Создавая и настраивая сайт на joomla 3, неоднократно придётся вставлять сторонний код, будь то html, php или JavaScript, не важно. Сегодня я покажу вам, как вставить код в статью и модуль, на примере html кода счётчика liveinternet.
В прошлой статье " Установка счетчика посещений liveinternet на joomla 3 " я рассказывал как зарегистрироваться на сайте liveinternet и получить html код счётчика.
Для того чтобы вставить код, будем использовать замечательный плагин Sourcerer. Этот плагин предназначен для сайтов сделанных на платформе joomla, и служит для вставки любых кодов, таких как (PHP, HTML, CSS, JavaScript).
Сразу хочется отметить, что бесплатная версия этого плагина, немного урезана по функционалу. Но это ни как не сказывается на основных функциях. Скачать плагин Sourcerer для joomla 3 можно здесь
После того как вы скачаете плагин, его нужно установить. Как устанавливать расширения на joomla 3, я написал тут. Настраивать его нет необходимости, разработчик выставил оптимальные значения. Остаётся вставить код на страницы сайта.
Как вставить код на сайт с помощью модуля
Первым делом нужно зайти в админку joomla 3. Далее: Расширения > Менеджер модулей.
После нажмите кнопку " Создать ". Тем самым мы создадим новый модуль.
В пункте "Выбор типа модуля", кликнуть по ссылке "HTML-код".
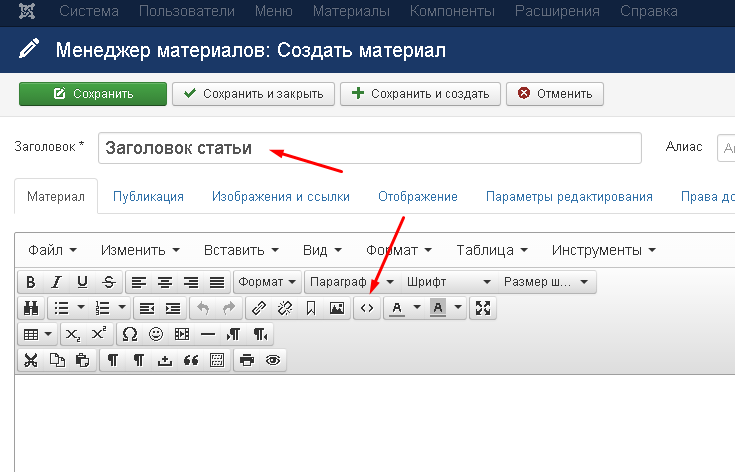
В созданном модуле, необходимо заполнить поле "Заголовок".
Далее в окне редактора прописать открывающий тег
Теперь скопируйте необходимый код, и вставьте его между этими тегами.
Остаётся заполнить стандартные поля модуля. Где вы укажите: показывать заголовок или нет, выберите позицию модуля и в строке состояние, поставите "Опубликовано".
В завершении, нажмите на кнопку "Сохранить".
Теперь, можете открыть сайт и проверить работу, только что созданного модуля.
Как вставить код в статью
После того как установили плагин Sourcerer, в редакторе материала, пропишите теги и между ними вставьте необходимый код. Как видите, всё тоже самое, как и вмодуле.
На этом всё, если у кого то возникнут вопросы, задавайте их в комментариях. Повторюсь, аналогично вы можете вставлять на сайт joomla 3 ( PHP, CSS, JavaScript) коды.
Такой перенос можно разделить на два варианта.
Вариант 1. Простой. Скопировать — вставить.
Этот вариант подходит в том случае, если вам нужно хоть как то перенести материалы статичного сайта на движок. Без переноса дизайна.
Вариант 2. Правильно скопировать — правильно вставить.
Этот вариант подходит, если вам нужно полностью скопировать весь html сайт на Joomla, включая дизайн.
Какие неожиданности могут тут вас поджидать?
- Хаотичное хранение изображений. Если изображения хранились НЕ централизовано, т.е. были разбросаны по разным папкам или вообще лежали в корневой папке, то при переносе могут быть проблемы. Чуть дальше я расскажу как это исправить.
- Неотформатированный текст. Это когда в тексте почти нет тегов
, и он идёт сплошняком в div’ах или span’ах, иногда с разбавлением тегами из Word’а.
Напомню, что отформатированный текст лучше воспринимается пользователями и поисковыми системами. И тег
используется для разбивки на абзацы. Чуть далее я тоже расскажу как это поправить.
