Многие веб мастера активно используют вкладку SEO при редактировании элементов и разделов инфоблока, так как это довольное удобно. Этот функционал появился с версии 14.0.0 БУС. Можно задать description, title, keywords для элементов и разделов, для детальных и анонсовых картинок alt, title шаблон имени файла.

Пройдемся по всем возможностям:
1. В шаблоне можно использовать обычный текст.
2. Использовать специальные конструкции в фигурных скобках, внутри нужно сначала писать знак равно, пример <=this.Name>. Есть зарезервированные слова:
this — текущий элемент. Пример: <=this.Code>— символьный код элемента.
parent — родительская секция. Пример: <=parent.PreviewText>— анонсовый текст родительского раздела
sections — родительские секции начиная с верхнего уровня. Пример: <=this.sections.name>— Названия родительских разделов.
iblock — инфоблок текущего элемента или раздела. Пример: <=iblock.PreviewText>— описание инфоблока
property — свойство. Пример: у меня есть свойство инфоблока Наценка — ‘EXTRA_PAY’ <=this.property.EXTRA_PAY>.
Чтобы получить значение пользовательского свойства раздела ‘UF_COLOR’ <=this.parent.property.color>
Данные торгового каталога(в редакции выше, чем ‘Малый бизнес’):
this.catalog.sku.property.COLOR — свойство торгового предложения ‘Цвет’. Пример: <=distinct this.catalog.sku.property.COLOR>.
t his.catalog.sku.price.BASE — цены торговых предложений типа ‘BASE’. Пример: <=min this.catalog.sku.price.BASE>.
this.catalog.weight — вес товара. Пример: <=this.catalog.weight >.
