gold Text Styles
Gold Letters and Symbols
Vector Abstract Golden Artistic Design Alphabet
Alphabetic Fonts and Numbers
Vector Gold Font With Currency
Vector Gold Letters Set
Итого получилось чуть более 30-ти наборов стилей с эффектом золота в Фотошопе. Некоторые архивы содержат целую группу объектов, как например, Gold by Jen-ni (где около 80-ти преобразований), другие — все один. Лучше всего они смотрятся на крупных текстах, но можно пробовать применять не только там. В премиальных работах представлен алфавит в векторном формате.
P.S. Если вы хотите хорошо зарабатывать онлайн то изучите следующие cpa офферы в отличии от контекста каждая «продажа» принесет вам больше денег. Хотя, конечно, направление не из простых.
Спасибо за эффекты, смотрятся отлично!
Подборка супер, как впрочем и всегда)) молодцы!
Mиша, спасибо, стараемся)
Титанический труд все это искать, выбирать и постить… круто!
Об эффектах в Фотошопе сказано немало и написано достаточно внушительное количество руководств. И ведь правда, как устоять перед возможностью ими воспользоваться, когда это так просто?
В сегодняшнем очередном уроке мы покажем вам, как сделать золотые буквы, благодаря стилям слоя, на котором они находится.
Создание золотого шрифта
Чтобы вам все было понятно, мы расскажем о процессе создания в программе золотой надписи пошагово, а руководство разделим на 2 части.