Вариант 1. Просто скопировать — вставить
Для этого нам нужны:
- установленная Joomla 3 с созданными категориями для будущих материалов
- статичный html сайт, расположенный в интернете
Шаг 1. Открываем первую html страницу в браузере, выделяем и копируем основной текст страницы, из основной колонки. Т.е. содержание статьи.
Для копирования используйте сочетание клавиш: Ctrl + C
Шаг 2. На всякий случай пропускаем его через программу Блокнот, чтобы очистить возможное форматирование. Т.е. скопированный текст вставляем сначала в Блокнот, затем Ctrl + A (выделить всё) и Ctrl + C (скопировать выделенное).
Шаг 3. Создаём новый материал в Joomla. Даём ему название и выбираем категорию, которой будет принадлежать этот материал.
Шаг 4. Вставляем скопированный чистый текст (Ctrl + V), который мы прогнали через Блокнот. Производим форматирование текста средствами Joomla: абзацы, списки и т.д.
Шаг 5. Если на старой странице присутствуют изображения, то копируем эти изображения к себе на компьютер (клик правой кнопкой мыши по картинке -> Сохранить изображение как -> и сохраняем в папку Joomla для картинок, это папка images в корне сайта, если нужно создаём в ней подпапки).
Шаг 6. Если на старой странице есть мета теги keywords и description, то через просмотр кода страницы (обычно Ctrl — U), копируем их и вставляем в соответствующие поля у материала Joomla. Эти поля находятся на вкладке "Публикация".
И так проделываем с каждой страницей старого сайта.
В итоге все тексты переносятся в Joomla. Далее создаётся всё остальное: модули в боковой колонке (уже через саму Joomla), ставится шаблон, создаётся меню и т.д.
Этот вариант примечателен тем, что не нужно работать с html кодом.
Но при этом теряется всё форматирование старого текста (если оно есть). Иногда это даже полезно. Потому что за всё время я ни разу не встречал на старых сайтах нормального форматирования.
Вариант 2. Правильно скопировать — правильно вставить. С переносом дизайна.
Для этого нам потребуется:
- Joomla 3 с созданными категориями для будущих материалов
- старый html-сайт перенесённый на ваш компьютер по FTP (используйте программу FileZilla)
- редактор NotePad++
Шаг 1. Открываем первую страницу старого сайта в NotePad++ и копируем основной текст страницы, вместе с тегами. Т.е. содержание статьи. Это содержание находится в секции
Важно! Не копируйте код из, боковых колонок, футера и т.д. Только сам html код статьи.
Шаг 2. Создаём новый материал в Joomla, даём ему название и выбираем категорию.
Шаг 3. В редакторе Joomla переходим в режим исходного кода статьи и вставляем туда скопированный текст со старого сайта вместе с тегами.
Шаг 4. Если на странице старого сайта есть мета теги keywords и description, то их тоже копируем в соответствующие поля редактора (во вкладке Публикация).
Шаг 5. Если на старой странице есть изображения, то смотрите примечание в конце статьи.
Сохраняем и проделываем также со всеми остальными страницами старого сайта.
После того как тексты со старого сайта скопированы в Joomla, можем приступать к переносу дизайна (натягиванию дизайна на Joomla).
Как перенести дизайн сайта на Joomla
Joomla использует шаблонизатор. Это html код со вставками переменных Joomla.
Переменные выводят тексты статей, модули (блоки в боковой колонке), меню, title страницы, подключают CSS и JS файлы и т.д.
По сути html код страницы старого сайта — это и есть шаблон, только в нём нет переменных. Остаётся только их вставить и создать дополнительные файлы.
На самом деле, если разбираетесь в html, то ничего сложного нет.
Написать в этой статье как создавать шаблон для Joomla просто не реально, к тому же там много разных переменных, поэтому лучше посмотрите видеокурс о создании шаблона для Joomla 3 >>
Заодно подтяните знания по html и css
Как быть с изображениями на старом сайте?
Тут тоже может быть несколько вариантов.
Если с изображениями хаос. То лучше всего поступить как в варианте №1. Т.е. просто сохранить все изображения к себе на компьютер, а потом потихоньку вставлять их в статьи.
Если изображения хранятся централизовано, например в папке img старого сайта. В этом случае, при копировании исходного текста статьи, путь до изображений будет также копироваться, и в итоге будет не правильным, т.к. картинки будут храниться в Joomla совсем по другому пути.