this.catalog.measure — единица измерения товара. Пример: <=this.catalog.measure>.
catalog.store — склады. Пример: <=concat catalog.store ", ">.
3. Функции:
lower — приведет значение к нижнему регистру. Пример: <=lower this.Name>
upper — приведет значение к верхнему регистру. Пример: <=upper this.Name>
limit — ограничить элементы по разделителю. Пример: <=limit <=this.PreviewText>"." 2> оставить текст до второй точки, начиная с начала.
concat — задаётся разделитель и несколько строк объединяются через разделитель. Пример: <=concat this.sections.name " / ">— все названия родительских разделов будут соединены с помощью слэша. На выходе ‘Одежда/Обувь/кеды’.
min — находит минимальный элемент. Пример: <=min this.catalog.sku.price.BASE>.
max — находит максимальный элемент. Пример: <=max this.catalog.sku.price.BASE >.
distinct — оставит только значения без повторения(уникальные).
translit — транслитерация значения. Пример:
Обучение поисковой оптимизацие. SEO курсы в Харькове.
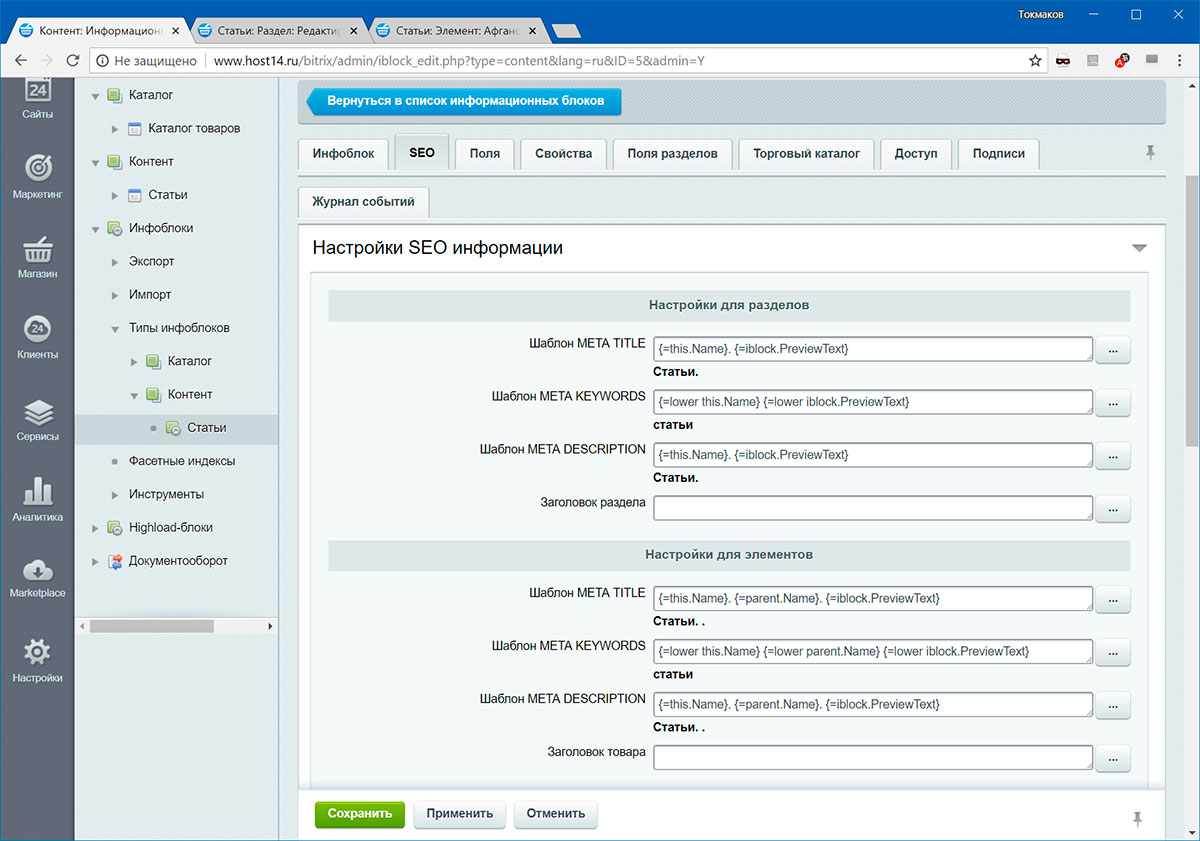
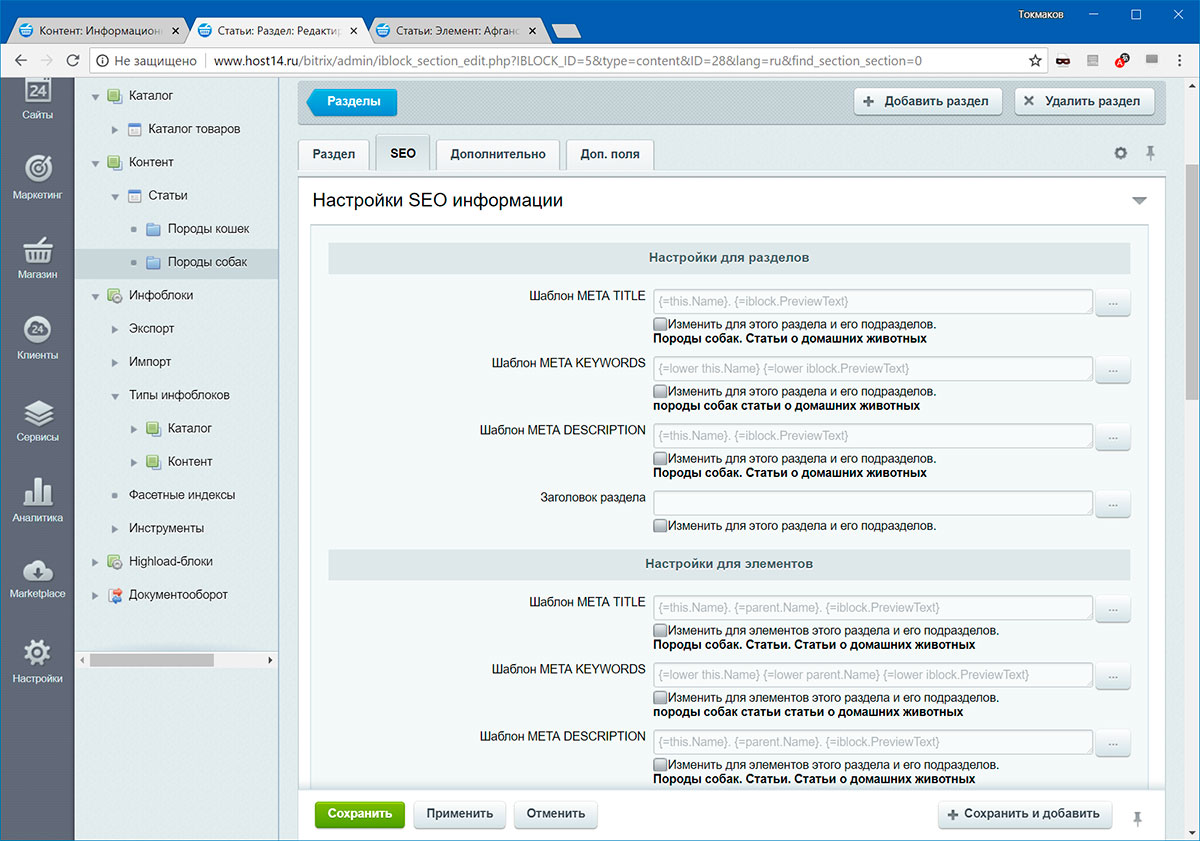
Шаблоны SEO данных можно задавать как для всего инфоблока (т.е. для всех его разделов и элементов), так и для конкретных разделов, или элементов нужного раздела. Настройка может быть сделана для всего инфоблока, а потом для конкретного раздела/элемента переопределена на свою персональную. Все эти настройки выполняются на закладке SEO формы создания/редактирования соответственно инфоблока, раздела или элемента.
