Узнайте, как размещать текстовые блоки над изображением.
Текстовые блоки изображений
Nature
What a beautiful sunrise
Шаг 2) добавить CSS:
Пример
/* Container holding the image and the text */
.container <
position: relative;
>
/* Bottom right text */
.text-block <
position: absolute;
bottom: 20px;
right: 20px;
background-color: black;
color: white;
padding-left: 20px;
padding-right: 20px;
>
Чтобы узнать больше о том, как стиль изображения, прочитайте наши CSS Images учебник.
Чтобы узнать больше о CSS поситонинг, прочитайте наше руководство по позиционированию CSS.
В этой статье рассмотрим, как в отдельный блок вставить текст и картинки, и разместить их, при помощи CSS
Для примера используем созданную в предыдущих статьях заготовку каркаса с шапкой сайта.
Возьмём html код блока content.
Вставим в него некоторый объём текста.
p >Если вам что-то будет непонятно,
спрашивайте, для меня нет «глупых» вопросов.
Читайте и создавайте свой сайт самостоятельно, каким бы ни был Ваш возраст и
стаж работы на компьютере. Уверен, у Вас получится еще лучше и уж точно, в
несколько раз быстрее, чем у меня.И я решил написать свой
материал, так что-бы другим было легче сориентироваться в потоке новой информации.
Здесь «разжеваны» все мелочи сопровождающие создание сайта, мимо которых
обычно проскакивают другие авторы. /p >
/div >
Появились два абзаца. Теперь посмотрим, как их оформить изображениями. Во первых, находим изображения в интернете, и если сайт пока на Вашем компьютере, размещаем их в папке images, директории сайта.
Если сайт на виртуальном хостинге, то изображения нужно загружать на него, в соответствующую папку images.
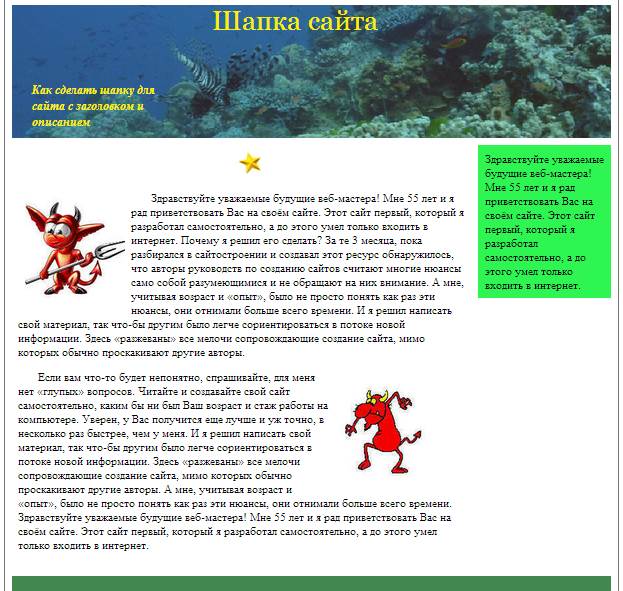
Размещать будем три картинки. Одну по центру в начале статьи, другую в первом абзаце слева, и третью во втором абзаце справа. Вот только, с Вашего позволения, я уберу зелёный фон блока, так как не могу найти изображений с таким фоном.
Сначала в html код блока content вставим адреса картинок, и зададим для каждой из них свой class. Делается это для того, чтобы в дальнейшем, через эти классы, применить к изображениям свойства CSS.
Получилось вот так.
Теперь, свойствами CSS, распределим изображения по местам.
Как видите, для изображений находящихся в массе текста, задаётся свойство CSS — float, и оно предписывает тексту обтекать изображение, и обтекать его с заданной стороны. А при помощи свойства margin, задаётся отступ текста от изображения.
Я бы здесь добавил ещё красную строку.
На следующей странице мы рассмотрим относительное позиционирование, и будет ещё интереснее. И совсем не сложно.

Перемена
Учитель музыки Сашеньке:
— Предупреждаю, если ты не будешь вести себя как следует, я скажу твоими родителям, что у тебя есть талант.
27 комментариев на «Как вставить картинку и текст в блок»
Ай спасибо! Три дня мучала коды и не понимала, почему картинка не хочет лежать слева от текста. Оказывается, нужно было поставить float!
(не кидайтесь помидорами — делаю с нуля, курю мануалы, про флоат раньше не знала)
Дай вам бог здоровьечка!