Часть 1: Создание фона для золотого текста
Чтобы золотые буквы выделялись на фоне, его нужно закрасить в очень контрастный цвет. В данном случае подойдет не любой. Можете сделать, как у нас для примера, чтобы точно получилось.
- Для начала зайдите в программу и создайте новый документ,
после чего добавьте новый прозрачный слой.
- Теперь нужно выбрать для заливки фона инструмент “Градиент”.
Переходим в верхнее меню настроек инструмента. Тип заливки лучше всего выбрать “Радиальный”, чтобы центр изображения был более светлым, чем края.После, нужно перейти в “Редактор градиентов”, чтобы выбрать шаблон градиента.
Тепер нужно подобрать необходимый цвет.
- Когда настройки градиента уже произведены просто кликаем на холст инструментом и тянем в желаемую сторону. Начальную точку, от которой собираетесь тянуть, обязательно возьмите посередине холста.
Примерно такой фон должен получится, если вы все сделали правильно.
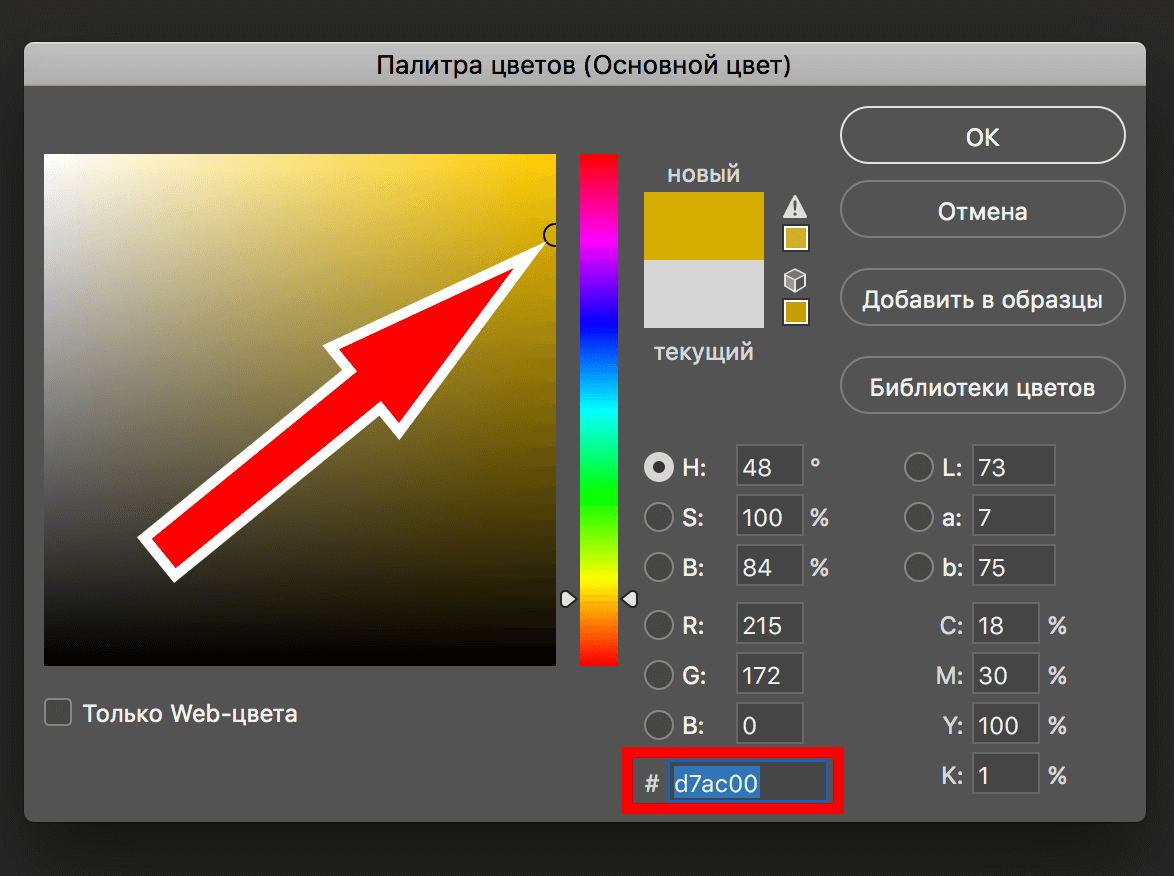
- Выбираем в палитре цветов основным цветом – желтый, который больше всего близок к золотому оттенку (в нашем случае мы на глаз подобрали цвет с кодом “#d7ac00”):
- Далее берем “Горизонтальный текст” в панели инструментов:
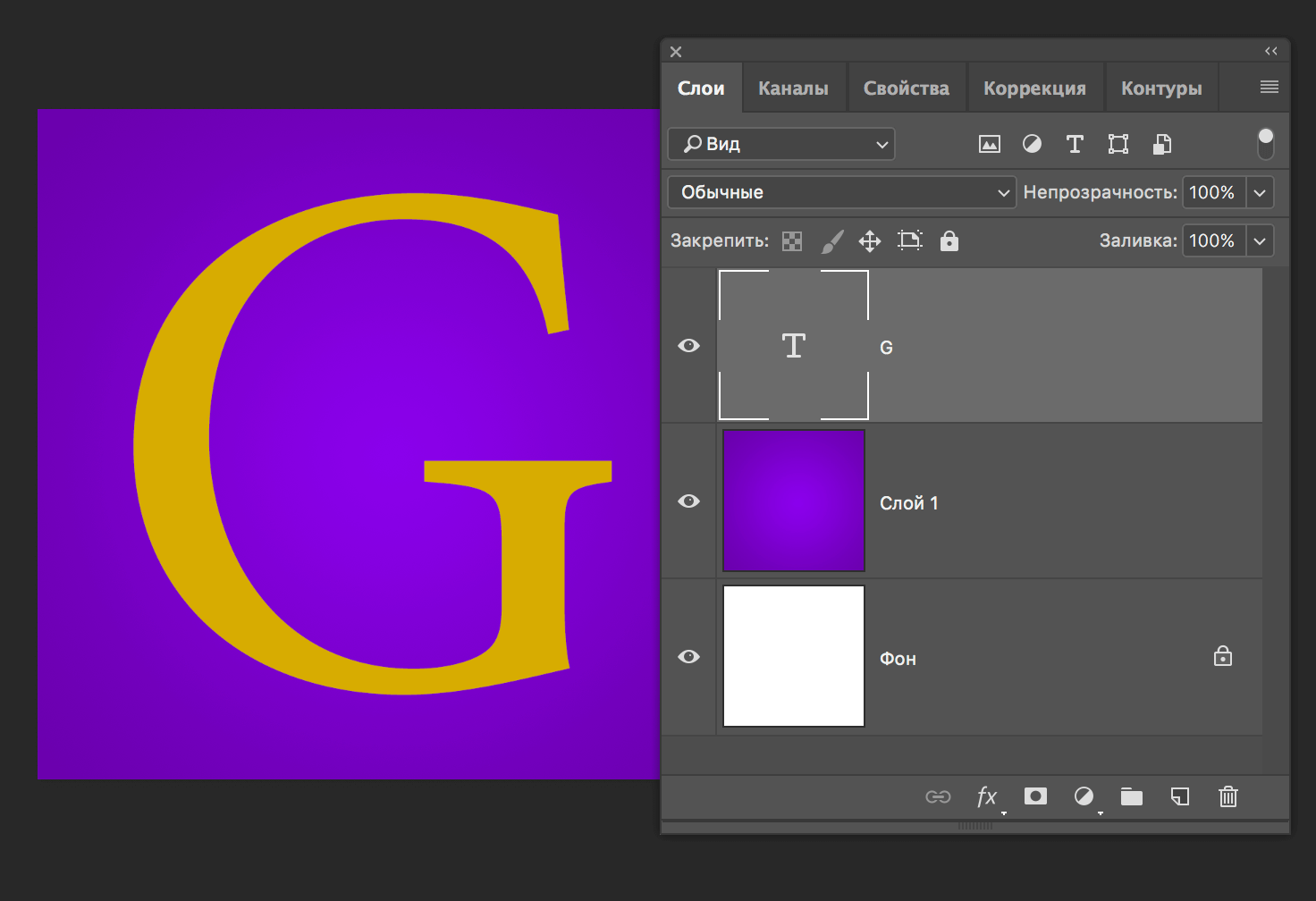
Кликаем на холст и вводим на клавиатуре любимую букву. Затем корректируем размер, чтобы буква занимала большую часть слоя и сдвигаем ее в центр.