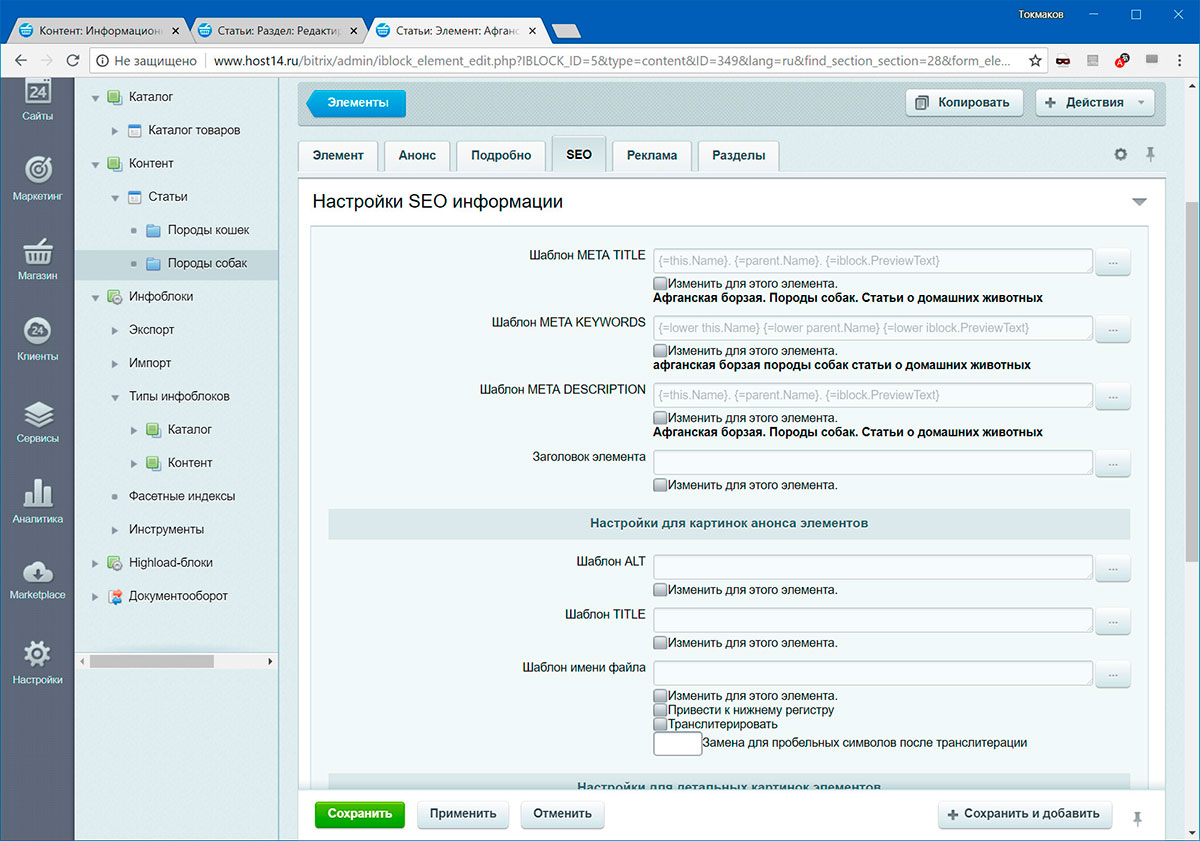
Содержимое закладки SEO для инфоблока и для раздела полностью идентично. В ней задаются шаблоны заголовков, ключевых слов, описаний для разделов и для элементов, а также шаблоны тегов для изображений разделов и элементов. На закладке SEO формы редактирования элементов присутствуют только те настройки, которые касаются самих элементов и их изображений.