Добрый день Герман. Так как Вы единственный из 30 человек, ежедневно посещающих эту страницу, и только у вас текcт не хочет ложиться в блок, то вывод очевиден.
Я всё же проверил код в редакторе — всё работает так как и показано.
Проверьте ещё раз. Скорее всего, где-то пропущена закрывающая кавычка или точка с запятой в конце строки.
Я на той неделе два дня искал незакрытый див в Кнопках CSS, и нашёл эту пропущенную угловую скобку только с помощью поиска Notepad. И что ты думаешь — на самом видном месте. «Где были мои глаза!». Вот так бывает.
Доброго времени суток! Все делаю и повторяю как вы пишите но вот в элементарном застрял. Пытаюсь сделать текст для блок и вставить его, но он не хочет ложится в сам блок а прописывается в отступы. В чем ошибка? Повторяю все делаю как у вас написано. Даже(когда очередной раз не получилось) тупо скопировал код но текст все равно не встал в блок а разместился в пространстве отступа. Спасибо.
I will never give up help. And what kind of help can you offer?
Heya im for the first time here. I discovered this board and I to uncover It truly helpful & it helped me out a whole lot. I hope to supply something back and aid other people such as you helped me.
Мои понятнее для начинающих, потому что писал я этот материал в процессе обучения, как конспект студента, а не тогда когда стал мастером и многие мелочи стали «само собой разумеется». Сейчас наверное так уже не напишу.
Cергей, доброго вечера! Спасибо что ответили Глюк в самом нотепаде. Переделал
все в Dreamweaver и все нормально.
Хотел бы добавить, что на самом деле Ваши объяснения намного лучше и понятней в отличии от Попова и других авторов видео курсов которые как бы уже считаются доками в этом деле Спасибо за труды
Здравствуйте Олег. Так как статья написана давно я перепроверил код. Скопировал, вставил в Notepad++ и изменил margin у правого чертика. Картинка подвинулась согласно новым значениям. Перепроверьте ещё раз свой код. Может точки с запятой в конце строки нет или ещё какая-то мелочь?
Доброго времени суток Старик! Тут такой вопрос по теме влаживания картинок
Я вставил 5 штук 3 по левой стороне и 2 по правой
Стали четко, но вся фишка в том что левые они свойством margin регулируются во все стороны, а те что справа нет. В чем может быть проблема?
Спасибо Дружище. И тебе всего чего хочется, и побольше и побыстрее.
Спасибо Джек за понимание и советы. Но сознаюсь честно, в последнее время, замечаю за собой уже не желание разжёвывать всё так как в начале. Видимо начал «забуревать». Придётся, видимо, этот момент мне всё таки учесть, и исправить. Ведь дело ещё в том, что я даже не думал в начале, что этот сайт будет кому-то интересен. Просто мне так удобнее осваивать материал, т.е. понять, потом сделать, потом подробно описать всё что сделал, вот тогда всё хорошо усваивается. И больше всего я ждал насмешек и критики в комментах. Ну вот получилось то, что получилось. Сейчас не знаю даже что делать. По идее знаю уже достаточно, чтоб запустить и гнать свой основной ресурс, а этот сайт использовать только как конспект шпаргалку, монетизировать то его практически невозможно. Ведь о каких деньгах можно говорить с конкретными новичками, и всякая реклама им по барабану. Я даже Адсенсе убрал — всё равно по нулям идёт. И бросить сейчас — уже как то не так. Люди то идут, что-то находят, что-то спрашивают, ну как бросишь? Видимо придётся тянуть, и тянуть так же досконально и подробно, как я это делал вначале. Эх если бы не работа, но её тоже не бросишь, там бесценный материал для основного ресурса. Собираю, а вот обрабатывать уже не успеваю. Ну ладно, извини, уже нытьё пошло. Людям и потруднее во сто раз бывает. Короче, по просьбам трудящихся тормоз Блога Старого Перца отменяется. Постараюсь успевать. Ведь мы то уже понимаем, что людская искреняя благодарность, приносит гораздо больше, чем могут принести деньги.
УМЕТЬ и ОБЪЯСНИТЬ.
Вот в этом согласен с Владимиром.
Чайник он и в Африке чайник и не суть важен эксклюзив.
Старик прав, как и прав в приводимом аргументе Владимир.
Не все преодолевающие барьер в изучении HTML либо CSS молодого возраста. Есть люди гораздо старшего поколения, к которым себя и отношу.
Отдать предпочтение тому либо другому мнению — затруднительно.
Истина важнее!