Часть 2: Добавляем стили (параметры наложения) на слой с текстом
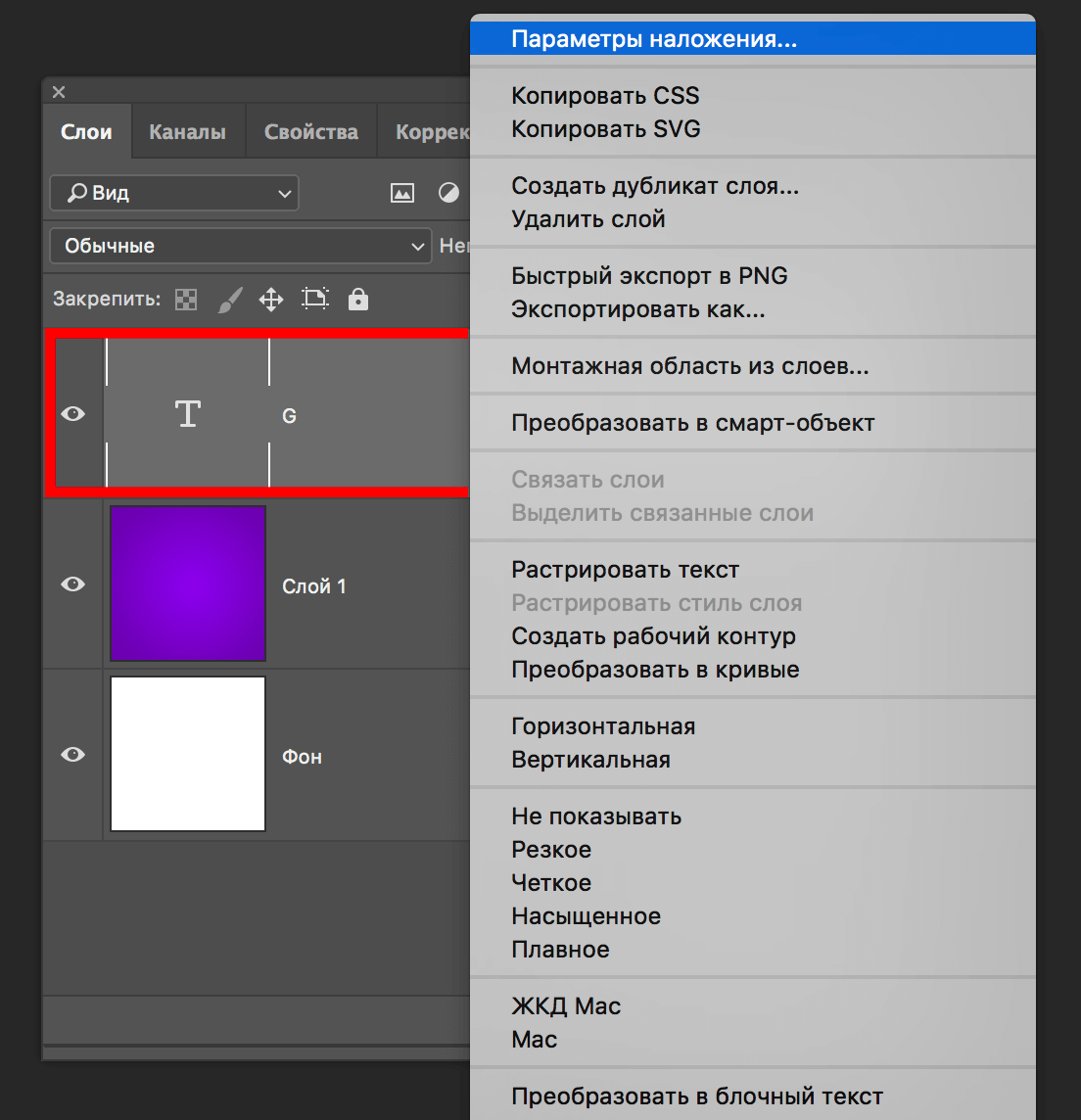
- Приступим к стилизации текста. Для этого делаем двойной клик по слою или щелкаем правой кнопкой мыши на слой и в раскрывшемся меню выбираем параметры наложения.