Кроме текста можно использовать специальные конструкции в фигурных скобках:
- <=this.Code>— символьный код раздела/элемента
- <=iblock.PreviewText>— описание инфоблока
- <=this.sections.name>— названия родительских разделов
- <=this.property.COLOR>— свойство инфоблока
- <=lower this.Name>— приведет значение к нижнему регистру
- <=concat this.sections.name " / ">— названия родительских разделов будут соединены с помощью слэша
Работа с шаблонами SEO свойств инфоблоков
Получить SEO шаблоны для инфоблока с идентификатором $iblockId :
Получить SEO шаблоны для раздела с идентификатором $iblockSectionId :
Получить SEO шаблоны для элемента с идентификатором $iblockElementId :
Изменить SEO шаблоны для инфоблока с идентификатором $iblockId :
Изменить SEO шаблоны для раздела с идентификатором $iblockSectionId :
Изменить SEO шаблоны для элемента с идентификатором $iblockElementId :
Удалить SEO шаблоны для инфоблока с идентификатором $iblockId :
Удалить SEO шаблоны для раздела с идентификатором $iblockSectionId :
Удалить SEO шаблоны для элемента с идентификатором $iblockElementId :
Работа со значениями SEO свойств инфоблоков
Получение значений SEO для инфоблока с идентификатором $iblockId :
Получить значения SEO для раздела с идентификатором $iblockSectionId :
Получить значения SEO для элемента с идентификатором $iblockElementId :
Сбросить кэш SEO для инфоблока с идентификатором в переменной $iblockId :
Сбросить кэш SEO для раздела инфоблока с идентификатором в переменной $iblockSectionId :
Сбросить кэш SEO для элемента инфоблока с идентификатором в переменной $iblockElementId :
Механика продвижения сайтов в поисковых системах – тема отдельного курса. В рамках документации по использованию решений Аспро мы рассмотрим три основных метатега и расскажем, как их настроить для разделов каталога и карточек товаров, или услуг для линейки наших типовых решений
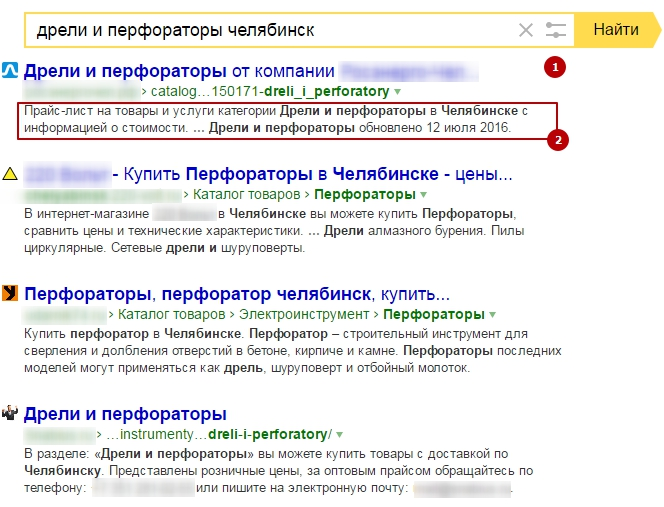
Основные метатеги — это title, keywords, description и h1.
- Title (1) – отображает содержимое как заголовок сайта на вкладке браузера и в поисковой выдаче
- Description (2) – отображает содержимое как описание страницы в поисковой выдаче
- Keywords (3) – используются поисковиками для определения релевантности страницы, т.е. ее соответствия заданным условиям поиска.
Вы можете прописать для каждого раздела каталога и даже для каждой отдельной страницы или карточки товара уникальные метатеги. Процесс легко автоматизировать, используя шаблоны.
