Классы: 5 , 6
Ключевые слова: занимательная информатика , программирование , Скретч , Scratch
На свете существуют множество языков программирования, но программирование для детей проще начинать с программ, которые предполагают создание игровой ситуации с героями или объектами, которые двигаются, меняются или взаимодействуют. К таким программам относятся ПервоЛого и ЛогоМиры, а также программа Скретч (Scratch), бесплатно распространяемая для любой операционной системы. Сайт находится по адресу http://scratch.mit.edu. С января 2019 года разработчики выпустили новую версию 2.0. Она немного отличается от предыдущих версий.
В основе Scratch лежит графический язык программирования. Для того чтобы создать скрипт (программу для каждого объекта) нужно просто совместить графические блоки вместе, перетаскивая готовые блоки из левого поля в поле создания скрипта (программы).
Блоки разбиты на несколько типов:
- Движение (синий) – содержит команды перемещения объектов;
- Внешность (фиолетовый) – команды изменения внешнего вида объекта;
- Звук (малиновый) – команды управления звуком;
- Перо (темно-зеленый) – команды рисования на экране;
- События (желтый) – команды управления, контролирующие операторы;
- Управление (оранжевый) — условные операторы и операторы циклов;
- Сенсоры (голубой) – датчики, команды управления мышью, определяющие расстояние и координаты;, числа (ярко-зеленый) — операции с числами, логические операторы, вычисления, команды сравнения;
- Операторы (ярко-зеленый) – операторы для переменных.
Блок «Перо» в новой версии надо добавлять из меню «дополнительные блоки».
На уроках информатики учащиеся постепенно знакомятся с командами различных блоков и их использованием. Это позволяет на одном из уроков перейти к реализации проекта по созданию мини-игры.
Во многих компьютерных играх игровое поле представляет собой площадку, разбитую на квадраты (как шахматная доска), и требуется собрать какие-либо предметы – это могут быть яблоки, монеты, звезды или что-то другое. Для краткости будем называть эту игру «Собери» (презентация).
Для создания игры нам необходимо проделать несколько этапов:
- Создание фона – игрового поля,
- Расстановка различных предметов (объектов) на игровом поле;
- Программирование главного героя;
- Программирование собираемых объектов;
- Программирование препятствий;
- Программирование финиша (финишной кнопки).
1 этап. Создание игрового поля
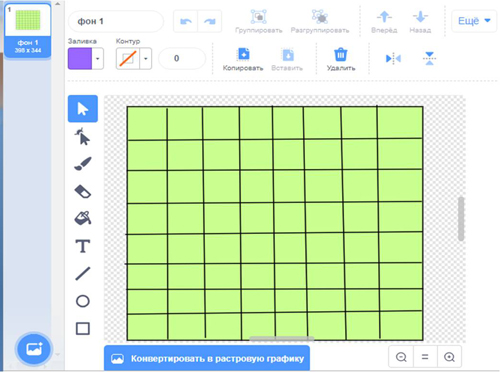
Для создания игрового поля мы должны войти в меню «Сцена», вкладка «Фоны» и с помощью инструментов для рисования «прямоугольник» и «линия» создать поле 8х8 клеток. (рис. 1). Такого размера вполне достаточно для создания первой игры. При желании можно добавить какой-либо текст (кнопка Т).
Рис. 1. Создание игрового поля.
2 этап. Расстановка игровых объектов
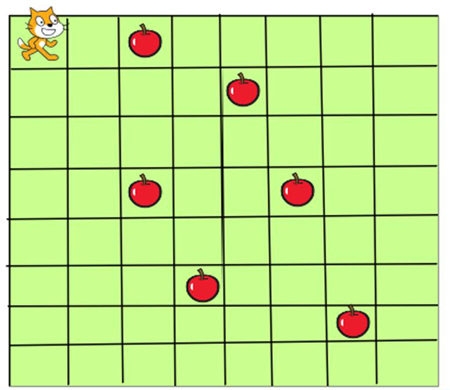
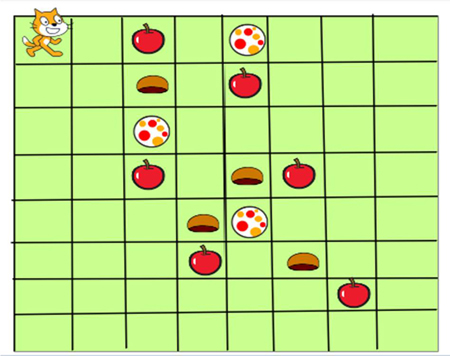
На втором этапе мы расставляем объекты разных видов (рис. 2 и 3). Для этого используем добавление спрайтов из библиотеки. Объекты в нашей игре будут двух видов – те, которые по условию надо собрать (например, яблоки), и те, которые будут являться препятствиями. Количество объектов можно задавать самостоятельно. Рекомендую размер объектов уменьшить до 50.