Сталкивался с многими сайтами подробной тематики.. вроде как бы и все «разжевано», ан нет.. не все. Здесь простите немного отклонюсь в сторону философии. Многие освоившие HTML, CSS (независимо от возрастной группы) стараясь поделиться своим опытом, никогда не снизходят до уровня абсолютного нуба, пытаясь обьяснить прописные истины. И как говорит опыт, люди прочитав подобное изложение и ничего не поняв — просто напросто уходят. Безусловно наличие интеллекта, будь то новичок или умудренный опытом ветеран имеет существенное значение. Всегда обходил «десятой дорогой» те сайты, где их авторы в изложении материала о веб-строительстве, почти всегда в большинстве случаев, выражались двусмысленно… иди туда, не знаю куда, возьми то не знаю что, и положи это непонятно куда и зачем т.д.
Краткое резюме. Так как делает это Старик, понять проще, яснее. Не хвалю его, совсем нет. Просто.. обычный человек освоивший да мелочей и дающий советы, рекомендации, выражаясь совершенно ясным, понятным языком, явно старался снизойти до уровня понятного, извините повторюсь.. абсолютному новичку. За что ему и спасибо!
Ну а Старику пожелание.. при изложении материала старайтесь до «мельчайших деталей» обьяснить новичку те или иные аспекты возникшего вопроса либо проблемы. Однозначно — это затруднительно, спору нет, зато понимание этого немаловажного аспекта привлечет к вашему ресурсу намного больше благодарных пользователей.
Ну Старику подниму настроение! Здравствуй Сергей!
Извини что долго отсутствовал..
Позволь поздравить тебя с наступающим Новым Годом! Хочу пожелать тебе
здоровья, благополучия, счастья, творческих успехов да и всего самого
хорошего! Чтоб блог развивался и побольше, хороших новостей и учеников!
С огромным Уважением Джек
Нет, всё не правильно.
Если для header задан класс, то перед ним ставится точка, но скорее всего он просто блок, тогда ставится #header.
В background-image не нужен весь путь, нужно так:
background-image:URL(images/wolf.png)
Фоновым изображениям? width и height не задаются. Они сразу делаются нужного размера, а если размер картинки меньше блока, то она начинает размножаться по умолчанию, а если больше, то она не отображается.
background-position — верно
background-repeat:no-repeat: — нужно добавить, это запрет размножения.
Правилен ли код для вставки картинки в шапку?
.header <
background: #FFE4C4;
background-image: /www………………/Themes/default/images(wolf.png);
height: 150px;
width: 250px;
background-position:top 0px center;
Точно. Только насчёт папки atachment, не скажу наверняка (не знаю директорию форума). На блоге картинка для шапки загружается в wp-content — themes — название темы — images.
Затем в стилях прописывается следующее свойство:
background: #f3ffff; /*фон, схожий с фоном картинки*/
background-image: url(images/s3.png); /*картинка в шапке*/
background-repeat:no-repeat; /*запрет размножения*/
background-position:top 0px center; /*размещение, тут можно экспериментировать со значениями, короче двигать туда-сюда*/
Да ещё. Картинка делается сразу нужного размера. Если будет больше, может вообще не появиться в окне.
Ладно, к делу.. вот ссылка куда я хочу вставить картинку весом 66 Kb и размером 550 на 300
В этот прямоугольник.
Firebug пустое место не исследовать, как тут быть и составить код? Картинку наверное нужно забросить на сервер в папку Аттачмент?
Подскажи пожалуйста.
Здравствуйте, ребята. Мне нужно поместить картинки товаров в блок 280×200, так, чтобы блок полностью заполнился и картинки не поменяли свои пропорции, если пропорции мешают, то обрезать, то есть не надо, чтобы картинка растягивалась, а просто обрезалась. Я пытался разными способами, но не получилось.
1 ответ 1
1) Устанавливай картинку фоном и задай ей размер cover:
2) Вариант с позиционированием:
Но с этим вариантом морока, так как ты не знаешь по ширине ровнять на всю или по высоте.
Если это идею развивать, то можно с помощью PHP определять размер картинки: картинка больше по ширине или высоте. Если картинка больше по ширине, то устанавливать класс .imgh , и этот класс будет устанавливать размер картинке
А вообще, вам мой совет, при добавлении картинки товара, в PHP сделайте, чтобы картинка ужималась и обрезалась до нужного размера. Тогда и подстраивать ничего не нужно будет, и сайт будет меньше загружаться по времени
«>