Настройка метатегов
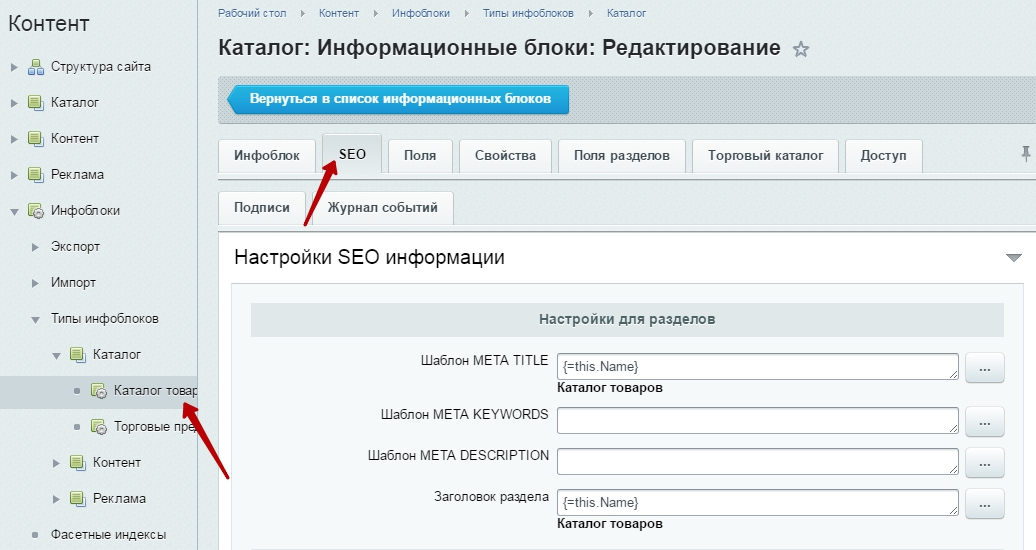
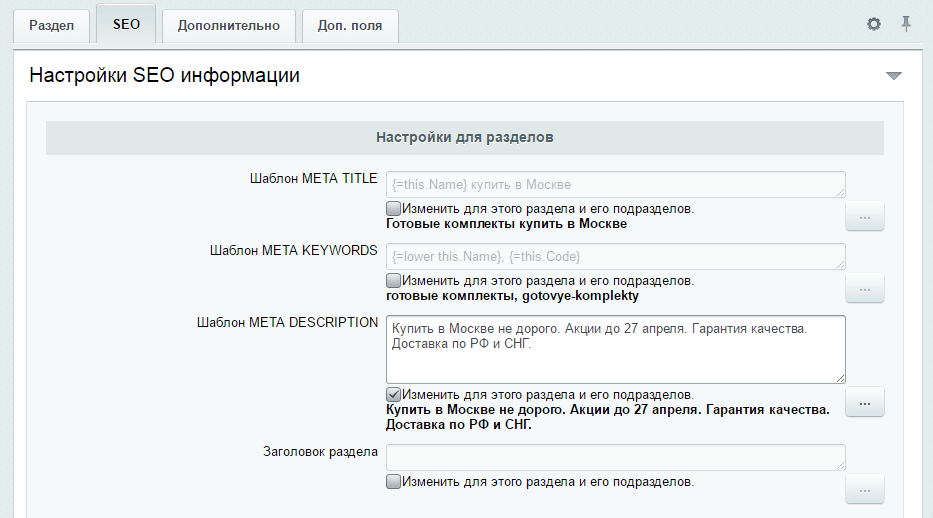
В административном режиме перейдите в Рабочий стол → Контент → Инфоблоки → Типы инфоблоков → Каталог. Переключитесь на вкладку «SEO».
Рассмотрим группы полей:
- Настройки для разделов – мета-информация, которая вносится непосредственно на страницу раздела
- Настройки для элементов – мета-информация, которая вносится на страницы дочерних элементов раздела – подразделов, карточек товаров
- Настройки для изображений разделов – мета-информация, которая привязывается к картинкам-анонсам в списке разделов
- Настройки для детальных картинок разделов – мета-информация, которая привязывается к картинкам на странице раздела
- Настройки для картинок анонса элементов – мета-информация, которая привязывается к картинкам-анонсам в списке товаров
- Настройки для детальных картинок элементов – мета-информация, которая привязывается к картинкам на карточке товара.