Рис. 2. Добавление объектов на игровое поле.
Рис. 3. Добавление объектов-препятствий на игровое поле.
3 этап. Программирование «героя»
В качестве героя можно оставить исходного спрайта-котенка под именем «Спрайт1». При желании можно выбрать (назначить) «героем» любого другого. Имя спрайта также можно изменить.
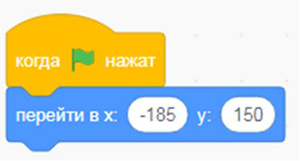
В начале игры наш герой должен встать в исходную точку, которую мы определяем с помощью координат. Поэтому команда должна выглядеть так:
Рис. 4. Задание начальной координаты для спрайта.
При необходимости можно задать и начальное направление – например, «повернуться в направлении 90».
Далее для того, чтобы наш спрайт ходил сразу по клеткам, мы должны запрограммировать кнопки управления его передвижением (стрелки вверх, влево, вправо, вниз), которые удобно расположены на клавиатуре.
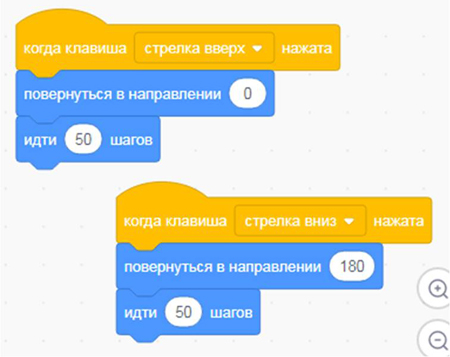
Команды для кнопок должны выглядеть следующим образом:
Рис. 5. Программирование управляющих кнопок (стрéлок).
Таких команд должно быть четыре. Направление задается следующим образом: вверх – 0; вправо – 90; вниз – 180; влево – -90 . Длина шага определяется размером клеток на игровом поле. При размере поля 8х8 клеток шаг получается – примерно 50. Далее можно проверить, как ходит герой и подредактировать длину шага.
Этап 4. Программирование собираемых объектов
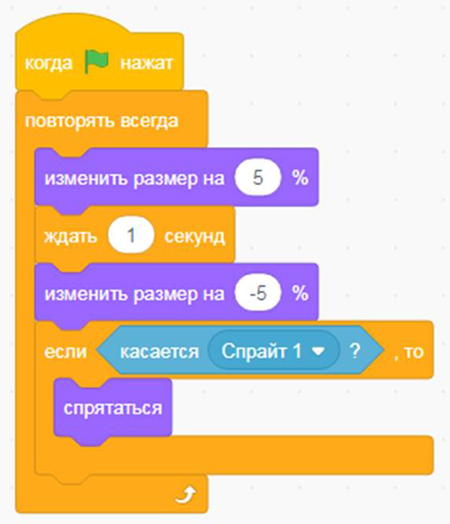
Для того, чтобы любой объект реагировал на прохождение «героя» и мог менять свою форму или исчезать, необходимо, чтобы он совершал небольшое движение. Это можно задать двумя способами:
1) небольшое движение «фишки» (например, «идти 1 шаг», «ждать 1 секунду», «идти -1 шаг» либо
2) «изменить размер на 5%», «ждать 1 секунду», «изменить размер на -5%».