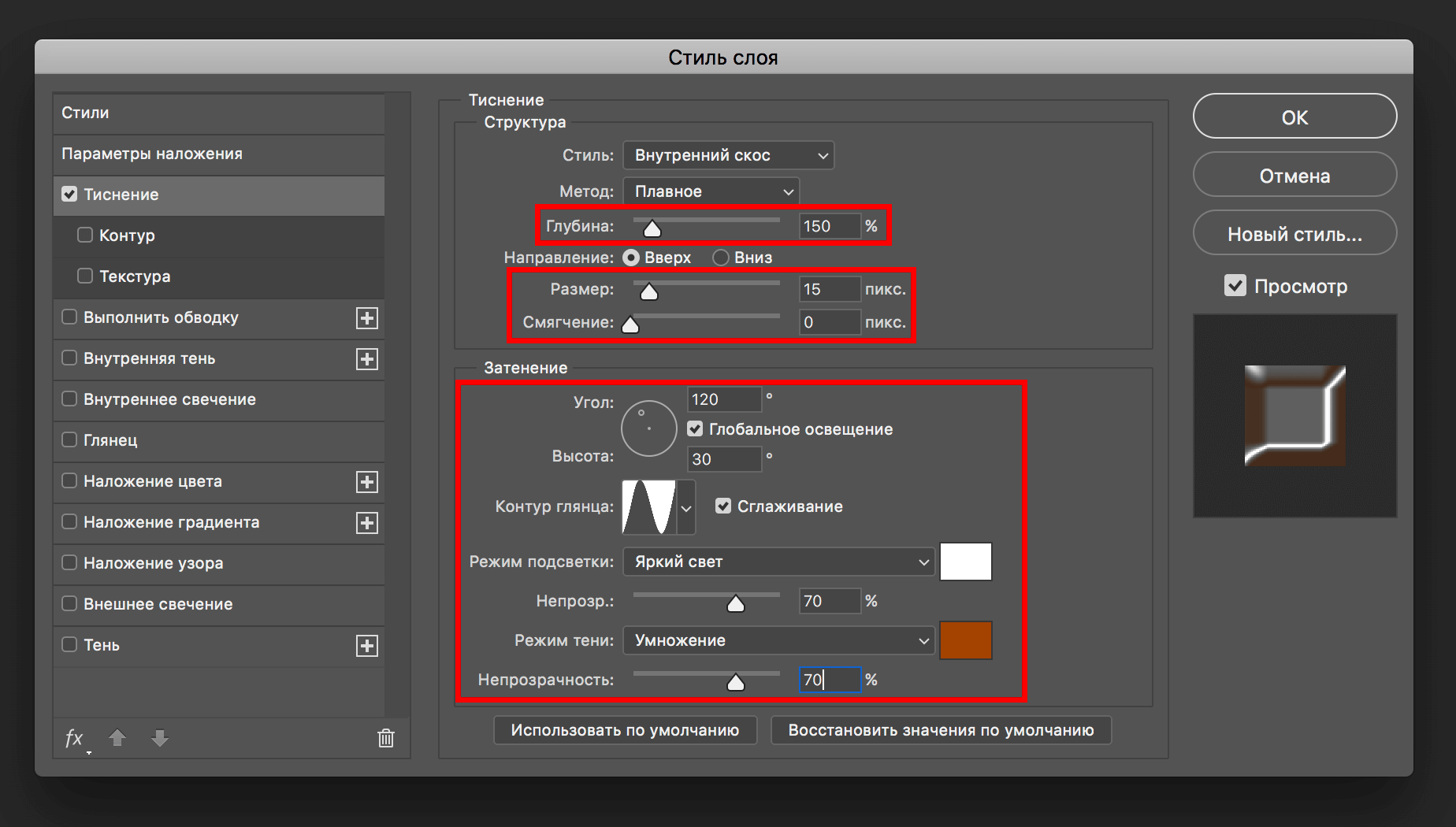
Откроется окно с многочисленными эффектами и их настройками. Нам нужно выбрать “Тиснение”. Изменяемые настройки:
- Стиль и метод оставляем неизменными.
- Глубину выставляем от 150% до 200%, по желанию. Мы выберем среднее значение 175%.
- Размер поставим 13 пикс.
- Смягчение оставим на отметке 0.
- Угол выкручиваем на 120 градусов и ставим галку напротив “глобальное свечение”.
- Высота должна быть на отметке 30 градусов.