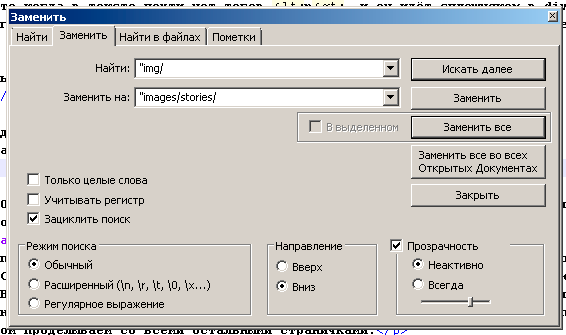
Тут можно открыть все html странички старого сайта в NotePad++ (если их очень много, то можно сделать это частями). При помощи функции замена (Ctrl + F), сделать замену части пути у всех изображений.
Например, картинка в старом коде выглядит так:
То здесь заменяем: "img/
на: "images/stories/
Жмём "Заменить все"
После этого все пути до картинок будут правильными. Но в любом случае сначала попробуйте создать один материал в Joomla, вставить туда код старой статьи, и перенести изображение в папку images/stories (или в любую другую).
Если всё нормально, то потом уже переносите все остальные.
Как быть со старыми url адресами?
Можно попытаться их сохранить, но это почти не реально. Столько заморочек, что лучше и проще сделать редиректы через файл .htaccess
Редирект делается такой строчкой:
Обратите внимание, что старый URL имеет относительный вид, а новый URL (куда будет перенапрвлен пользователь) имеет абсолютный вид с http, и между двумя URL’ами стоит пробел.
Поэтому перед переносом старого сайта на Joomla, сохраните все старые адреса в отдельный документ.
Как поступил бы я?
Лично я бы использовал первый вариант. Если обновлять сайт, то уж обновлять по полной.
Чтобы на новый сайт не переносились старые косяки.
И новый дизайн, и возможно даже новые изображения, по-больше, по-лучше, по-качественнее.
А если сайт очень большой?
Ну а что делать? Потихоньку, по-маленьку.
Можно, конечно, заказать или написать какой-нибудь парсер, но для этого нужно знать PHP и MySQL или иметь знакомого программиста.
Если подсчитать, то на одну статью будет уходить примерно 3-4 минуты. Значит 100 страниц можно перенести за 300 — 400 минут, грубо говоря за пол-дня, с перекурами.
Авторизация
Вставить код в joomla
Вставить код в joomla можно несколькими способами. Самое простое, это воспользоваться встроенными средствами CMS-системы joomla.
Вставить код в joomla через создание модуля
В joomla вставить код можно, предварительно создав модуль для вставки произвольного html кода.
В админпанели переходим соответственно Расширение – Менеджер модулей – Создать. Здесь в открывшемся окне выбираем переключатель Произвольный HTML-код и жмем След. (зеленая кнопка вверху с белой стрелкой).
В открывшемся окне задаем заголовок, указываем позицию, где будет показываться создаваемый модуль, вернее информация, выводимая этим модулем.
Внизу, в поле визуального редактора вставляем нужный код.
Но здесь есть одна особенность. Вставлять код в joomla нужно, переключив редактор в режим html кода, иначе редактор не пропустит не свойственный ему код. Возможно придется отключать редактор.
Таким способом в joomla вставить код можно в строго определенной позиции, которая выбирается в диалоговом окне, вставить код напрямую в текст статьи не получится.
Для того, чтобы вставить код в joomla в текст материала можно воспользоваться плагином Content — Load Module
Вставить код в joomla, используя плагин Content — Load Module
Плагин Content — Load Module это встроенный плагин.
Перед тем как вставлять код, нужно проверить чтобы плагин был включен, войдя в Менеджер плагинов.
Данный модуль позволяет вставлять произвольный код в joomla в любое место статьи на сайте.
Для этого нужно предварительно создать новый модуль так как описано выше, но при выборе позиции нужно указать ту позицию, которой заведомо нет в шаблоне. Поэтому нужно предварительно посмотреть позиции модулей в joomla.
В принципе здесь можно ввести абсолютно любое имя, например, zdes.
Не забываем сохранять изменения.
После всех этих действий можно вставлять данный модуль в тест статьи.
Для этого нужно в выбранном месте статьи ввести следующий текст < loadposition название_позиции >.
Название_позиции – это та позиция, которую вы указали при создании модуля.
Здесь те же проблемы с визуальным редактором. Вставлять html код через визуальный редактор нужно, переключая его в режим html кода.
При каждом редактировании статьи нужно будет снова вставлять фразу < loadposition название_позиции > в режиме html кода.
Если хотите вставить код на сайт в любое место статьи в режиме визуального редактора, то это возможно, но нужно будет установить дополнительно внешний плагин Sourcerer