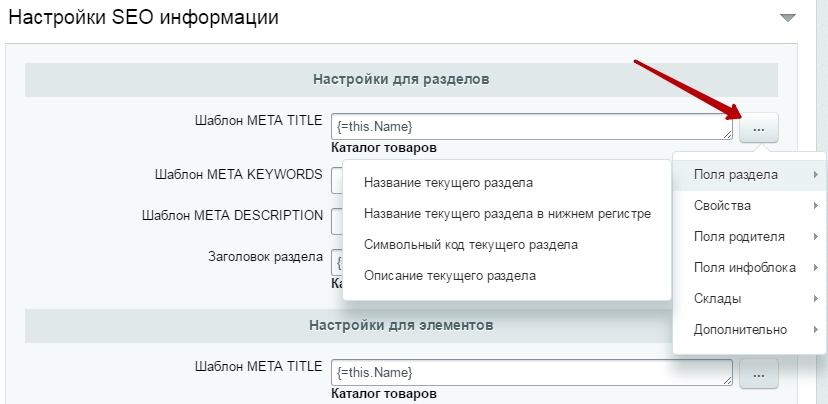
При заполнении полей можно пользоваться специальными кодами, которые позволяют системе самостоятельно подгружать информацию в теги. Чтобы добавить код, нажмите кнопку с многоточием рядом с нужным полем и выберите подходящий вариант.
Рассмотрим подробнее, какую информацию рекомендуется вносить в шаблоны.
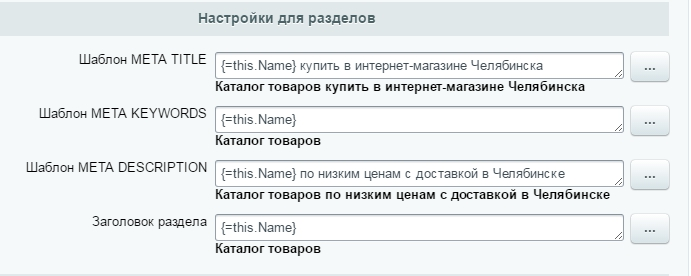
Настройки для разделов
Шаблон META TITLE – формирует заголовок для страницы раздела.
Формула: код «Название текущего раздела» + текстовый заголовок.
Пример: <=this.Name>купить в интернет-магазине Челябинска. В результате для раздела «Дрели и перфораторы» title получится «Дрели и перфораторы купить в интернет-магазине Челябинска», а для раздела «Женская одежда» – «Женская одежда купить в интернет-магазине Челябинска». Рекомендуем использовать название раздела.
Шаблон META KEYWORDS – формирует набор ключевых фраз для поисковиков.
Формула: код «Название текущего раздела».
Пример: <=this.Name>. В результате ключевые слова подтянутся из настроек каждого раздела.
Шаблон META DESCRIPTION – формирует описание страницы в выдаче поисковика.
Формула: код «Название текущего раздела» + текстовое описание.
Пример: <=this.Name>по низким ценам с доставкой в Челябинске. В результате для раздела «Дрели и перфораторы» description получится «Дрели и перфораторы по низким ценам с доставкой в Челябинске».
Заголовок раздела – формирует основной заголовок на странице. Рекомендуем оставить название раздела.
Формула: код «Название текущего раздела».
Пример: <=this.Name>.
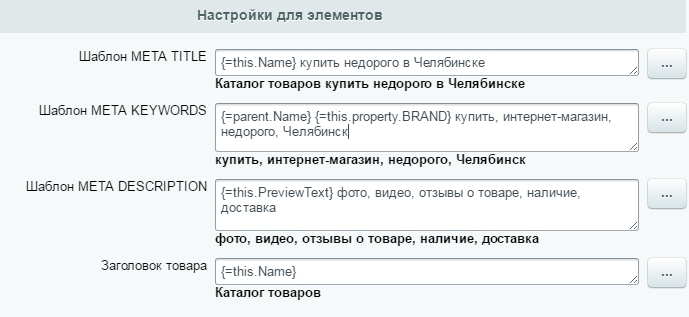
Настройки для элементов
Шаблон META TITLE – формирует заголовок для карточек товаров.
Формула: код «Название текущего элемента» + ключевая фраза.
Пример: <=this.Name>+ купить недорого в Челябинске. В результате для товара «Дрель монтажная Bosch Professional GBM» title карточки получится «Дрель монтажная Bosch Professional GBM купить недорого в Челябинске».
Шаблон META KEYWORDS – формирует набор ключевых фраз для карточки товара.