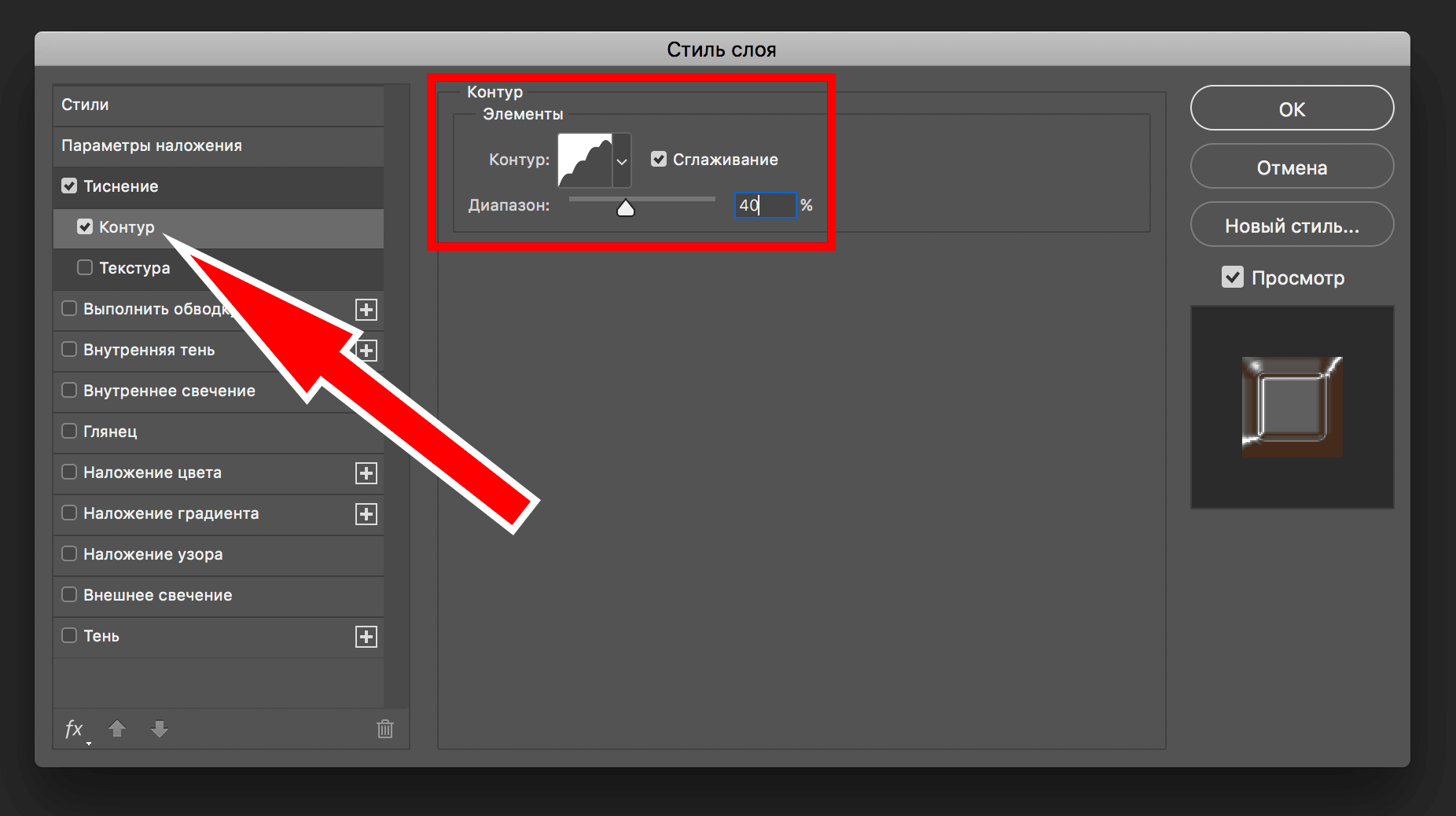
- В пункте “Контур глянца” выбираем «Кольцо» и не забываем поставим галку рядом со “Сглаживанием”.
- В режиме подсветки ставим «Яркий свет».
- В непрозрачности сдвиньте ползунок на 70%.