Реакция на прохождение героя задается через ветвление «Если – то» с условием «касается Спрайт1» — команда «Спрятаться». Все команды запускаются по команде «Когда флажок нажат» и через цикл «Повторять всегда», так как мы не знаем, в какой момент игры наш герой коснется именно этой фишки.
Рис. 6. Команда для собираемых объектов.
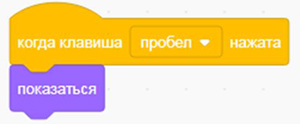
Чтобы объекты можно было «восстановить» в начале игры задаем дополнительную команду:
Рис.7. Команда для «восстановления» объектов.
Эти команды надо задать для каждого собираемого объекта (яблока, монеты или звезды).
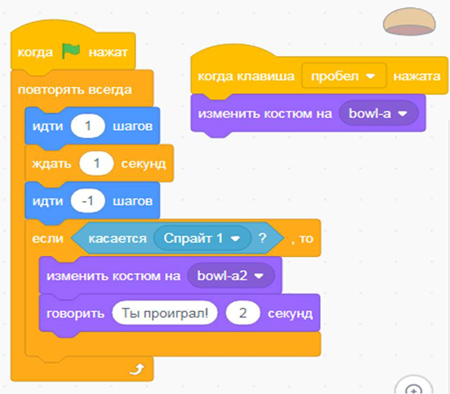
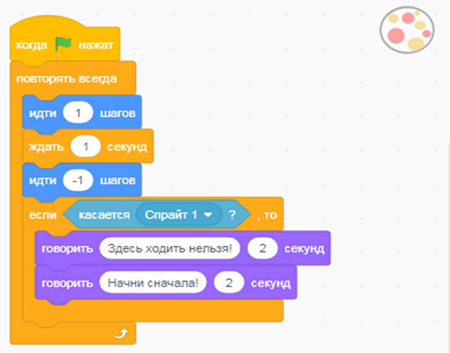
Этап 5. Программирование препятствий
На игровом поле должны также присутствовать объекты, которые будут усложнять игру, т.е. являться препятствиями. Чтобы они могли взаимодействовать с героем, когда он попадает на соответствующую клетку, необходимо им также задать небольшое движение (аналогично собираемым объектам).
Взаимодействие с героем можно задавать по-разному: препятствие может «взрываться», «переворачиваться» (т.е. изменить свой костюм), выдавать сообщение «Ты проиграл» или «Здесь ходить нельзя» и т.д. Можно задать команду, которая будет перемещать героя в начало игры, т.е. в исходную точку. Варианты могут придумать сами дети. В начале игры также надо вернуть этим объектам исходный костюм.
Рис. 8, 9. Программирование препятствий.
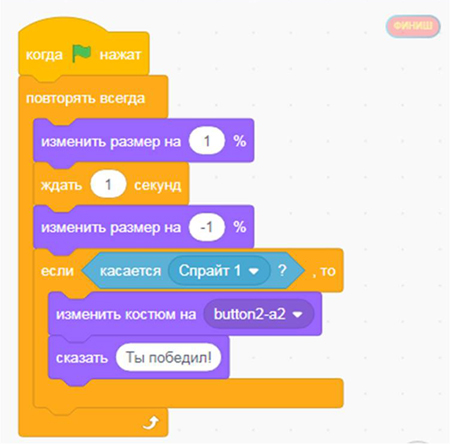
Этап 6. Программирование кнопки финиш
По желанию можно создать кнопку «Финиш» и поместить ее в конце игрового поля. Кнопка «Финиш» программируется аналогично предыдущим объектам. Отличие будет в тех командах, которые будут выполняться при реакции на прохождение Спрайта. Например, можно задать «Говорить «Ты победил!» или «Переходи на второй уровень» и при этом кнопка может менять цвет или мигать и т.д. Здесь дети могут использовать свою фантазию и желание.
Рис. 10. Изменение кнопки «Финиш».
Рис. 11. Программа для кнопки «Финиш».
Заключение
Подобную игру можно создать за 1 урок или одно занятие. Практика показывает, что подобные задания дети выполняют с удовольствием и могут проявить фантазию или использовать более сложный набор команд для создания подобной игровой ситуации. При этом ученики не замечают, как знакомятся с программированием и таким важным моментом, как отладка программы, которая требует усидчивости, терпения и умения видеть и исправлять ошибки в своей программе.