Формула: код «Название родителя» + код из списка Свойства – «Бренд», «Модель», «Тип» или другое + ключевые слова.
Пример: <=parent.Name> <=this.property.BRAND>купить, интернет-магазин, недорого, Челябинск. В результате для товара «Дрель монтажная Bosch Professional GBM» keywords получатся «Дрели и перфораторы Bosch купить в интернет-магазине Челябинск».
Шаблон META DESCRIPTION – формирует описание для карточки товара.
Формула: код «Текст анонса текущего элемента» + информация о товаре, отраженная на странице. Если информации нет, то можете записать ключевые слова о содержимом страницы, например, фото, видео, отзывы о товаре, наличие и т.д.
Пример: <=this.PreviewText>фото, видео, отзывы о товаре, наличие, доставка. В результате для товара «Дрель монтажная Bosch Professional GBM» description получится «Дрель монтажная Bosch Professional GBM фото, видео, отзывы о товаре, наличие, доставка».
Заголовок товара – формирует основной заголовок на странице. Рекомендуем оставить название товара.
Формула: код «Название текущего элемента».
Пример: <=this.Name>.
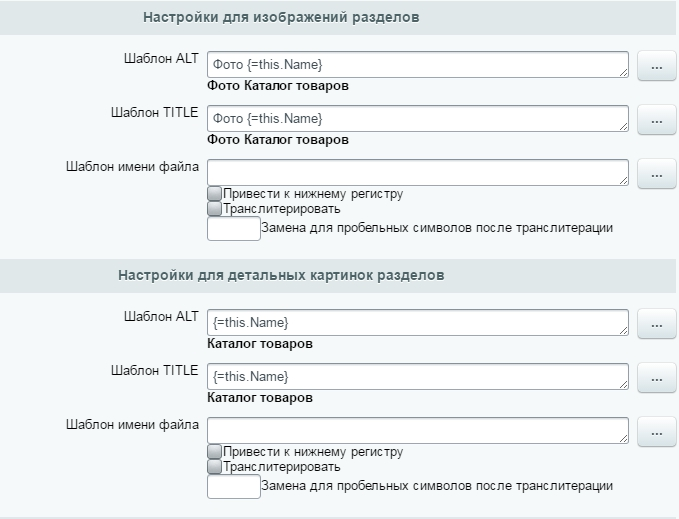
Настройки для изображений разделов
Шаблон ALT – формирует описание картинок.
Формула: фото + код «Название текущего раздела».
Пример: Фото <=this.Name>. В результате для раздела «Дрели и перфораторы» alt у картинок получится «Фото Дрели и перфораторы».
Шаблон TITLE – формирует заголовок картинок.
Формула: Фото + код «Название текущего раздела».
Пример: Фото <=this.Name>.
Шаблон имени файла – заполнять необязательно
Настройки для детальных картинок разделов
Шаблон ALT
Формула: код «Название текущего раздела».
Пример:
Шаблон TITLE
Формула: код «Название текущего раздела».
Пример: <=this.Name>.
Шаблон имени файла – заполнять необязательно.
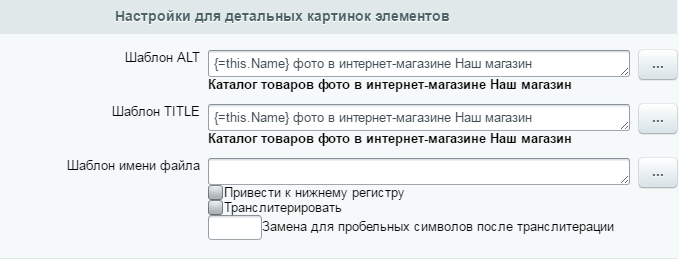
Настройки для детальных картинок элементов
Шаблон ALT
Формула: код «Название текущего элемента» + ключевая фраза.
Пример: <=this.Name>фото в интернет-магазине Наш магазин. В результате для товара «Дрель монтажная Bosch Professional GBM» alt у детальных картинок получится «Дрель монтажная Bosch Professional GBM фото в интернет-магазине Наш магазин»
Шаблон TITLE
Формула: код «Название текущего элемента» + ключевая фраза.
Пример: <=this.Name>фото в интернет-магазине Наш магазин.
Настройки для картинок анонса элементов заполнять не обязательно.