- Режим тени выбираем “Умножение”, а цвет выбираем темно-оранжевый или темно-коричневый.
- Непрозрачность в конце ставим на 70%

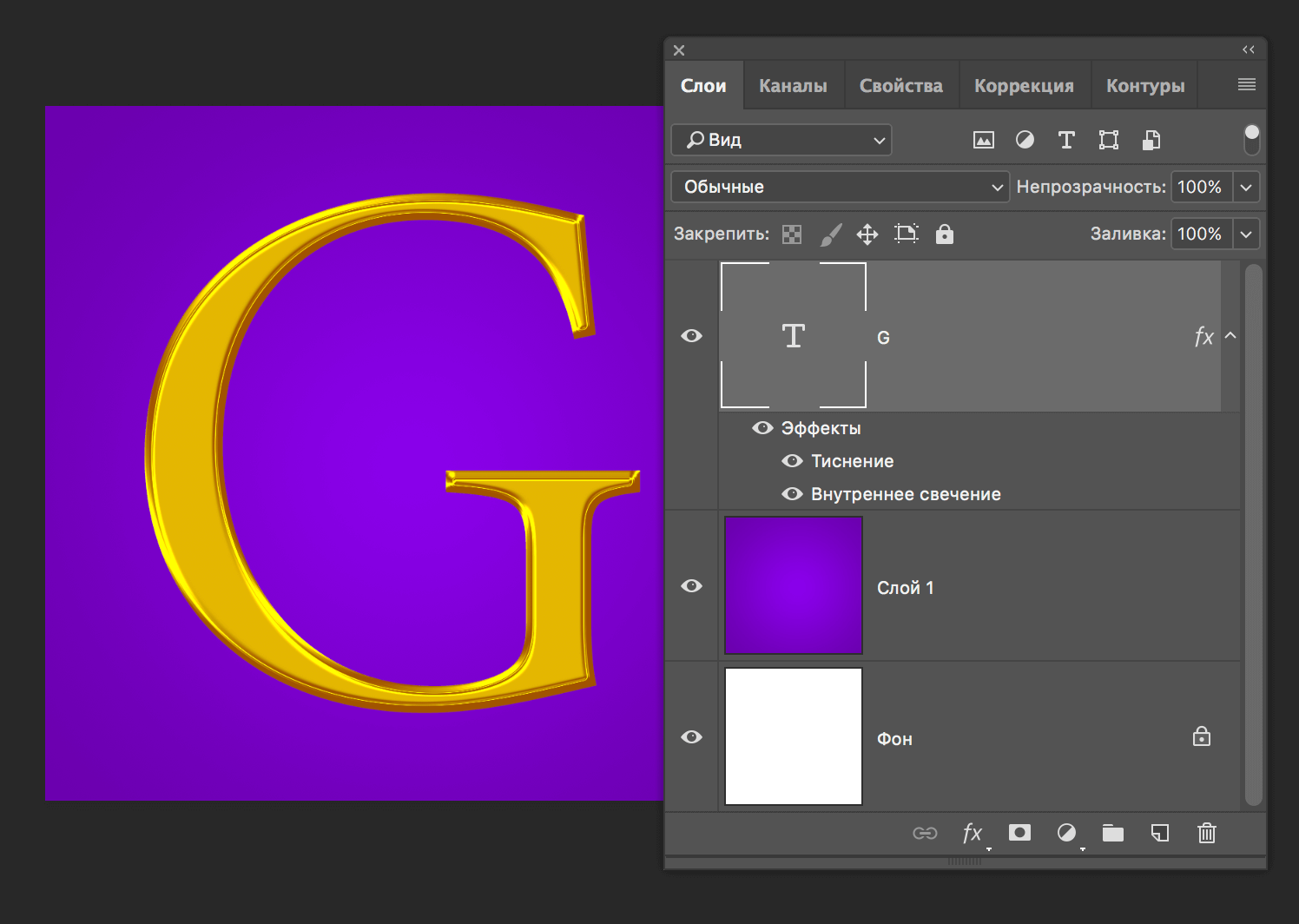
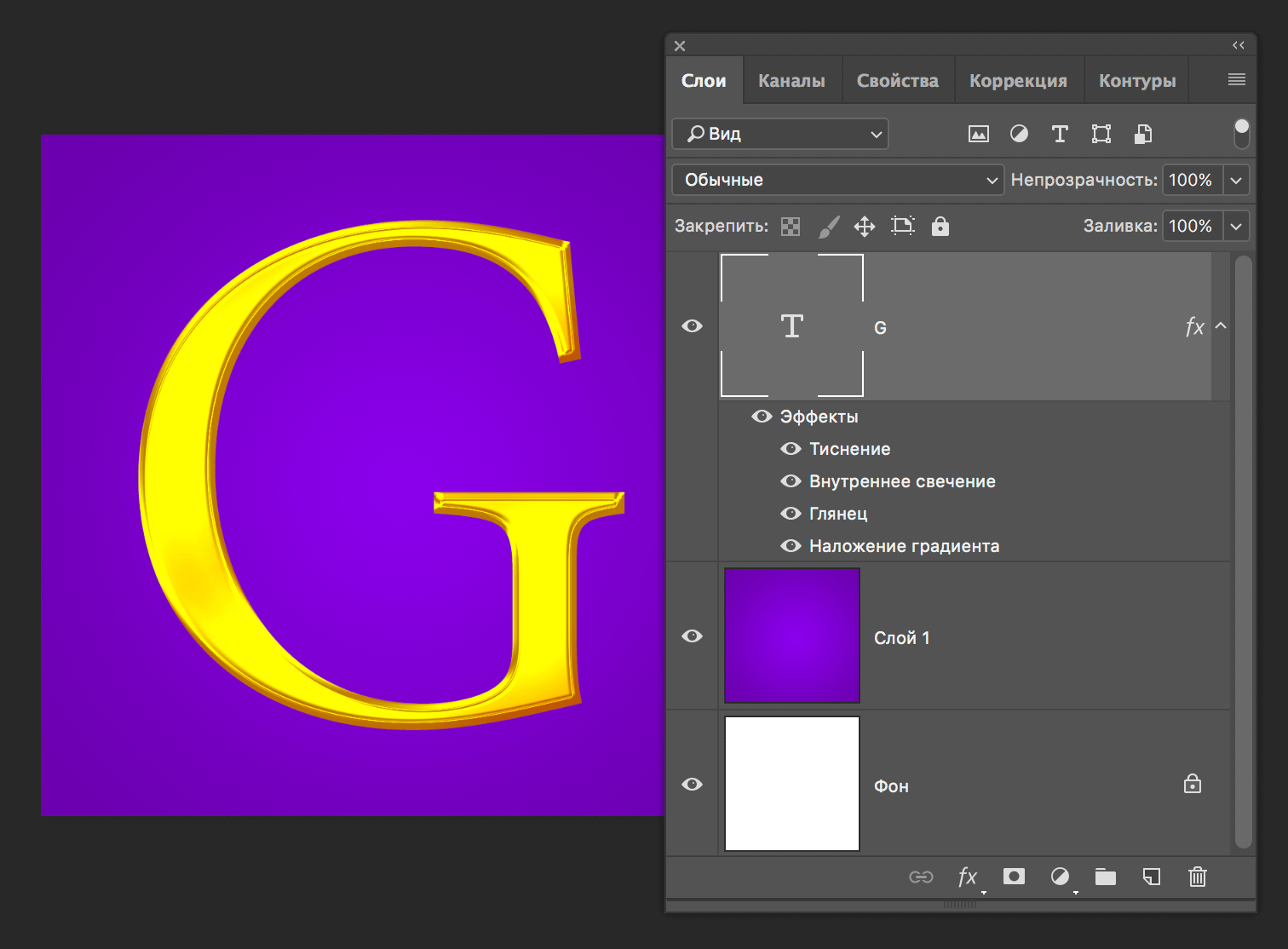