Scratch действительно относится к группе мультимедийных развивающих сред программирования.
Кому подходят занятия?
Для занятий ученику необходимо хорошо владеть компьютером: уметь пользоваться браузером, открывать новые вкладки, хорошо знать раскладку клавиатуры, печатать, уверенно держать мышку в руках.
Также ребенок должен уметь читать и считать.
Средний возраст занимающихся от 8 лет.
Как проходят занятия по скретч?
Скретч — идеальный язык для начинающих. Здесь в приятной форме можно познакомиться со всеми базовыми понятиями программирования: вводом-выводом, переменными, циклами, условиями, списками.
На занятиях тренер будет давать ребенку задания по нашим материалам.
Сначала ребенок делает проект по видеоуроку, чтобы познакомиться с новой темой, новыми командами и алгоритмами. Затем закрепляет полученные знания, делая похожий проект уже по презентации.
Все проекты разбиты по уровням сложности и темам. С каждым занятием ученик продвигается вперед, его проекты становятся все более продуманными и детализированными. Каждый проект – это тренировка нескольких тем.
итоговый проект по информатике.
Скачать:
| Вложение | Размер |
|---|---|
| итоговый проект по информатике | 405.94 КБ |
Предварительный просмотр:
Сегодня программист одна из самых престижных и современных профессий. Ни одно современное устройство не может работать, без разработанной именно для него программы. Научиться программированию можно изучая языки программирования и решая практические задачи. Учебная среда программирования SCRATCH появилась совсем недавно и делает в настоящее время свои первые шаги. Ее будущее выглядит очень многообещающим. Скретч разрабатывался как новая учебная среда для обучения школьников программированию. Многие ребята любят играть в компьютерные игры. Но создать свою компьютерную игру гораздо интереснее. Можно установить её на телефон и играть с друзьями.
В Скретче можно создавать фильмы, играть с различными объектами, видоизменять их вид, перемещать их по экрану, устанавливать формы взаимодействия между объектами. Это объектно-ориентированная среда, в которой блоки программ собираются из разноцветных кирпичиков команд точно так же, как машины собираются из разноцветных кирпичиков в конструкторах Лего.
Мы можем взять любой объект и осуществить над ним действия:
* видоизменить его внешний вид при помощи фиолетовых команд-кирпичиков внешнего вида;
* переместить его при помощи синих команд кирпичиков перемещения;
* поместить команды перемещения и видоизменения внутрь оранжевых блоков управления;
* добавить к управляющим блокам фиолетовые кирпичики звуков;
* из конструкций и управляющих структур могут быть собраны различные агенты, выполняющие простые инструкции и, следовательно, обладающие поведением. Эти агенты могут взаимодействовать между собой и воссоздавать сообщество в среде Скретч;
В результате выполнения простых команд может складываться сложная модель, в которой будут взаимодействовать множество объектов, наделенных различными свойствами.
Основные инструменты Скретч
Все команды Скретча > в ящички, которые находятся в левой части рабочего экрана. Можно не знать английских слов и просто ориентироваться в цветах ящичков.
Фиолетовый — Looks — Изменение внешнего вида.
Синий — Motion — Перемещение объектов.
Лиловый — Sound — звуки.
Зеленый — Numbers — Операции с числами, сравнение, логические операторы.
Желтый — Control — контролирующие операторы.
Ярко-зеленый — Pen — карандаш — возможность рисовать.
Голубой — Sensors — датчики.
Красный — Variables — переменные.
В центральной части находятся:
* Scripts — область, где из элементов собираются управляющие скрипты.
* Costume — костюмы, которое может надевать на себя кошка.
* Sounds — звуки, которые кошка может издавать.
Справа — область экрана или мира, где существует кошка и все другие существа, которых мы можем в мир призвать.
Объект исследования: язык программирования.
Предмет исследования: среда программирования Scratch.
Цель работы: исследование возможностей среды Scratch для создания компьютерной игры.