Стало еще лучше? Да, стало намного лучше:
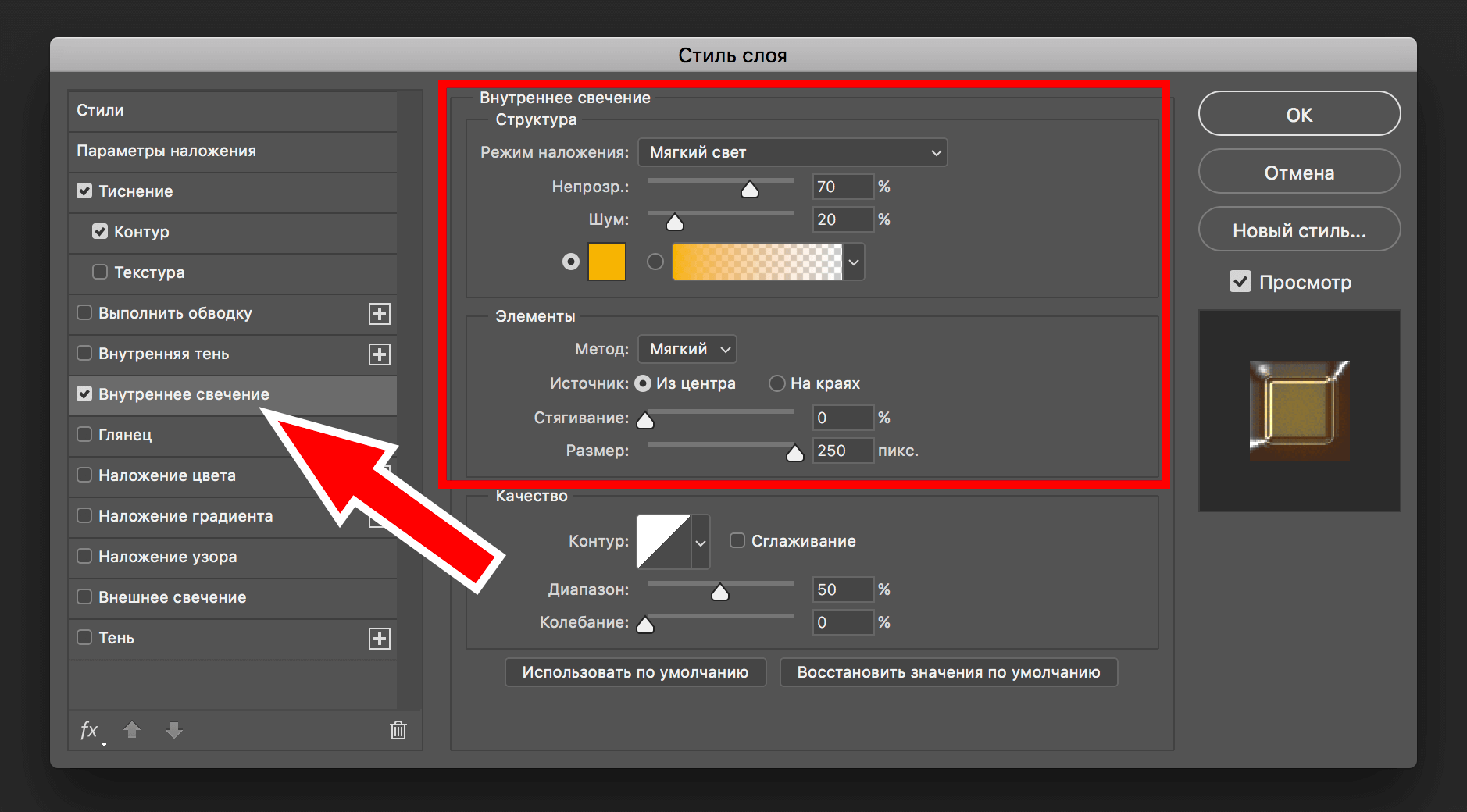
 Наши цвета на крайних точках имеют значение “#774616”, а посередине – “#e4be36”.
Наши цвета на крайних точках имеют значение “#774616”, а посередине – “#e4be36”. 