Задачи, поставленные для достижения цели: изучить среду программирования Scratch, ее возможности и характеристики; рассмотреть потенциал программирования на Scratch, при создании игр. Создать собственную игру.
Гипотеза: среда Scratch располагает всеми возможностями для создания проектов, направленных на создание игр.
Методы: проектирование и создание собственного программного продукта; обобщение данных.
Изучая программу Scratch на занятиях внеурочной деятельности, возникла идея исследовать возможности программы для создания проекта «компьютерная игра»
Scratch обладает всеми возможными операциями для разработки алгоритма небольших компьютерных игр.
Я совсем недавно занимаюсь с программой Scratch поэтому решила создать не очень сложную игру, в которой использовались бы уже знакомые мне алгоритмы и операции.
Игра называется «Поймай приведение». Суть игры заключается в том, что нужно кликнуть мышкой по появляющемуся в случайном месте экрана привидению, при этом изменяется счет, а монстр исчезает и появляется в другом месте. Игра длится 30 секунд.
Алгоритм игры кажется довольно простым, но в процессе создания программы пришлось несколько раз вносить уточнения и изменения в программу.
Я выбрала фон для сцены
Сперва, я даже не думала, что и для сцены придется писать программу. Поэтому пока сцена ещё без программы.
Выбрала спрайт из библиотеки:
Уменьшила спрайт до нужного размера и написала простой алгоритм движения спрайта по сцене: в разделе операторы есть возможность присвоить координатам x y (по которым передвигается спрайт) случайные числа. Необходимо помнить, что размер сцены по оси x от -250 до 250, а по оси y от -180 до 180. Следовательно, пределы случайных чисел нужно выбирать так, чтобы спрайт не уходил за пределы сцены. У меня это -200 и 200, и -150 и 150. Опытным путём определила оптимальное время игры – 30 секунд (игра не должна надоедать). Время ожидания перемещения тоже подбиралось экспериментально.
Теперь нужно было сделать так, чтобы спрайт исчезал:
Можно просто добавить команду «спрятаться», но цель игры поймать привидение и набрать наибольшее количество очков за 30 секунд.
В блоке события есть команда
Это будет начало второй программы, которую выполняет спрайт, когда по нему кликнут мышкой.
Эта же программа будет изменять счёт.
Для этого требуется создать новую переменную из блока ДАННЫЕ:
Сама переменная отображается в верхнем левом углу сцены.
Новая программа выглядит так:
После этого пришлось внести изменения и в основную программу, чтобы счёт в начале игры обнулялся, а спрайт был виден.
Появились команды «задать счет» и «показаться»
Программа работает. Но мне хотелось, чтобы в конце игры спрайт объявлял счёт.
Это сделать достаточно просто. Когда заканчивается действие цикла достаточно после этого добавить команду из блока внешность «думать в течение нескольких секунд». С помощью блока операторов внести в эту команду значение переменной «счет». Так я и сделала. При этом в конце игры спрайт мог оказаться в любом месте и это выглядело не очень красиво. Тогда в конце игры я использовала команду «перейти в х=0 и у = 0» и увеличить размер до 100%.
Так стало гораздо лучше, но возникла другая проблема, спрайт начинал новую игру с очень большим размером.
Перепробовав разные способы, я в конце концов внесла в начало программы команду «установить размер 30%».
После этого я решила, что можно изменить фон в конце игры.
Я добавила новый фон из библиотеки и написала программу для сцены.
Для того чтобы фон менялся есть команда для спрайта в блоке «СОБЫТИЯ»
«передать новое сообщение» и «когда я получу новое сообщение»
Спрайт по окончании цикла передает сообщение сцене, чтобы фон сменился на другой.
Сцена получает сообщение и выполняет свою программу:
Программа готова, работает корректно, но нет предела совершенству, её можно продолжать изменять: улучшать и усложнять, но это тема уже другого проекта. А пока, посмотрите, что получилось у меня.
Программа Scratch обладает всеми возможностями для создания Flash игр. Даже такой новичок как я может создать свою игру, если правильно разработает алгоритм игры и не будет боятся изменить свою программу. Я думаю, что в дальнейшем смогу написать более сложную и интересную игру.