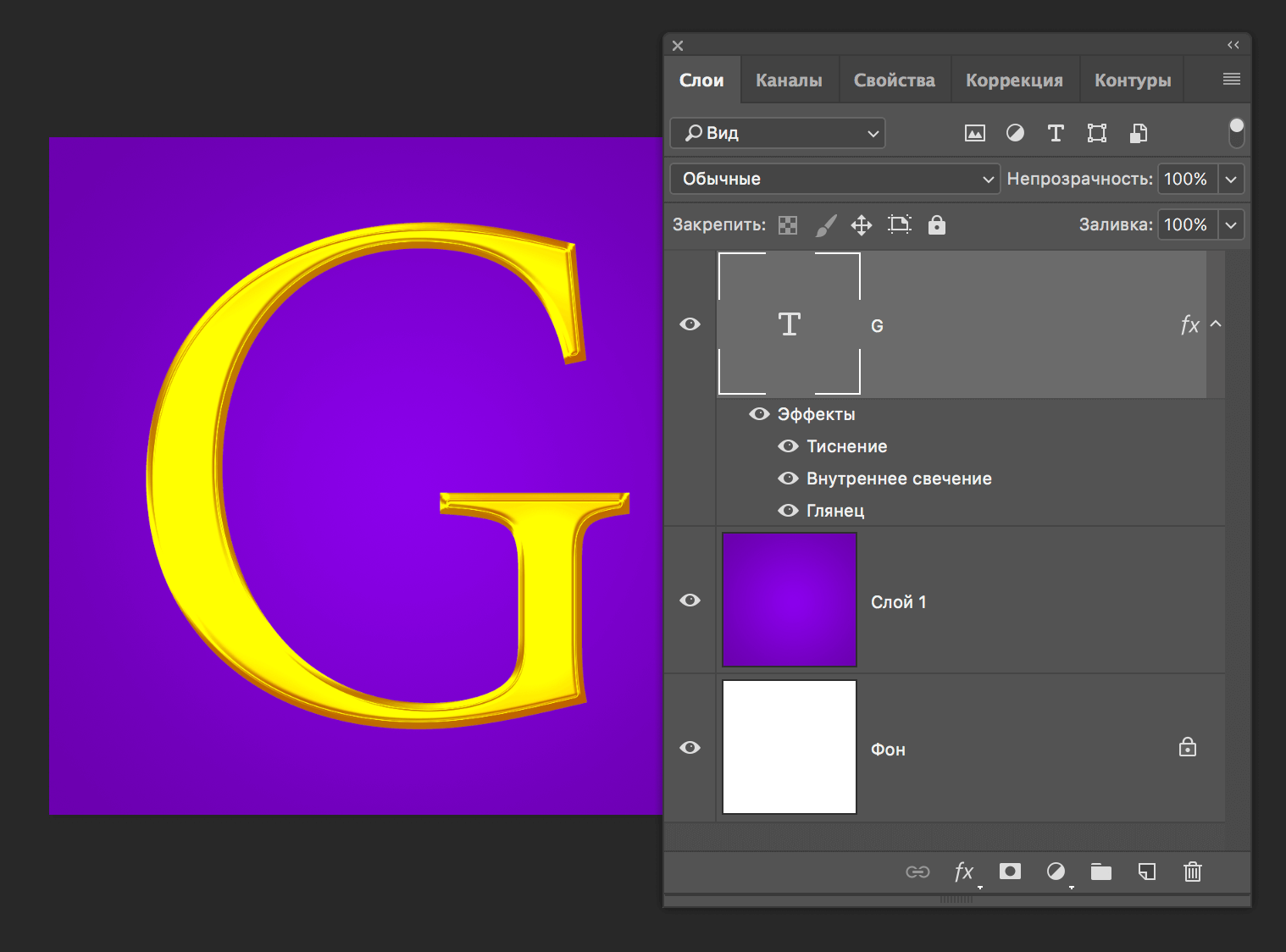
Кликаем “ОК”. На этом все! Наш золотой шрифт наконец-то готов.
Благодаря параметрам наложения в Фотошопе можно творить и создавать удивительные проекты.
Надеемся этот урок помог вам. Если остались вопросы, пишите об этом в комментариях.





















 после чего добавьте новый прозрачный слой.
после чего добавьте новый прозрачный слой. 
 После, нужно перейти в “Редактор градиентов”, чтобы выбрать шаблон градиента.
После, нужно перейти в “Редактор градиентов”, чтобы выбрать шаблон градиента. Тепер нужно подобрать необходимый цвет.
Тепер нужно подобрать необходимый цвет.
 Примерно такой фон должен получится, если вы все сделали правильно.
Примерно такой фон должен получится, если вы все сделали правильно. 

 Кликаем на холст и вводим на клавиатуре любимую букву. Затем корректируем размер, чтобы буква занимала большую часть слоя и сдвигаем ее в центр.
Кликаем на холст и вводим на клавиатуре любимую букву. Затем корректируем размер, чтобы буква занимала большую часть слоя и сдвигаем ее в центр. 
 Откроется окно с многочисленными эффектами и их настройками. Нам нужно выбрать “Тиснение”. Изменяемые настройки:
Откроется окно с многочисленными эффектами и их настройками. Нам нужно выбрать “Тиснение”. Изменяемые настройки: